The code address is as follows:
http://www.demodashi.com/demo/14009.html
1, Preparatory work
Software environment: wechat developer tool
Official download address: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1. Basic needs.
- Anchor location based on scroll view
2. Case directory structure

2, Specific steps of program implementation
1. Anchor index.wxml code
a. Navigation scrolling
<!--pages/scrollnav/scrollnav.wxml-->
<!--Navigation scrolling -->
<scroll-view class="tui-city-scroll" scroll-x="true" scroll-into-view="NAV{{status}}" scroll-with-animation="true">
<text bindtap="getStatus" id="NAV{{index}}" class="tui-nav-li {{index === status ? 'tui-nav-active' : ''}}" data-index="{{index}}" wx:for="{{navList}}" wx:key="">{{item}}</text>
</scroll-view>
b. List scrolling area
<!--List scrolling area -->
<view class="tui-fixed-y">
<scroll-view class="tui-city-scroll-y" scroll-y="true" scroll-into-view="NAV{{status}}" scroll-with-animation="true">
<view wx:for="{{navList}}" wx:key="">
<view id="NAV{{index}}" class="tui-list-head">{{item}}</view>
<view class="tui-list-li">{{item}} list {{index}}</view>
</view>
</scroll-view>
</view>
2. Anchor index.wxss code
/* pages/scrollnav/scrollnav.wxss */
.tui-fixed-x{
width: 100%;
position: fixed;
top: 0;
left: 0;
}
.tui-city-scroll{
height: 220rpx;
line-height: 80rpx;
width: 100%;
white-space: nowrap;
}
.tui-city-scroll text{
height: 120rpx;
line-height: 80rpx;
width: 100%;
white-space: nowrap;
}
.tui-nav-li{
font-size: 33rpx;
padding: 0 10rpx;
}
.tui-nav-li:first-child{padding-left: 16rpx;}
.tui-nav-li:last-child{padding-right: 16rpx;}
.tui-nav-active{
color: red;
border-bottom: 3rpx solid red;
}
.tui-fixed-y{
width: 100%;
height: calc(100% - 80rpx);
position: fixed;
bottom: 0;
left: 0;
}
.tui-city-scroll-y{
padding: 0 20rpx;
height: 100%;
box-sizing: border-box;
}
.tui-list-head{
height: 50px;
line-height: 50px;
text-align: center;
font-size: 30rpx;
color: blue;
}
.tui-list-li{
height: 400px;
padding: 10rpx;
color: #fff;
font-size: 50rpx;
background-color: #2EB3FF;
}
3. Anchor index.js logic code
a. Function realization of anchor switch part
getStatus(e){
this.setData({ status: e.currentTarget.dataset.index})
}
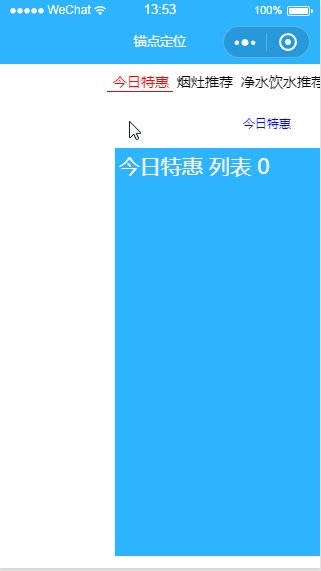
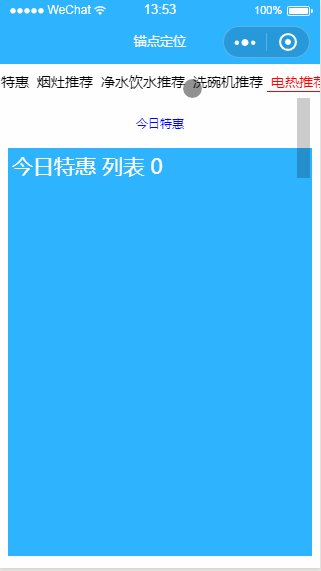
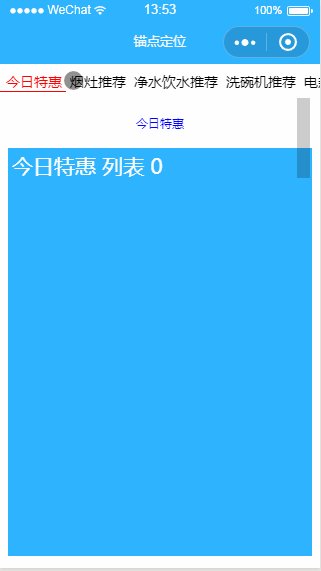
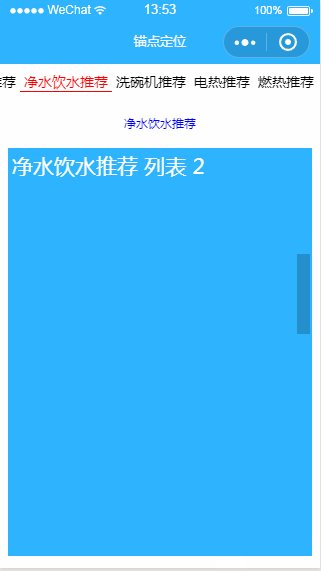
3, Case operation rendering

4, Summary and remarks
There is no wechat applet to realize anchor location based on scroll view
The code address is as follows:
http://www.demodashi.com/demo/14009.html
Note: the copyright of this article belongs to the author and is published by the demo master. Reprint is refused. Reprint requires the authorization of the author