Original address: http://blog.csdn.net/lmj623565791/article/details/41531475/
For reprinting, please indicate the source: http://blog.csdn.net/lmj623565791/article/details/41531475 This article is from: [Zhang Hongyang's blog]
1. Overview
I wrote one before. Android High Imitation Q QQ5.0 Side Slide Menu Effect Custom Control Invasion QQ5.2 also added a menu on the right, just looked at Drawer Layout, on the one hand, I am interested in official things; on the other hand, it is really convenient to use, so I simply wrote a demo, high imitation QQ5.2 two-way sideslip, to share with you.
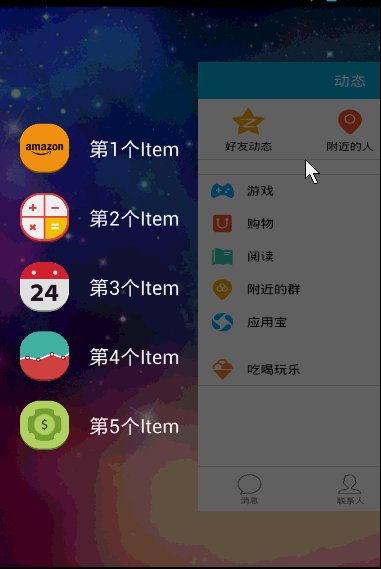
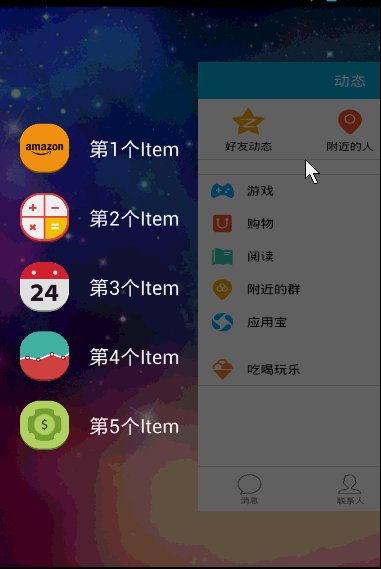
First look at the rendering:

Drawer Layout is really convenient to use. Let's look at the usage below.~
2. Use of Drawer Layout
DrawerLayout is used as the root layout directly, then the first View is the content area, the second View is the left menu, the third View is the right sliding menu, and the third one is currently optional.
The width of the first View should be set to match_parent, of course, which is also natural.
Second and third View s need to be set up Android layout_gravity="left" and android:layout_gravity="right" with a height of match_parent and a width of fixed value, that is, the width of the sideslip menu.
Write a layout file as described above, and then set it to Activity to add the right and left side slides. Is it simple?~~~
For example, our layout file:
-
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
xmlns:tools="http://schemas.android.com/tools"
-
android:id="@+id/id_drawerLayout"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:background="@drawable/img_frame_background" >
-
-
<RelativeLayout
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:background="@drawable/qq" >
-
-
<Button
-
android:layout_width="40dp"
-
android:layout_height="30dp"
-
android:layout_marginTop="10dp"
-
android:layout_alignParentRight="true"
-
android:background="@drawable/youce"
-
android:onClick="OpenRightMenu" />
-
</RelativeLayout>
-
-
<fragment
-
android:id="@+id/id_left_menu"
-
android:name="com.zhy.demo_zhy_17_drawerlayout.MenuLeftFragment"
-
android:layout_width="200dp"
-
android:layout_height="match_parent"
-
android:layout_gravity="left"
-
android:tag="LEFT" />
-
-
<fragment
-
android:id="@+id/id_right_menu"
-
android:name="com.zhy.demo_zhy_17_drawerlayout.MenuRightFragment"
-
android:layout_width="100dp"
-
android:layout_height="match_parent"
-
android:layout_gravity="right"
-
android:tag="RIGHT" />
-
-
</android.support.v4.widget.DrawerLayout>
Here our main content area is Relative Layout
Two fragments are used in the menu, 200 DP on the left and 100 DP on the right.
Okay, look at our layout file, and then look at our detailed code.
3. Code is the best teacher
1,MenuLeftFragment
-
package com.zhy.demo_zhy_17_drawerlayout;
-
-
import android.os.Bundle;
-
import android.support.v4.app.Fragment;
-
import android.view.LayoutInflater;
-
import android.view.View;
-
import android.view.ViewGroup;
-
-
public class MenuLeftFragment extends Fragment
-
{
-
-
@Override
-
public View onCreateView(LayoutInflater inflater, ViewGroup container,
-
Bundle savedInstanceState)
-
{
-
return inflater.inflate(R.layout.layout_menu, container, false);
-
}
-
}
The corresponding layout file:
In fact, it's just a stacked layout.~
2,MenuRightFragment
-
package com.zhy.demo_zhy_17_drawerlayout;
-
-
import android.os.Bundle;
-
import android.support.v4.app.Fragment;
-
import android.view.LayoutInflater;
-
import android.view.View;
-
import android.view.ViewGroup;
-
-
public class MenuRightFragment extends Fragment
-
{
-
-
@Override
-
public View onCreateView(LayoutInflater inflater, ViewGroup container,
-
Bundle savedInstanceState)
-
{
-
return inflater.inflate(R.layout.menu_layout_right, container, false);
-
}
-
}
Corresponding layout file:
-
<?xml version="1.0" encoding="utf-8"?>
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:gravity="center_vertical"
-
android:orientation="vertical" >
-
-
<LinearLayout
-
android:layout_width="match_parent"
-
android:layout_height="wrap_content"
-
android:layout_centerVertical="true"
-
android:layout_gravity="center_vertical"
-
android:layout_marginBottom="20dp"
-
android:orientation="vertical" >
-
-
<ImageView
-
android:layout_width="60dp"
-
android:layout_height="60dp"
-
android:layout_gravity="center"
-
android:src="@drawable/wode" />
-
-
<TextView
-
android:layout_width="fill_parent"
-
android:layout_height="wrap_content"
-
android:gravity="center"
-
android:text="Scan"
-
android:textColor="#ffffff" />
-
</LinearLayout>
-
-
<LinearLayout
-
android:layout_width="match_parent"
-
android:layout_height="wrap_content"
-
android:layout_centerVertical="true"
-
android:layout_gravity="center_vertical"
-
android:layout_marginBottom="20dp"
-
android:orientation="vertical" >
-
-
<ImageView
-
android:layout_width="60dp"
-
android:layout_height="60dp"
-
android:layout_gravity="center"
-
android:src="@drawable/saoma" />
-
-
<TextView
-
android:layout_width="fill_parent"
-
android:layout_height="wrap_content"
-
android:gravity="center"
-
android:text="discussion group"
-
android:textColor="#ffffff" />
-
</LinearLayout>
-
-
<LinearLayout
-
android:layout_width="match_parent"
-
android:layout_height="wrap_content"
-
android:layout_centerVertical="true"
-
android:layout_gravity="center_vertical"
-
android:layout_marginBottom="20dp"
-
android:orientation="vertical" >
-
-
<ImageView
-
android:layout_width="60dp"
-
android:layout_height="60dp"
-
android:layout_gravity="center"
-
android:src="@drawable/wode" />
-
-
<TextView
-
android:layout_width="fill_parent"
-
android:layout_height="wrap_content"
-
android:gravity="center"
-
android:text="Scan"
-
android:textColor="#ffffff" />
-
</LinearLayout>
-
-
<LinearLayout
-
android:layout_width="match_parent"
-
android:layout_height="wrap_content"
-
android:layout_centerVertical="true"
-
android:layout_gravity="center_vertical"
-
android:layout_marginBottom="20dp"
-
android:orientation="vertical" >
-
-
<ImageView
-
android:layout_width="60dp"
-
android:layout_height="60dp"
-
android:layout_gravity="center"
-
android:src="@drawable/saoma" />
-
-
<TextView
-
android:layout_width="fill_parent"
-
android:layout_height="wrap_content"
-
android:gravity="center"
-
android:text="discussion group"
-
android:textColor="#ffffff" />
-
</LinearLayout>
-
-
</LinearLayout>
It's still simple, except that icons are hard to find.~~
3,MainActivity
MainActivity layout files have been posted~~
-
package com.zhy.demo_zhy_17_drawerlayout;
-
-
import android.os.Bundle;
-
import android.support.v4.app.FragmentActivity;
-
import android.support.v4.widget.DrawerLayout;
-
import android.support.v4.widget.DrawerLayout.DrawerListener;
-
import android.view.Gravity;
-
import android.view.View;
-
import android.view.Window;
-
-
import com.nineoldandroids.view.ViewHelper;
-
-
public class MainActivity extends FragmentActivity
-
{
-
-
private DrawerLayout mDrawerLayout;
-
-
@Override
-
protected void onCreate(Bundle savedInstanceState)
-
{
-
super.onCreate(savedInstanceState);
-
requestWindowFeature(Window.FEATURE_NO_TITLE);
-
setContentView(R.layout.activity_main);
-
-
initView();
-
initEvents();
-
-
}
-
-
public void OpenRightMenu(View view)
-
{
-
mDrawerLayout.openDrawer(Gravity.RIGHT);
-
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,
-
Gravity.RIGHT);
-
}
-
-
private void initEvents()
-
{
-
mDrawerLayout.setDrawerListener(new DrawerListener()
-
{
-
@Override
-
public void onDrawerStateChanged(int newState)
-
{
-
}
-
-
@Override
-
public void onDrawerSlide(View drawerView, float slideOffset)
-
{
-
View mContent = mDrawerLayout.getChildAt(0);
-
View mMenu = drawerView;
-
float scale = 1 - slideOffset;
-
float rightScale = 0.8f + scale * 0.2f;
-
-
if (drawerView.getTag().equals("LEFT"))
-
{
-
-
float leftScale = 1 - 0.3f * scale;
-
-
ViewHelper.setScaleX(mMenu, leftScale);
-
ViewHelper.setScaleY(mMenu, leftScale);
-
ViewHelper.setAlpha(mMenu, 0.6f + 0.4f * (1 - scale));
-
ViewHelper.setTranslationX(mContent,
-
mMenu.getMeasuredWidth() * (1 - scale));
-
ViewHelper.setPivotX(mContent, 0);
-
ViewHelper.setPivotY(mContent,
-
mContent.getMeasuredHeight() / 2);
-
mContent.invalidate();
-
ViewHelper.setScaleX(mContent, rightScale);
-
ViewHelper.setScaleY(mContent, rightScale);
-
} else
-
{
-
ViewHelper.setTranslationX(mContent,
-
-mMenu.getMeasuredWidth() * slideOffset);
-
ViewHelper.setPivotX(mContent, mContent.getMeasuredWidth());
-
ViewHelper.setPivotY(mContent,
-
mContent.getMeasuredHeight() / 2);
-
mContent.invalidate();
-
ViewHelper.setScaleX(mContent, rightScale);
-
ViewHelper.setScaleY(mContent, rightScale);
-
}
-
-
}
-
-
@Override
-
public void onDrawerOpened(View drawerView)
-
{
-
}
-
-
@Override
-
public void onDrawerClosed(View drawerView)
-
{
-
mDrawerLayout.setDrawerLockMode(
-
DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Gravity.RIGHT);
-
}
-
});
-
}
-
-
private void initView()
-
{
-
mDrawerLayout = (DrawerLayout) findViewById(R.id.id_drawerLayout);
-
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED,
-
Gravity.RIGHT);
-
}
-
-
}
Well, there's hardly any comment on the code ~~Visa? It's because there's really nothing to annotate.
To make a few points:
1. In order to simulate the right menu of QQ, you need to click to appear, so when initializing DrawerLayout, you use mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED,Gravity.RIGHT); that means only programming can pop it up.
Then after the pop-up, the gesture needs to be able to slide back, so it's written in OpenRightMenu:
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,Gravity.RIGHT); UNLOCK took a look.
Finally, in the onDrawer Closed callback, continue to set mDrawer Layout. setDrawer LockMode (Drawer Layout. LOCK_MODE_LOCKED_CLOSED, Gravity. RIGHT);
2. Animation effect
Nineold and ROIDS are used in animation. For calculating various offsets and scaling ratios of animation, please refer to them. Android
High imitation Q QQ5.0 sideslip menu effect custom control attack Basically consistent, the only difference is that ViewHelper.setTranslationX(mContent, mMenu. getMeasuredWidth ()* (1 - scale) is set for Content; Content is on the right side of the menu, Menu is on the menu by default, so we set the offset of the X direction for Content according to the distance drawn from the menu.
Well, actually, you can see that you can do this. Basically, any side-slip menu effect can be written out. If you are interested, you can use Drawer Layout to achieve all the effects of this blog: Android
Implementing Custom Control Invasion of Bidirectional Side-Slide Menu in Various Forms .
3,setDrawerListener
You can also see from the code that you can use setDrawerListener to listen for the opening and closing of menus, and so on. Here the judgement of which menu is the current operation is based on TAG. I think gravity should also be able to judge it.~~
Okay, no, because Drawer Layout defaults to only delimit menus from the border, but QQ delimits the menu gesture area is relatively large, you are interested, you can rewrite Activity's onTouchEvent, judging from inside, if it is left-right sliding gesture magic horse, pop-up menu, should not bother.~~~
Source Click Download