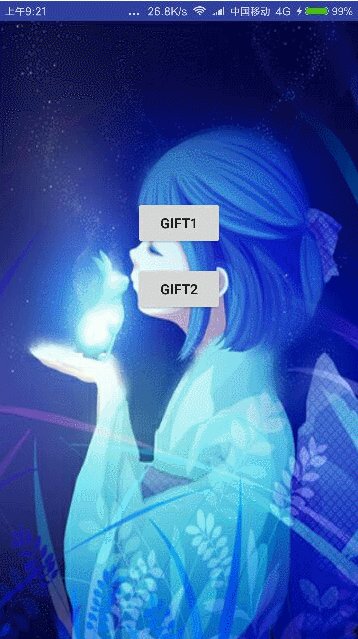
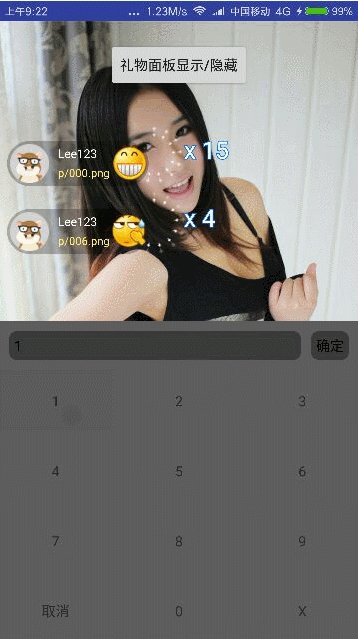
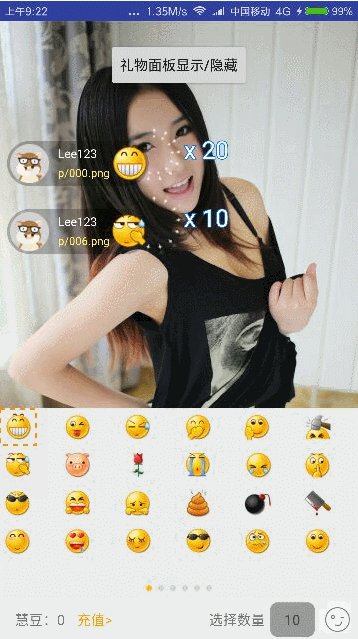
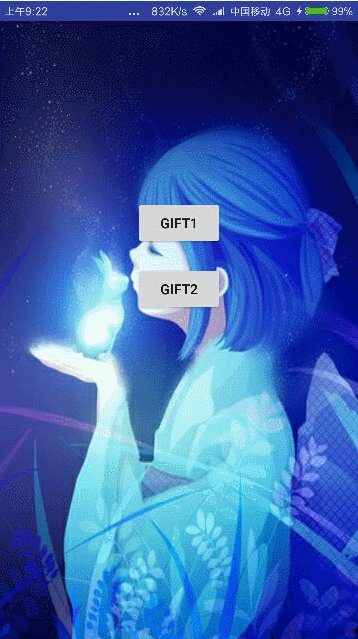
Design sketch

Introduction of Class Library
org.dync.giftlibrary.widget
GiftAnimationUtil.java Animation Class
The class (core) that GiftControl.java calls externally
GiftFrameLayout.java Gift Layout Class
GiftModel.java fills the gift layout with data classes
This is Gift Animation 1 (Gift Animation 1 is recommended for demo, Gift1Activity.java)
LeftGiftControl.java class for external calls (core)
LeftGifts ItemLayout. Java Gift Layout Class
GiftModel.java fills the gift layout with data classes
Above is Gift Animation II (you can learn from Gift2Activity.java in demo)
Personally, I recommend using the libraries in the Gift1Activity project, which are not maintained much behind the libraries in the Gift2Activity project.
1: to GitHub clone the project locally.
2: Depend the giftlibrary library on your project
3: Where you want to add a display gift and gift panel to the XML file you want to display, take activity_gift1.xml in the project as an example
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/ic_bg" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:orientation="vertical">
<org.dync.giftlibrary.widget.GiftFrameLayout
android:id="@+id/gift_layout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<org.dync.giftlibrary.widget.GiftFrameLayout
android:id="@+id/gift_layout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<Button
android:id="@+id/action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:text="Gift panel display/hide" />
<LinearLayout
android:id="@+id/bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical">
<include layout="@layout/chat_tool_box" />
</LinearLayout>
</RelativeLayout>
The GiftFrameLayout above is a gift display control. I only show two. You can add more gifts to display at the same time, but you need to modify the code in the GiftControl class to implement it. At the same time, the gift panel can use Dialog Fragment to replace me here.
4: After you find the control in activity, you can initialize the gift module.
a. Gift panels.
The code is as follows:
GiftPanelControl giftPanelControl = new GiftPanelControl(this, mViewpager, mRecyclerView, mDotsLayout);
giftPanelControl.setGiftListener(new GiftPanelControl.GiftListener() {
@Override
public void getGiftStr(String giftStr) {
giftstr = giftStr;
}
});The giftStr parameter here is the name of the picture in the resource file. You can also pass the id of the picture. Here is to identify the gift sent.
b. Presentation of gifts
Pass the gift layout control to the gift controller
giftControl = new GiftControl(Gift1Activity.this);
giftControl.setGiftLayout(giftFrameLayout1, giftFrameLayout2);c. Panel showing the number of gifts
tvGiftNum.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(final View v) {
showGiftDialog();
}
});d. Operation of sending a gift by sending button in gift panel
btnGift.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (TextUtils.isEmpty(giftstr)) {
Toast.makeText(getApplication(), "You haven't chosen a gift yet.", Toast.LENGTH_SHORT).show();
} else {
String numStr = tvGiftNum.getText().toString();
if (!TextUtils.isEmpty(numStr)) {
int giftnum = Integer.parseInt(numStr);
if (giftnum == 0) {
return;
} else {
giftControl.loadGift(new GiftModel(giftstr, "Android Robot", giftnum, "http://www.baidu.com", "123", "Lee123", "http://www.baidu.com"));
}
}
}
}
});e. Simple operation of horizontal and vertical screen display different panels
Configure Activity in Android Manifest. XML
<activity
android:name=".Gift1Activity"
android:configChanges="orientation|keyboardHidden|screenSize" />Then override the onConfiguration Changed (Configuration new Config) method in Activity
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
if (this.getResources().getConfiguration().orientation == Configuration.ORIENTATION_LANDSCAPE) {// Horizontal screen
// Log.e(TAG, "onConfigurationChanged: " + "Horizontal screen");
onConfigurationLandScape();
} else if (this.getResources().getConfiguration().orientation == Configuration.ORIENTATION_PORTRAIT) {
// Log.e(TAG, "onConfigurationChanged: " + "Vertical screen");
onConfigurationPortrait();
}
}
private void onConfigurationPortrait() {
ll_portrait.setVisibility(View.VISIBLE);
ll_landscape.setVisibility(View.GONE);
}
private void onConfigurationLandScape() {
ll_portrait.setVisibility(View.GONE);
ll_landscape.setVisibility(View.VISIBLE);
}findViewById(R.id.action).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (giftLayout.getVisibility() == View.VISIBLE) {
giftLayout.setVisibility(View.GONE);
} else {
giftLayout.setVisibility(View.VISIBLE);
}
}
});