Android develops TabLayout and Fragment to achieve tabbed effect
Use TabLayout and Fragment to realize the function of tabs
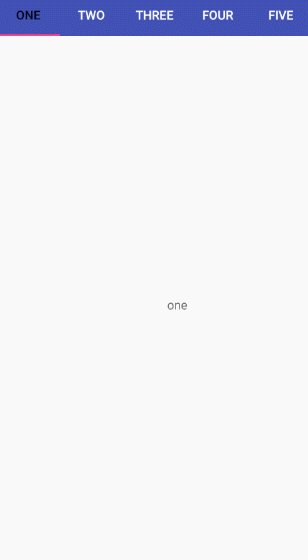
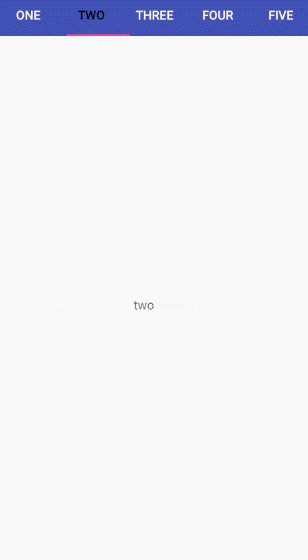
First on the renderings 
Write the interface first.
Main activity.xml code
vertical linear layout, two controls, with tabs above and content below
<android.support.design.widget.TabLayout
android:id="@+id/tab_select"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:tabTextColor="@color/colorWhite"/>
<android.support.v4.view.ViewPager
android:id="@+id/vp_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>Android Design Support Library is needed here, just add it to the gradle file
compile 'com.android.support:design:26.0.0'MainActivity.java code
The fragment pager adapter is used here. The code is as follows
public class MainActivity extends FragmentActivity {
@BindView(R.id.vp_viewpager)
ViewPager vpViewpager;
@BindView(R.id.tab_select)
TabLayout tabSelect;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
vpViewpager.setAdapter(new TabFragmentPagerAdapter(getSupportFragmentManager()));
tabSelect.setupWithViewPager(vpViewpager);
}
}BaseFragment.java code
Different pages are displayed with fragments. To facilitate the creation of a new parent class Fragment, other specific fragments inherit from this parent class
public abstract class BaseFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return setupView(inflater, container);
}
protected abstract View setupView(LayoutInflater inflater, ViewGroup container);
}one.xml code
This is the content interface. For the convenience of demonstration, only one TextView has been added
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="one" />OneFragment.java code
public class OneFragment extends BaseFragment {
public static OneFragment newInstance() {
return new OneFragment();
}
@Override
protected View setupView(LayoutInflater inflater, ViewGroup container) {
return inflater.inflate(R.layout.one, container, false);
}
}Other pages are similar to OneFragment
TabFragmentPagerAdapter.java code
FragmentPagerAdapter adapter
public class TabFragmentPagerAdapter extends FragmentPagerAdapter {
public TabFragmentPagerAdapter(FragmentManager fm) {
super(fm);
mFragmentList = new ArrayList<>();
for (int i = 0; i < TITLES.length; i++) {
mFragmentList.add(instanceFragment(i));
}
}
private ArrayList<BaseFragment> mFragmentList;
private final String[] TITLES = {"One", "Two", "Three", "Four", "Five"};
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
private BaseFragment instanceFragment(int position) {
BaseFragment fragment = null;
switch (position) {
case 0:
fragment = OneFragment.newInstance();
break;
case 1:
fragment = TwoFragment.newInstance();
break;
case 2:
fragment = ThreeFragment.newInstance();
break;
case 3:
fragment = FourFragment.newInstance();
break;
case 4:
fragment = FiveFragment.newInstance();
break;
}
return fragment;
}
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position];
}
@Override
public int getCount() {
return TITLES.length;
}
}