For reprinting, please indicate the source: http://blog.csdn .NET/lmj623565791/article/details/24300125
Continue with the customized View tour. An example of the basis of a customized View has been described earlier. Android Custom View (1) If you still don't know about custom View, you can go and see it. Today I'm going to give you a slightly more complicated example.
Custom View displays a picture. The text description of the picture is included below. It's similar to what the photo describes. But it's not important. It's mainly about learning the usage of Custom View.
Do you remember the four steps in the last article?
1. Properties of custom View
2. Obtain our custom attributes in View's construction method
[3. Rewrite onMesure]
4. Rewrite onDraw
Directly cut into the main topic:
1. At res/values/attr.xml
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <attr name="titleText" format="string" />
- <attr name="titleTextSize" format="dimension" />
- <attr name="titleTextColor" format="color" />
- <attr name="image" format="reference" />
- <attr name="imageScaleType">
- <enum name="fillXY" value="0" />
- <enum name="center" value="1" />
- </attr>
- <declare-styleable name="CustomImageView">
- <attr name="titleText" />
- <attr name="titleTextSize" />
- <attr name="titleTextColor" />
- <attr name="image" />
- <attr name="imageScaleType" />
- </declare-styleable>
- </resources>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="titleText" format="string" />
<attr name="titleTextSize" format="dimension" />
<attr name="titleTextColor" format="color" />
<attr name="image" format="reference" />
<attr name="imageScaleType">
<enum name="fillXY" value="0" />
<enum name="center" value="1" />
</attr>
<declare-styleable name="CustomImageView">
<attr name="titleText" />
<attr name="titleTextSize" />
<attr name="titleTextColor" />
<attr name="image" />
<attr name="imageScaleType" />
</declare-styleable>
</resources>
2. Get our custom attributes in the construction:
- /**
- * Initialize custom types that are specific to
- *
- * @param context
- * @param attrs
- * @param defStyle
- */
- public CustomImageView(Context context, AttributeSet attrs, int defStyle)
- {
- super(context, attrs, defStyle);
- TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CustomImageView, defStyle, 0);
- int n = a.getIndexCount();
- for (int i = 0; i < n; i++)
- {
- int attr = a.getIndex(i);
- switch (attr)
- {
- case R.styleable.CustomImageView_image:
- mImage = BitmapFactory.decodeResource(getResources(), a.getResourceId(attr, 0));
- break;
- case R.styleable.CustomImageView_imageScaleType:
- mImageScale = a.getInt(attr, 0);
- break;
- case R.styleable.CustomImageView_titleText:
- mTitle = a.getString(attr);
- break;
- case R.styleable.CustomImageView_titleTextColor:
- mTextColor = a.getColor(attr, Color.BLACK);
- break;
- case R.styleable.CustomImageView_titleTextSize:
- mTextSize = a.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,
- 16, getResources().getDisplayMetrics()));
- break;
- }
- }
- a.recycle();
- rect = new Rect();
- mPaint = new Paint();
- mTextBound = new Rect();
- mPaint.setTextSize(mTextSize);
- //Calculated the range of font descriptions needed
- mPaint.getTextBounds(mTitle, 0, mTitle.length(), mTextBound);
- }
/**
* Initialize custom types that are specific to
*
* @param context
* @param attrs
* @param defStyle
*/
public CustomImageView(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CustomImageView, defStyle, 0);
int n = a.getIndexCount();
for (int i = 0; i < n; i++)
{
int attr = a.getIndex(i);
switch (attr)
{
case R.styleable.CustomImageView_image:
mImage = BitmapFactory.decodeResource(getResources(), a.getResourceId(attr, 0));
break;
case R.styleable.CustomImageView_imageScaleType:
mImageScale = a.getInt(attr, 0);
break;
case R.styleable.CustomImageView_titleText:
mTitle = a.getString(attr);
break;
case R.styleable.CustomImageView_titleTextColor:
mTextColor = a.getColor(attr, Color.BLACK);
break;
case R.styleable.CustomImageView_titleTextSize:
mTextSize = a.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,
16, getResources().getDisplayMetrics()));
break;
}
}
a.recycle();
rect = new Rect();
mPaint = new Paint();
mTextBound = new Rect();
mPaint.setTextSize(mTextSize);
// Calculated the range of font descriptions needed.
mPaint.getTextBounds(mTitle, 0, mTitle.length(), mTextBound);
}
3. Rewrite onMeasure
- @Override
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
- {
- // super.onMeasure(widthMeasureSpec, heightMeasureSpec);
- /**
- * Set width
- */
- int specMode = MeasureSpec.getMode(widthMeasureSpec);
- int specSize = MeasureSpec.getSize(widthMeasureSpec);
- if (specMode == MeasureSpec.EXACTLY)// match_parent , accurate
- {
- Log.e("xxx", "EXACTLY");
- mWidth = specSize;
- } else
- {
- //Width determined by pictures
- int desireByImg = getPaddingLeft() + getPaddingRight() + mImage.getWidth();
- //Width determined by font
- int desireByTitle = getPaddingLeft() + getPaddingRight() + mTextBound.width();
- if (specMode == MeasureSpec.AT_MOST)// wrap_content
- {
- int desire = Math.max(desireByImg, desireByTitle);
- mWidth = Math.min(desire, specSize);
- Log.e("xxx", "AT_MOST");
- }
- }
- /***
- * Setting Height
- */
- specMode = MeasureSpec.getMode(heightMeasureSpec);
- specSize = MeasureSpec.getSize(heightMeasureSpec);
- if (specMode == MeasureSpec.EXACTLY)// match_parent , accurate
- {
- mHeight = specSize;
- } else
- {
- int desire = getPaddingTop() + getPaddingBottom() + mImage.getHeight() + mTextBound.height();
- if (specMode == MeasureSpec.AT_MOST)// wrap_content
- {
- mHeight = Math.min(desire, specSize);
- }
- }
- setMeasuredDimension(mWidth, mHeight);
- }
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
// super.onMeasure(widthMeasureSpec, heightMeasureSpec);
/**
* Set width
*/
int specMode = MeasureSpec.getMode(widthMeasureSpec);
int specSize = MeasureSpec.getSize(widthMeasureSpec);
if (specMode == MeasureSpec.EXACTLY)// match_parent , accurate
{
Log.e("xxx", "EXACTLY");
mWidth = specSize;
} else
{
// Width determined by pictures
int desireByImg = getPaddingLeft() + getPaddingRight() + mImage.getWidth();
// Width determined by font size
int desireByTitle = getPaddingLeft() + getPaddingRight() + mTextBound.width();
if (specMode == MeasureSpec.AT_MOST)// wrap_content
{
int desire = Math.max(desireByImg, desireByTitle);
mWidth = Math.min(desire, specSize);
Log.e("xxx", "AT_MOST");
}
}
/***
* Setting Height
*/
specMode = MeasureSpec.getMode(heightMeasureSpec);
specSize = MeasureSpec.getSize(heightMeasureSpec);
if (specMode == MeasureSpec.EXACTLY)// match_parent , accurate
{
mHeight = specSize;
} else
{
int desire = getPaddingTop() + getPaddingBottom() + mImage.getHeight() + mTextBound.height();
if (specMode == MeasureSpec.AT_MOST)// wrap_content
{
mHeight = Math.min(desire, specSize);
}
}
setMeasuredDimension(mWidth, mHeight);
}
4. Rewrite onDraw
- @Override
- protected void onDraw(Canvas canvas)
- {
- // super.onDraw(canvas);
- /**
- * Frame
- */
- mPaint.setStrokeWidth(4);
- mPaint.setStyle(Paint.Style.STROKE);
- mPaint.setColor(Color.CYAN);
- canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), mPaint);
- rect.left = getPaddingLeft();
- rect.right = mWidth - getPaddingRight();
- rect.top = getPaddingTop();
- rect.bottom = mHeight - getPaddingBottom();
- mPaint.setColor(mTextColor);
- mPaint.setStyle(Style.FILL);
- /**
- * The width of the current setting is less than the required width of the font. Change the font to xxx.
- */
- if (mTextBound.width() > mWidth)
- {
- TextPaint paint = new TextPaint(mPaint);
- String msg = TextUtils.ellipsize(mTitle, paint, (float) mWidth - getPaddingLeft() - getPaddingRight(),
- TextUtils.TruncateAt.END).toString();
- canvas.drawText(msg, getPaddingLeft(), mHeight - getPaddingBottom(), mPaint);
- } else
- {
- //Normally, center the font
- canvas.drawText(mTitle, mWidth / 2 - mTextBound.width() * 1.0f / 2, mHeight - getPaddingBottom(), mPaint);
- }
- //Quick Unuse
- rect.bottom -= mTextBound.height();
- if (mImageScale == IMAGE_SCALE_FITXY)
- {
- canvas.drawBitmap(mImage, null, rect, mPaint);
- } else
- {
- //Calculate the middle rectangular range
- rect.left = mWidth / 2 - mImage.getWidth() / 2;
- rect.right = mWidth / 2 + mImage.getWidth() / 2;
- rect.top = (mHeight - mTextBound.height()) / 2 - mImage.getHeight() / 2;
- rect.bottom = (mHeight - mTextBound.height()) / 2 + mImage.getHeight() / 2;
- canvas.drawBitmap(mImage, null, rect, mPaint);
- }
- }
@Override
protected void onDraw(Canvas canvas)
{
// super.onDraw(canvas);
/**
* Border frame
*/
mPaint.setStrokeWidth(4);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setColor(Color.CYAN);
canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), mPaint);
rect.left = getPaddingLeft();
rect.right = mWidth - getPaddingRight();
rect.top = getPaddingTop();
rect.bottom = mHeight - getPaddingBottom();
mPaint.setColor(mTextColor);
mPaint.setStyle(Style.FILL);
/**
* The width of the current setting is less than the required width of the font. Change the font to xxx.
*/
if (mTextBound.width() > mWidth)
{
TextPaint paint = new TextPaint(mPaint);
String msg = TextUtils.ellipsize(mTitle, paint, (float) mWidth - getPaddingLeft() - getPaddingRight(),
TextUtils.TruncateAt.END).toString();
canvas.drawText(msg, getPaddingLeft(), mHeight - getPaddingBottom(), mPaint);
} else
{
// Normally, center the font
canvas.drawText(mTitle, mWidth / 2 - mTextBound.width() * 1.0f / 2, mHeight - getPaddingBottom(), mPaint);
}
// Quick Unuse
rect.bottom -= mTextBound.height();
if (mImageScale == IMAGE_SCALE_FITXY)
{
canvas.drawBitmap(mImage, null, rect, mPaint);
} else
{
// Calculate the middle rectangular range
rect.left = mWidth / 2 - mImage.getWidth() / 2;
rect.right = mWidth / 2 + mImage.getWidth() / 2;
rect.top = (mHeight - mTextBound.height()) / 2 - mImage.getHeight() / 2;
rect.bottom = (mHeight - mTextBound.height()) / 2 + mImage.getHeight() / 2;
canvas.drawBitmap(mImage, null, rect, mPaint);
}
}
Code, combined with comments and the use of the first View, should be able to understand, not understand the message. Here we introduce our custom View:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- xmlns:zhy="http://schemas.android.com/apk/res/com.zhy.customview02"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <com.zhy.customview02.view.CustomImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_margin="10dp"
- android:padding="10dp"
- zhy:image="@drawable/ic_launcher"
- zhy:imageScaleType="center"
- zhy:titleText="hello andorid ! "
- zhy:titleTextColor="#ff0000"
- zhy:titleTextSize="30sp" />
- <com.zhy.customview02.view.CustomImageView
- android:layout_width="100dp"
- android:layout_height="wrap_content"
- android:layout_margin="10dp"
- android:padding="10dp"
- zhy:image="@drawable/ic_launcher"
- zhy:imageScaleType="center"
- zhy:titleText="helloworldwelcome"
- zhy:titleTextColor="#00ff00"
- zhy:titleTextSize="20sp" />
- <com.zhy.customview02.view.CustomImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_margin="10dp"
- android:padding="10dp"
- zhy:image="@drawable/lmj"
- zhy:imageScaleType="center"
- zhy:titleText="Younger sister~"
- zhy:titleTextColor="#ff0000"
- zhy:titleTextSize="12sp" />
- </LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:zhy="http://schemas.android.com/apk/res/com.zhy.customview02"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.zhy.customview02.view.CustomImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:padding="10dp"
zhy:image="@drawable/ic_launcher"
zhy:imageScaleType="center"
zhy:titleText="hello andorid ! "
zhy:titleTextColor="#ff0000"
zhy:titleTextSize="30sp" />
<com.zhy.customview02.view.CustomImageView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:padding="10dp"
zhy:image="@drawable/ic_launcher"
zhy:imageScaleType="center"
zhy:titleText="helloworldwelcome"
zhy:titleTextColor="#00ff00"
zhy:titleTextSize="20sp" />
<com.zhy.customview02.view.CustomImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:padding="10dp"
zhy:image="@drawable/lmj"
zhy:imageScaleType="center"
zhy:titleText= "Mei Zi ~"
zhy:titleTextColor="#ff0000"
zhy:titleTextSize="12sp" />
</LinearLayout>
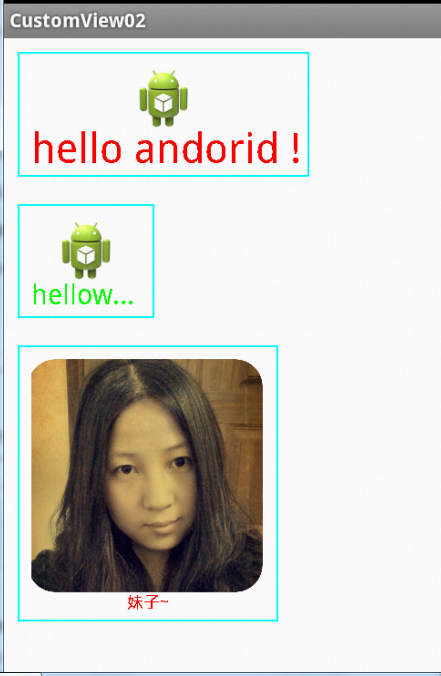
I intentionally let the display appear in 3 cases:
1. Font width is larger than picture, and View width is set to wrap_content
2. View width is set to an exact value, and font length is greater than this width.
3. The width of the picture is larger than that of the font, and the View width is set to wrap_content.
Look at the display effect:

Well, all three cases show good results.
Okay, that's it, you officers, leave a message, top one choke.~