From the beginning of Android, step by step to now, the process is really hard to say. Only those who have experienced it can understand the pain of learning Android for the first time. So now, when looking at the path on Android, I turn around and write some small demos, hoping to help the people who need them. Later, I will often write some instance demos.
Needless to say, this time I'll explain the startup page of the APP's guide page by adding detailed comments to the code. I've annotated the following API s that don't often appear. Let's go.
First of all, the effect map (PS: dynamic map has not been done in time. It's too late. You can download my project directly for operation GitHub links):

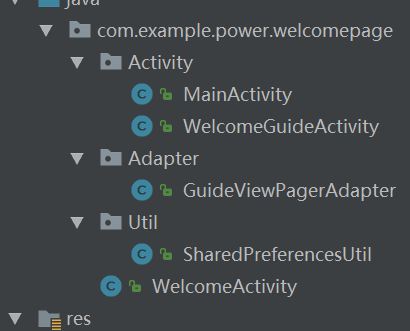
The java package is shown in the figure:

WelcomeActivity.java
package com.example.power.welcomepage;
import android.app.Activity;
import android.content.Intent;
import android.content.IntentFilter;
import android.os.Bundle;
import android.os.Handler;
import com.example.power.welcomepage.Activity.MainActivity;
import com.example.power.welcomepage.Activity.WelcomeGuideActivity;
import com.example.power.welcomepage.Util.SharedPreferencesUtil;
public class WelcomeActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/*Start the Activity first, and judge whether it is the first time to start it. Note that the default value needs to be added,
* If it is the first time to start, enter the function guide page first*/
boolean isFirstOpen = SharedPreferencesUtil.getBoolean(this, SharedPreferencesUtil.FIRST_OPEN, true);
if(isFirstOpen){
Intent intent = new Intent(this, WelcomeGuideActivity.class);
startActivity(intent);
/*Note that you need to use finish to destroy the activity, otherwise, when you press the return key of the mobile phone, it will return to the start page*/
finish();
return;
}
/*If it is not the first time to start the app, start the page*/
setContentView(R.layout.activity_welcome);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
/*2 Enter home page in seconds*/
enterHomeActivity();
}
},2000);
}
private void enterHomeActivity(){
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
finish();
}
}
WelcomeGuideActivity.java
package com.example.power.welcomepage.Activity;
import android.app.Activity;
import android.content.Intent;
import android.os.Build;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.example.power.welcomepage.Adapter.GuideViewPagerAdapter;
import com.example.power.welcomepage.R;
import com.example.power.welcomepage.Util.SharedPreferencesUtil;
import com.example.power.welcomepage.WelcomeActivity;
import java.util.ArrayList;
import java.util.List;
/**
* Created by Power on 2018/11/2.
*/
public class WelcomeGuideActivity extends Activity implements View.OnClickListener {
private ViewPager viewPager;
private GuideViewPagerAdapter adapter;
private List<View> views;
private Button startBtn;
/*Guide page image resources*/
private static final int[] pics = { R.layout.guid_view1,
R.layout.guid_view2, R.layout.guid_view3, R.layout.guid_view4 };
/*Small picture at the bottom*/
private ImageView[] dots;
/*Used to record the current selected position*/
private int currentIndex;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
views = new ArrayList<View>();
/*Initializing the view list of the boot page requires processing of resources*/
for(int i = 0; i < pics.length; i++){
View view = LayoutInflater.from(this).inflate(pics[i], null);
if(i == pics.length - 1){
startBtn = (Button)view.findViewById(R.id.btn_login);
/*The setTag method is used for annotation. setTag(Onbect) in View is represented to View
Add an extra data, which can be fetched out later with getTag(). Can be used in
Multiple buttons add a listener, and each Button sets a different setTag. This monitor
It uses getTag to identify which Button is pressed.*/
startBtn.setTag("enter");
startBtn.setOnClickListener(this);
}
views.add(view);
}
viewPager = (ViewPager)findViewById(R.id.vp_guide);
/*Initialize adapter*/
adapter = new GuideViewPagerAdapter(views);
viewPager.setAdapter(adapter);
/*We need to set up the listener of page change, so that we can put the specific operation details of my page change, so
PageChangeListener needs to be created to implement the OnPageChangeListener interface*/
viewPager.addOnPageChangeListener(new PageChangeListener());
initDots();
}
@Override
protected void onResume() {
super.onResume();
}
@Override
protected void onPause() {
super.onPause();
/*If you switch to the background, set not to enter the function guide page next time*/
SharedPreferencesUtil.setBoolean(WelcomeGuideActivity.this, SharedPreferencesUtil.FIRST_OPEN, false);
finish();
}
@Override
protected void onStop() {
super.onStop();
}
@Override
protected void onDestroy() {
super.onDestroy();
}
private void initDots(){
LinearLayout linearLayout = (LinearLayout)findViewById(R.id.ll);
dots = new ImageView[pics.length];
/*Loop to get small pictures*/
for(int i = 0; i < pics.length; i++){
/*Get each sub element below a LinearLayout*/
dots[i] = (ImageView)linearLayout.getChildAt(i);
dots[i].setEnabled(false);//Set to gray
dots[i].setOnClickListener(this);
dots[i].setTag(i);//Set the position tag, which is convenient to take out and correspond to the current position. The principle is the same as above
}
currentIndex = 0;
dots[currentIndex].setEnabled(true); // Set to white, i.e. selected
}
/**
* Set current view
*
* @param position
*/
private void setCurrentView(int position){
if(position < 0 || position > pics.length){
return;
}
viewPager.setCurrentItem(position);
}
/**
* Set current indicator point
*
* @param position
*/
private void setCurDot(int position) {
if (position < 0 || position > pics.length || currentIndex == position) {
return;
}
dots[position].setEnabled(true);
dots[currentIndex].setEnabled(false);
currentIndex = position;
}
@Override
public void onClick(View v) {
if(v.getTag().equals("enter")){
enterMainActivity();
return;
}
int position = (Integer) v.getTag();
setCurrentView(position);
setCurDot(position);
}
private void enterMainActivity(){
Intent intent = new Intent(WelcomeGuideActivity.this, WelcomeActivity.class);
startActivity(intent);
SharedPreferencesUtil.setBoolean(WelcomeGuideActivity.this, SharedPreferencesUtil.FIRST_OPEN, false);
finish();
}
private class PageChangeListener implements ViewPager.OnPageChangeListener{
/*Called when the sliding state changes*/
@Override
public void onPageScrollStateChanged(int state) {
/*arg0 ==1 The implied hour of arg0 = 2 is sliding, the implied hour of arg0 = 2 is sliding, and the implied hour of arg0 = 0 does nothing.*/
}
/*Called when the current page is sliding*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// arg0: current page, and the page you click to slide
// arg1: percentage of current page offset
// arg2: pixel position of current page offset
}
/*Called when a new page is selected*/
@Override
public void onPageSelected(int position) {
setCurDot(position);
}
}
}
SharedPreferencesUtil.java
package com.example.power.welcomepage.Util;
import android.content.Context;
import android.content.SharedPreferences;
/**
* Created by Power on 2018/11/2.
*/
/*We use the data storage method of SharedPreferences for access, so we create this tool class for encapsulation, which is more convenient and feasible.
* Here I'll give an example of the getBoolean and setBoolean we're going to use, and the other types are the same*/
public class SharedPreferencesUtil {
private static final String FILE_NAME = "welcomePage";
public static final String FIRST_OPEN = "first_open";
public static Boolean getBoolean(Context context, String strKey,
Boolean strDefault){
/*Create the shared preference file by using context.mode private mode, which means only this application is used
* It can be used, including mode ﹣ world ﹣ readable or mode ﹣ world ﹣ writeable modes
* In mode, any other app can access the file through the filename.*/
SharedPreferences sharedPreferences = context.getSharedPreferences(
FILE_NAME, Context.MODE_PRIVATE
);
/*Get a Boolean type value in the file. strDefault is the default value, which can be omitted. Its meaning is to find
key The return value of the function when it does not exist.*/
Boolean result = sharedPreferences.getBoolean(strKey, strDefault);
return result;
}
public static Boolean getBoolean(Context context, String strKey) {
SharedPreferences setPreferences = context.getSharedPreferences(
FILE_NAME, Context.MODE_PRIVATE);
Boolean result = setPreferences.getBoolean(strKey, false);
return result;
}
public static void setBoolean(Context context, String strKey,
Boolean strData){
SharedPreferences sharedPreferences = context.getSharedPreferences(
FILE_NAME, Context.MODE_PRIVATE
);
/*When writing values to the shared preference file, we need to use the SharedPreferences.Editor*/
SharedPreferences.Editor editor = sharedPreferences.edit();
editor.putBoolean(strKey, strData);
editor.commit();
}
public static String getString(Context context, String strKey) {
SharedPreferences setPreferences = context.getSharedPreferences(
FILE_NAME, Context.MODE_PRIVATE);
String result = setPreferences.getString(strKey, "");
return result;
}
public static String getString(Context context, String strKey,
String strDefault) {
SharedPreferences setPreferences = context.getSharedPreferences(
FILE_NAME, Context.MODE_PRIVATE);
String result = setPreferences.getString(strKey, strDefault);
return result;
}
public static void setString(Context context, String strKey, String strData) {
SharedPreferences activityPreferences = context.getSharedPreferences(
FILE_NAME, Context.MODE_PRIVATE);
SharedPreferences.Editor editor = activityPreferences.edit();
editor.putString(strKey, strData);
editor.commit();
}
public static int getInt(Context context, String strKey) {
SharedPreferences setPreferences = context.getSharedPreferences(
FILE_NAME, Context.MODE_PRIVATE);
int result = setPreferences.getInt(strKey, -1);
return result;
}
public static int getInt(Context context, String strKey, int strDefault) {
SharedPreferences setPreferences = context.getSharedPreferences(
FILE_NAME, Context.MODE_PRIVATE);
int result = setPreferences.getInt(strKey, strDefault);
return result;
}
public static void setInt(Context context, String strKey, int strData) {
SharedPreferences activityPreferences = context.getSharedPreferences(
FILE_NAME, Context.MODE_PRIVATE);
SharedPreferences.Editor editor = activityPreferences.edit();
editor.putInt(strKey, strData);
editor.commit();
}
public static long getLong(Context context, String strKey) {
SharedPreferences setPreferences = context.getSharedPreferences(
FILE_NAME, Context.MODE_PRIVATE);
long result = setPreferences.getLong(strKey, -1);
return result;
}
public static long getLong(Context context, String strKey, long strDefault) {
SharedPreferences setPreferences = context.getSharedPreferences(
FILE_NAME, Context.MODE_PRIVATE);
long result = setPreferences.getLong(strKey, strDefault);
return result;
}
public static void setLong(Context context, String strKey, long strData) {
SharedPreferences activityPreferences = context.getSharedPreferences(
FILE_NAME, Context.MODE_PRIVATE);
SharedPreferences.Editor editor = activityPreferences.edit();
editor.putLong(strKey, strData);
editor.commit();
}
}
GuideViewPagerAdapter.java
package com.example.power.welcomepage.Adapter;
import android.support.annotation.NonNull;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
* Created by Power on 2018/11/2.
*/
/*We need an adapter to help us use ViewPager more easily*/
public class GuideViewPagerAdapter extends PagerAdapter {
private List<View> views;
public GuideViewPagerAdapter(List<View> views){
super();
this.views = views;
}
@Override
public int getCount() {
if(views != null){
return views.size();
}
return 0;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
((ViewPager)container).removeView(views.get(position));
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == ((View)object);
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
((ViewPager)container).addView(views.get(position), 0);
return views.get(position);
}
}
XML resource file
guid_view1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/welcomimg3"/>
<! -- when we use imageview, the size and scale of some pictures are different, so that all pictures
This attribute can be used if the entire imageview can be filled in. It can make the image full of the original proportion,
And cut the part beyond the screen. >
</LinearLayout>guid_view2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/welcomimg5"/>
</LinearLayout>guid_view3.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/welcomimg6"/>
</LinearLayout>guid_view4.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--Fourth View The layout (that is, the layout where the buttons are placed) is used FrameLayout
//Because you need to use Button above ImageView, ordinary linear layout can't do it, so you need to
//To use frame layout, i.e. the layout defined later is at the top, layer by layer -- >
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/welcomimg11"/>
<!--Normally, the width and height should be equal to values In the resource file,
//For convenience, it is directly written in the layout file -- >
<Button
android:id="@+id/btn_login"
android:layout_width="160dp"
android:layout_height="42dp"
android:layout_gravity="bottom|center_horizontal"
android:layout_marginBottom="100dp"
android:background="@drawable/button_shape"
android:text="Experience immediately"
android:textColor="#ce102c"
android:textSize="18sp"
android:visibility="visible"/>
</FrameLayout>activity_guide.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/vp_guide"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</FrameLayout>
<LinearLayout
android:id="@+id/ll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="24.0dip"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="10.0dip"
android:src="@drawable/dot_selector" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="10.0dip"
android:src="@drawable/dot_selector" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="10.0dip"
android:src="@drawable/dot_selector" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="10.0dip"
android:src="@drawable/dot_selector" />
</LinearLayout>
</RelativeLayout>The above is the core code. If you want to know about the whole project's partners, you can download the source code to view it, which is annotated in detail.