DrawerLayout is a control that implements the sideslip menu effect.
DawerLayout is divided into two parts: side menu and main content area:
-
The main content area should be placed in front of the side menu. In addition, the main content area should preferably take the DrawerLayout as the root layout of the interface, otherwise the touch event may be shielded.
-
The layout of the sideslip menu section must be set to layout_gravity attribute, indicating whether the sideslip menu is on the left or right, and layout is set_ A view with gravity = "start / left" is considered a sideslip menu.
Precautions for use
- The main content view must be the first child view of DrawerLayout
- The width and height of the main content view need to match_parent
- Android: layout for the specified sideslip view must be displayed_ Gravity attribute Android: Layout_ When gravity = "start", slide out the menu Android: layout from left to right_ When gravity = "end", slide out the menu from right to left. Left and right are not recommended!!!
- The width of the sideslip view is in DP, and it is not recommended to exceed 320dp (in order to always see some main content views)
Set sideslip event: mdrawrlayout.setdrawerlistener (drawerlayout. Drawerlistene)
DrawerLayout example:
To use DrawerLayout, you can set DrawerLayout as the root view in the layout xml file.
Drawer view sliding out from the left (sidebar)
A simple example of sliding out the sidebar from the left.
When the sidebar slides out, the rear view will have a shadow.
layout file
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:openDrawer="start">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="I'm the home page" />
</RelativeLayout>
<RelativeLayout
android:layout_width="250dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#ffffff">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="I'm the sidebar" />
</RelativeLayout>
</androidx.drawerlayout.widget.DrawerLayout>
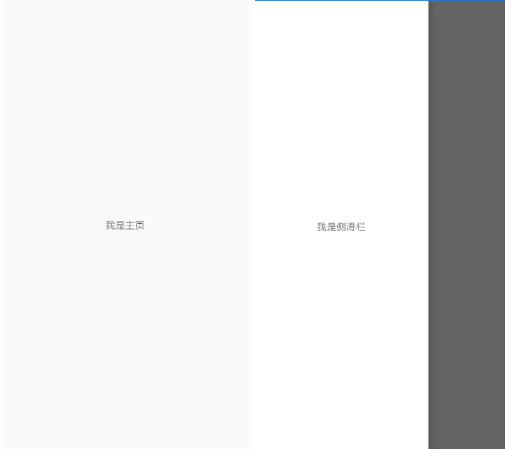
effect:

It should be noted that tools:openDrawer="start" should be set for DrawerLayout, and android:layout_gravity="start" should be set for sidebar layout.
If it is changed to tools:openDrawer="end", the sidebar layout should be set to android:layout_gravity="end". The sidebar can slide out from the right.
Now the sidebar is RelativeLayout. You can also put a RecyclerView.
Push the page when the drawer comes out
Listen to the sliding events of the sidebar and use ActionBarDrawerToggle. When the sidebar slides out, calculate the sliding distance in the onDrawerSlide method. Then set the horizontal relative offset distance setTranslationX in the main view.
The configuration operation can be performed in the onCreate method of the activity
DrawerLayout root = findViewById(R.id.root);
final View contentView = findViewById(R.id.content_field);
ActionBarDrawerToggle actionBarDrawerToggle = new ActionBarDrawerToggle(this, root, android.R.string.yes, android.R.string.cancel) {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
super.onDrawerSlide(drawerView, slideOffset);
float slideX = drawerView.getWidth() * slideOffset;
contentView.setTranslationX(slideX);
}
};
root.addDrawerListener(actionBarDrawerToggle);

Change the shadow when sliding out
Use the setScrimColor method of DrawerLayout to change the shadow color. The default shadow color is DEFAULT_SCRIM_COLOR = 0x99000000.
DrawerLayout root = findViewById(R.id.root); root.setScrimColor(Color.TRANSPARENT);

Lock DrawerLayout
root.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED); // Unlock root.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED); // Sliding motion from left to right is not detected