This chapter will introduce the content of setting up UI for XML:
- Tab Host, tabWidget, FrameLayout
- Image Switcher
- GridView
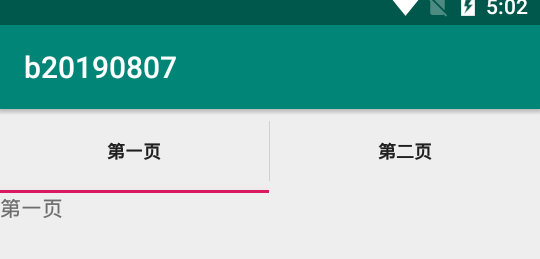
Tab Host, tabWidget, FrameLayout
Previously, I have written two ways to implement tags. Although the top tag of this article is different from the previous two, it is much the same, but directly on the code:
<?xml version="1.0" encoding="utf-8"?> <TabHost android:id="@android:id/tabhost" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" > </TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent"> </FrameLayout> </LinearLayout> </TabHost>
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.LayoutInflater; import android.widget.TabHost; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TabHost tabHost = findViewById(android.R.id.tabhost); tabHost.setup(); LayoutInflater layoutInflater = LayoutInflater.from(MainActivity.this); layoutInflater.inflate(R.layout.tab1,tabHost.getTabContentView()); layoutInflater.inflate(R.layout.tab2,tabHost.getTabContentView()); tabHost.addTab(tabHost.newTabSpec("tab01").setIndicator("First page").setContent(R.id.textView1)); tabHost.addTab(tabHost.newTabSpec("tab01").setIndicator("Second pages").setContent(R.id.textView2)); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="First page" /> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Second pages" /> </LinearLayout>

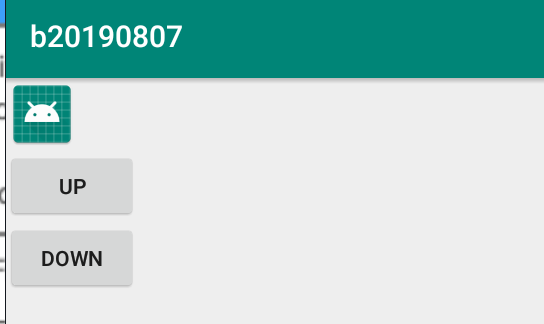
Image Switcher
Similar to the image viewer in Windows, it can fade in and out. It needs to implement the ViewSwitcher.ViewFectory interface and manually build and return an ImageView object.
The methods used are:
| Method | Effect |
|---|---|
| setInAnimation() | Setting the effect of picture switching |
| setOutAnimation() | Setting the effect of picture switching |
| setFactoey() | Picture display factory |
| setImageResource() | Set up the pictures displayed |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <ImageSwitcher android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content"> </ImageSwitcher> <Button android:id="@+id/up" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="up" /> <Button android:id="@+id/down" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="down" /> </LinearLayout>
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.view.animation.AnimationUtils; import android.widget.Button; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.ViewSwitcher; import static android.view.ViewGroup.LayoutParams.WRAP_CONTENT; public class MainActivity extends AppCompatActivity { int im[] = new int[]{R.mipmap.ic_launcher,R.mipmap.ic_launcher_round}; int index = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button up = findViewById(R.id.up); Button down = findViewById(R.id.down); final ImageSwitcher imageSwitcher = findViewById(R.id.image); imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(MainActivity.this,android.R.anim.fade_in)); imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(MainActivity.this,android.R.anim.fade_out)); imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() { @Override public View makeView() { ImageView imageView = new ImageView(MainActivity.this); imageView.setLayoutParams(new ImageSwitcher.LayoutParams(WRAP_CONTENT,WRAP_CONTENT)); return imageView; } }); up.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { if(index==1){ imageSwitcher.setImageResource(im[index]); } else { index++; imageSwitcher.setImageResource(im[index]); } } }); down.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { if(index==0){ imageSwitcher.setImageResource(im[index]); } else { index--; imageSwitcher.setImageResource(im[index]); } } }); } }

GridView
Used to display icons and pictures
| attribute | Effect |
|---|---|
| android:columnWidth | Column width |
| android:gravity | Alignment mode |
| android:horizontalSpacing | Horizontal distance |
| android:numColumn | Set the number of columns and use ListView if there is only one column |
| android:strechMode | Set the drawing mode of none non-stretching, spacingWidth stretching element spacing, colimnWidth stretching only table element itself, spacingWidth Uniform table element itself stretching with the spacing between elements |
| android:verticalSpacing | Set the vertical spacing between elements |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <GridView android:id="@+id/grad" android:layout_width="match_parent" android:layout_height="wrap_content" android:numColumns="2" android:gravity="center" android:stretchMode="columnWidth" > </GridView> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent"> <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_gravity="center" android:layout_height="wrap_content" /> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_gravity="center" android:layout_height="wrap_content" /> </LinearLayout>
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.GridView; import android.widget.SimpleAdapter; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class MainActivity extends AppCompatActivity { int im[] = new int[]{R.mipmap.ic_launcher_round,R.mipmap.ic_launcher}; String txt[] = new String[]{"Round","Fang"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); GridView gridview = findViewById(R.id.grad); List<Map<String,Object>> list = new ArrayList<Map<String, Object>>(); for(int i=0;i<im.length;i++){ Map<String,Object> map = new HashMap<String, Object>(); map.put("image",im[i]); map.put("title",txt[i]); list.add(map); } SimpleAdapter simpleAdapter = new SimpleAdapter(MainActivity.this,list,R.layout.demo,new String[]{"image","title"},new int[]{R.id.image,R.id.text}); gridview.setAdapter(simpleAdapter); } }
