The last chapter talks about the simple use of CollapsingToolbarLayout + Toolbar. Remember that it is simple, complex and needs to be customized. If you can't, use simple.
Note: Use CollapsingToolbarLayout only if you want to use the same effect as the previous chapter, and no other effect is necessary.
4,CoordinatorLayout+ AppBarLayout
Why should AppBarLayout be used in the previous layout and put it last?Because it's important.Coordinator Layout doesn't matter without CollapsingToolbarLayout, but AppBarLayout doesn't. Yes, they are a pair of dogs and men. They have to stick together to do good things.
Now try AppBarLayout's effect. We all know the effect when the normal controls don't need to play. Let's have a fussy operation. Let's put a RecyclerView inside AppBarLayout to see how cool it is.
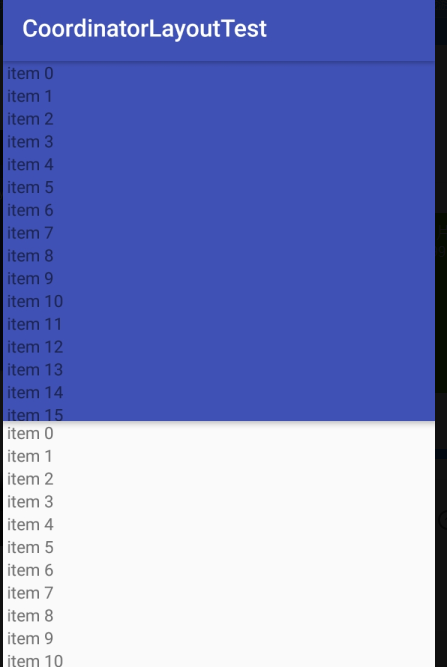
<android.support.design.widget.CoordinatorLayout android:id="@+id/main_content" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto"> <android.support.design.widget.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="wrap_content" > <android.support.v7.widget.RecyclerView android:id="@+id/rv_top" android:layout_width="match_parent" android:layout_height="300dp" app:layout_scrollFlags="scroll"> </android.support.v7.widget.RecyclerView> </android.support.design.widget.AppBarLayout> <android.support.v7.widget.RecyclerView app:layout_behavior="@string/appbar_scrolling_view_behavior" android:id="@+id/rv_content" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v7.widget.RecyclerView> </android.support.design.widget.CoordinatorLayout>

Cough.... Just kidding, the RecyclerView on the top can't slide, so what if we don't limit the height of the RecycleView on the top?
This effect is OK. A friend with an idea can try it.Finally, you will come to the conclusion that:
Controls within AppBarLayout cannot slide, but they can acquire an appropriate height, even if it is higher than one screen
5.CoordinatorLayout+ AppBarLayout + ViewPager
This is one of the more useful combinations, let's first see how the layout is written
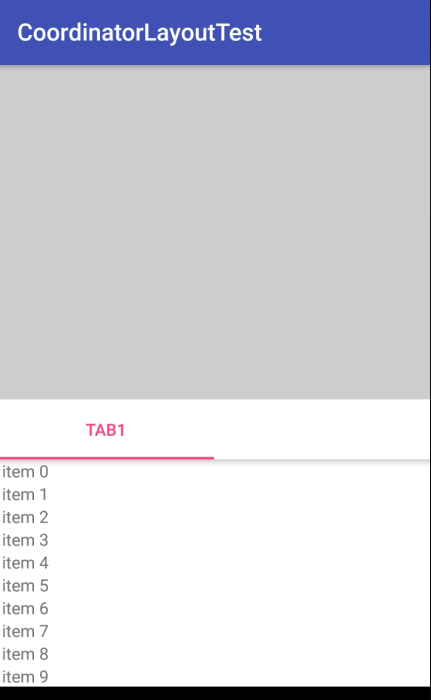
<android.support.design.widget.CoordinatorLayout android:id="@+id/main_content" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto"> <android.support.design.widget.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" > <FrameLayout app:layout_scrollFlags="scroll" android:layout_width="match_parent" android:layout_height="400dp" android:background="#cdcdcd" ></FrameLayout> <android.support.design.widget.TabLayout android:id="@+id/tl_tab" android:layout_width="match_parent" android:layout_height="50dp" android:background="#ffff" app:tabMode="fixed" app:tabGravity="fill" app:tabTextColor="#0000" app:tabSelectedTextColor="@color/colorAccent" app:tabIndicatorColor="@color/colorAccent" app:tabIndicatorHeight="2dp" /> </android.support.design.widget.AppBarLayout> <android.support.v4.view.ViewPager app:layout_behavior="@string/appbar_scrolling_view_behavior" android:id="@+id/vp_content" android:background="#ffff" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v4.view.ViewPager> </android.support.design.widget.CoordinatorLayout>


Above is a layout, I'll replace it with FrameLayout here, and below it is a navigation bar + ViewPager.I'm using TabLayout for the navigation bar. Anything you use here, customize it.
(1) Layout needs attention
The first is TabLayout (Navigation Bar). We want it to slide to the top not to collapse but to stay on top of the hall, so here we don't set the app:layout_scrollFlags property on TabLayout, which means we don't let it collapse.Notice that the key point is coming.The components inside AppBarLayout have to be folded in front. You can replace TabLayout and FrameLayout here and you will know what the effect is.So be sure to put the components you want to fold in front.
(2) Components outside AppBarLayout need attention
Components outside AppBarLayout remember to add the attribute app:layout_behavior="@string/appbar_scrolling_view_behavior", as we said earlier.
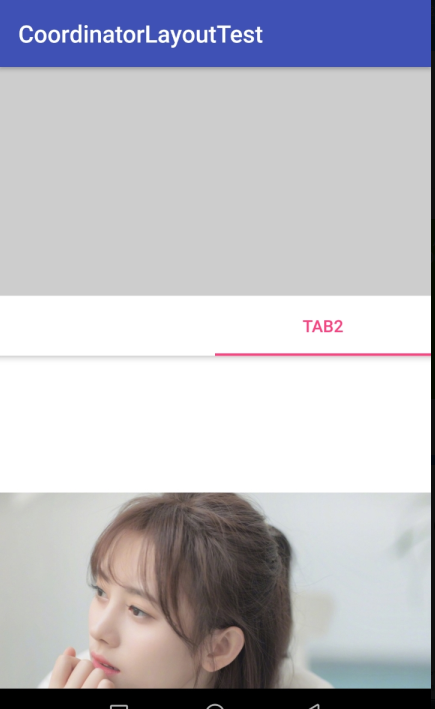
Do you think that's it?So you're naive, when you switch to Tab2 (there's only one ImageView inside my Tab2), you'll find that the FrameLayout on the top of the sliding Fragment doesn't collapse. Why?
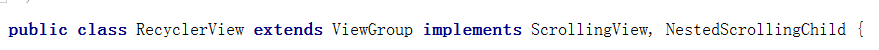
You need to remember that only NestedScrolling can slide and collapse, and RecyclerView can be because it implements the NestedScrolling interface

So in order to achieve normal sliding folding, we need to nest a NestedScrolling layer in the layout.
<android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/nsv_up" > <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@mipmap/test" /> </android.support.v4.widget.NestedScrollView>
Following the above layout, we will be able to implement CoordinatorLayout+ AppBarLayout + ViewPager normally, but there are still problems, which we will discuss later.