In Android development, there may be many custom layout requirements, such as custom popup windows and custom dialogs.
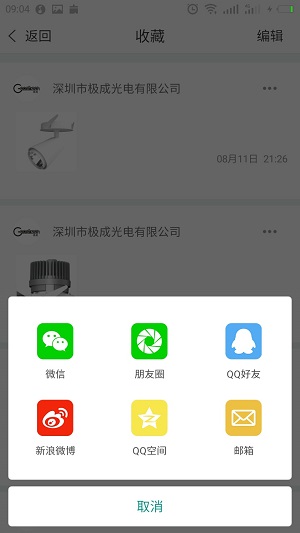
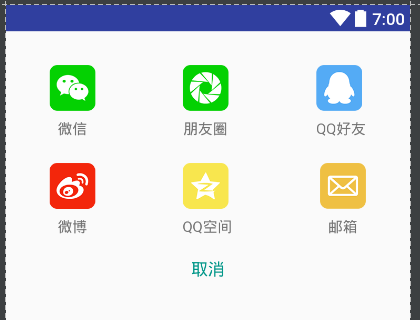
Don't say much, just put on the picture. 

First, customize PopUpWindow
1.popupWindow
protected void showPopWindow(View view, final int pos){
WindowManager wm= (WindowManager) myContext.getSystemService(Context.WINDOW_SERVICE);
int width=wm.getDefaultDisplay().getWidth();
LayoutInflater layoutInflater=(LayoutInflater)myContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View popView=layoutInflater.inflate(R.layout.layout_shoucang_popupwindow,null);
//Load the layout file of the pop-up menu
final ListView lvpop= (ListView) popView.findViewById(R.id.lvShouCangPop);
List<String> strData=new ArrayList<>();
strData.add("delete");
strData.add("share");
popView.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
popupWindow=new PopupWindow(popView,3*width/10, ViewGroup.LayoutParams.WRAP_CONTENT); //Setting the size of popup Windows
lvpop.setAdapter(new AdapterShouCangDeletePop(myContext,strData));
lvpop.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if(position==0){
//Click on the Delete button logic
// ToastUtil.toastButtom(myContext,"Click the Delete button");
// datas.remove(pos); //remove this row of data
toActivityPos=pos;
// notifyDataSetChanged();
sendDeleteBoardCast(); //Send a broadcast
popupWindow.dismiss();
}else if(position ==1){
//Click on the Logic of Sharing
String title=datas.get(position).ucDesc;
String photoUrl=datas.get(position).ucIcon;
String contentUrl=datas.get(position).ucUrl;
DialogShouCangShare dialogShouCangShare=new DialogShouCangShare(myContext,title,photoUrl,contentUrl); //Pop-up sharing dialog box
dialogShouCangShare.show();
popupWindow.dismiss();
}
}
});
int[] location=new int[2];
view.getLocationOnScreen(location);
popupWindow.setFocusable(true);
popupWindow.setBackgroundDrawable(new BitmapDrawable());//It's better to add this sentence because he can cancel the pop-up menu. If not, the pop-up menu can hardly disappear.
//Below: popupWindow.showAsDropDown(v);
//popupWindow.showAtLocation(v, Gravity.NO_GRAVITY, location[0]+v.getWidth(), location[1]); Displayed on the right
//Popup Windows is displayed on the left
popupWindow.showAtLocation(view, Gravity.NO_GRAVITY
, location[0]-popupWindow.getWidth(),location[1]); //The view here is an incoming view, such as clicking on the view in the event, and then passing it in. The position of popup window can be adjusted by itself.
}
The layout of the pop-up menu is filled with listView, and the background is changed because of the rounded background.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lvShouCangPop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="2dp"
android:background="@drawable/bg_shoucang_popup_bg"
android:listSelector="@drawable/izd_shoucang_delete_selector_pop"
/>
</LinearLayout>
Background image with rounded corners in listView
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="#eeeeee"/>
<corners android:radius="8.0dip"/>
</shape>
</item>
</selector>Then you just call showPopWindow () in your logical code. Is that simple?
Then I started to talk about the custom dialog box, because many app s have this function, and the effect is good!
public class DialogShouCangShare extends Dialog{
private Context myContext;
private RelativeLayout rlCancle;
private GridView gridView;
//Those pictures
private int[] data=new int[]{R.drawable.izd_shoucang_wechat,R.drawable.izd_shoucang_friend,R.drawable.izd_shoucang_qq,
R.drawable.izd_shoucang_weibo,R.drawable.izd_shoucang_qzone,R.drawable.izd_shoucang_email};
public DialogShouCangShare(Context context,String title,String photoUrl,String contentUrl) {
super(context);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.izd_shoucang_dialog_share);
ShareSDK.initSDK(myContext);
gridView = (GridView) super.findViewById(R.id.gv_share);
gridView.setSelector(new ColorDrawable(Color.TRANSPARENT));
AdapterSCShareGridView adapter=new AdapterSCShareGridView(myContext,data);
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
switch (position) {
//Click events for item s in GridView
}
DialogShouCangShare.this.dismiss();
}
});
rlCancle = (RelativeLayout) findViewById(R.id.shoucang_rlCancle);
rlCancle.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
DialogShouCangShare.this.dismiss();
}
});
@Override
public void show()
{
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
this.requestWindowFeature(Window.FEATURE_ACTION_BAR_OVERLAY);
this.setCanceledOnTouchOutside(true);
Window dialogWindow = this.getWindow(); //Get the dialog box
dialogWindow.setGravity(Gravity.LEFT | Gravity.BOTTOM);
dialogWindow.getDecorView().setPadding(0, 0, 0, 0);
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
lp.width = WindowManager.LayoutParams.MATCH_PARENT;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
dialogWindow.setAttributes(lp);
dialogWindow.setWindowAnimations(R.style.izd_dialogWindowAnim); //Set up window pop-up animation, configure by styles, have entry and exit animation
//dialogWindow.setWindowAnimations(R.anim.dialog_enter_anim);
//
// WindowManager.LayoutParams lp = dialogWindow.getAttributes();
// lp.width = 100;//width
// lp.height = 300;//height
// // lp.alpha = 0.7f; / / Transparency
// //dialogWindow.setAttributes(lp);
dialogWindow.setBackgroundDrawableResource(R.drawable.radius_shoucang_share_nopadding); //Setting the dialog background
// dialogWindow.setBackgroundDrawableResource(R.color.izd_white);//Setting the background of the dialog box
super.show();
}
}
Look at the layout file of the dialog box again: there is only one gridView and relativeLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="8dp"
android:background="@color/transparent"
>
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<GridView
android:id="@+id/gv_share"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:numColumns="3"
android:verticalSpacing="-36dp"
android:background="@drawable/bg_share_shoucang">
</GridView>
<RelativeLayout
android:id="@+id/shoucang_rlCancle"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_marginTop="8dp"
android:background="@drawable/bg_share_shoucang"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="cancel"
android:textColor="#009688"
android:textSize="16sp"
android:layout_centerInParent="true"/>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
This is the layout file for setting the background of the dialog box. In fact, it mainly sets the rounded corners of the dialog box and the color of the dialog box is transparent.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffffff"/>
<corners android:radius="4dp" />
<gradient android:startColor="#00000000" android:endColor="#00000000"/>
</shape>Again, the use of GridView here is to facilitate the filling of more data in the future. If you use the relative layout plus linear layout, write to death, if you want to add data again in the future, you need to modify the layout again, which is more troublesome! Because of the lessons I have learned from the past, here is the layout file I did not use GridView to write before! If beginners want to practice, they can try!
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:src="@drawable/izd_shoucang_wechat"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="WeChat"
android:layout_gravity="center"
android:layout_marginTop="9dp"
android:layout_centerHorizontal="true"/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:src="@drawable/izd_shoucang_friend"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Circle of friends"
android:layout_gravity="center"
android:layout_marginTop="9dp"
android:layout_centerHorizontal="true"/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:src="@drawable/izd_shoucang_qq"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="QQ Good friend"
android:layout_gravity="center"
android:layout_marginTop="9dp"
android:layout_centerHorizontal="true"/>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:src="@drawable/izd_shoucang_weibo"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="micro-blog"
android:layout_gravity="center"
android:layout_marginTop="9dp"
android:layout_centerHorizontal="true"/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:src="@drawable/izd_shoucang_qzone"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="QQ space"
android:layout_gravity="center"
android:layout_marginTop="9dp"
android:layout_centerHorizontal="true"/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:src="@drawable/izd_shoucang_email"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="mailbox"
android:layout_gravity="center"
android:layout_marginTop="9dp"
android:layout_centerHorizontal="true"/>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_marginTop="8dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="cancel"
android:textColor="#009688"
android:textSize="16sp"
android:layout_centerInParent="true"/>
</RelativeLayout>
</LinearLayout>The effect is the same!

Then if you want to use the dialog box, just create a new dialog box!
DialogShouCangShare dialogShouCangShare=new DialogShouCangShare(myContext); // pop-up sharing dialog box
dialogShouCangShare.show();
So far, it's finished. You Android children's shoes, you can go back and practice!