Author: lly
In SuperMap iServer distributed analysis service, it provides buffer analysis function for massive data. This article describes how to use iClient to dock buffer analysis in distributed analysis services.
I. Development preparation
1. iServe Opens Distributed Analysis Service, Reference Blog https://blog.csdn.net/supermapsupport/article/details/90903095
2. iClient development kit, through iClient Product Official Website Downloading
2. Distributed Analysis Buffer Analysis Job on iServer
On iServer, the analysis can be done through a graphical interface, and the results can be previewed to test whether the analysis results are the desired results.
1. Firstly, buffer analysis buffers under spatial analysis are found in distributed analysis services.
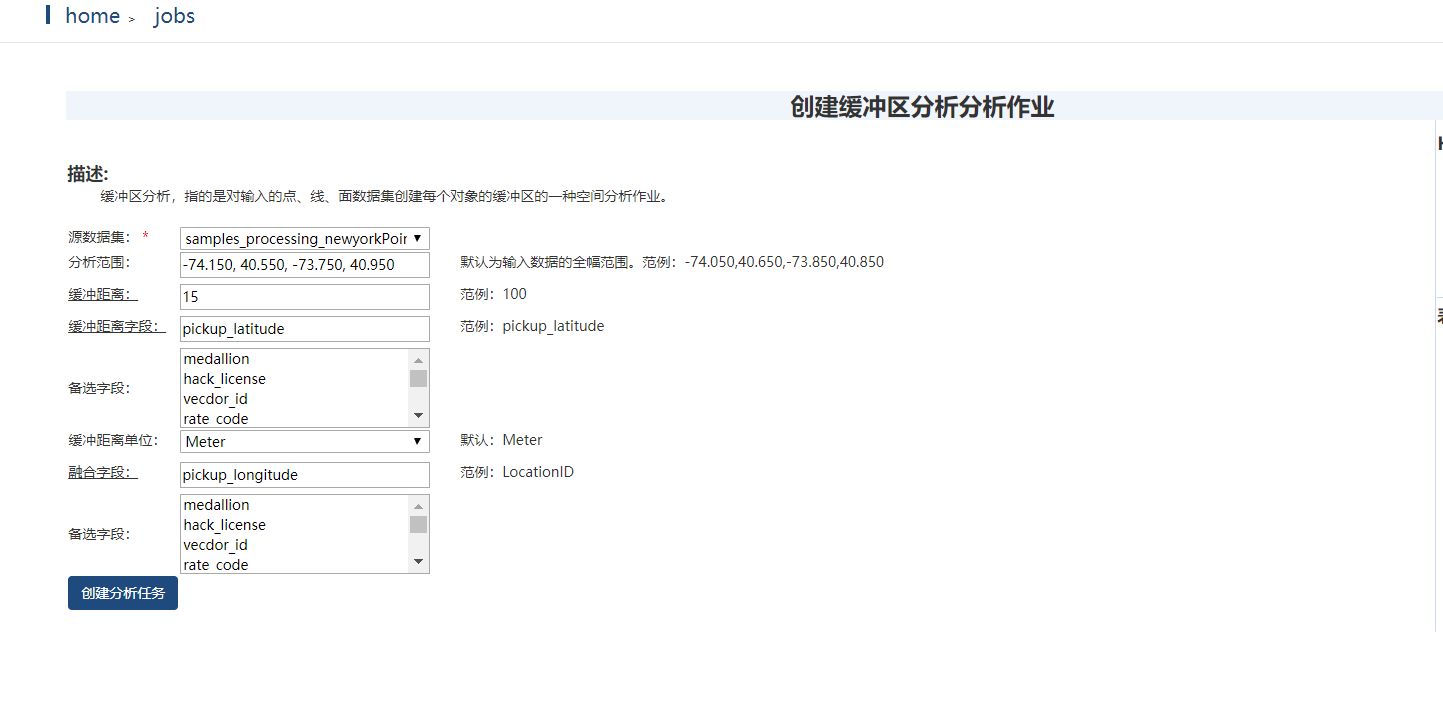
2. Create an analysis job and fill in the corresponding parameters.
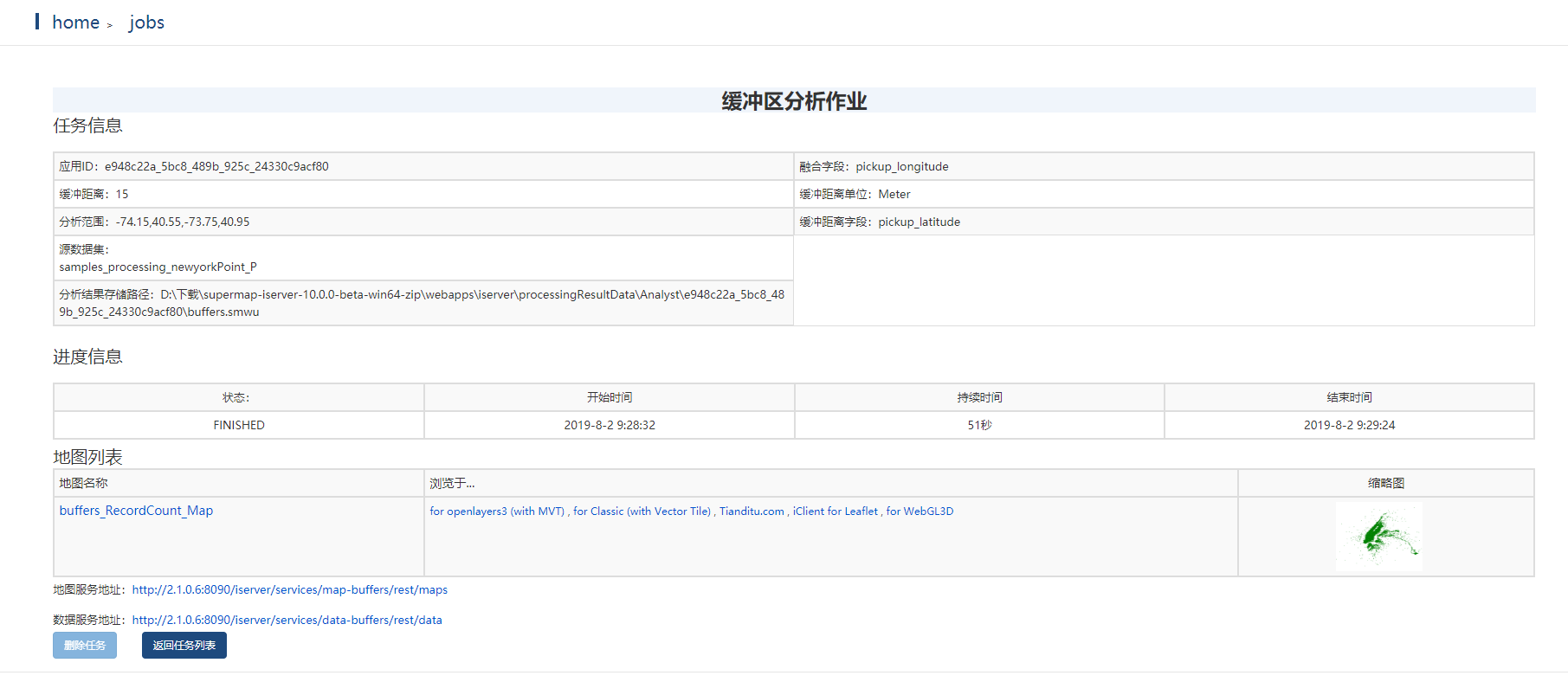
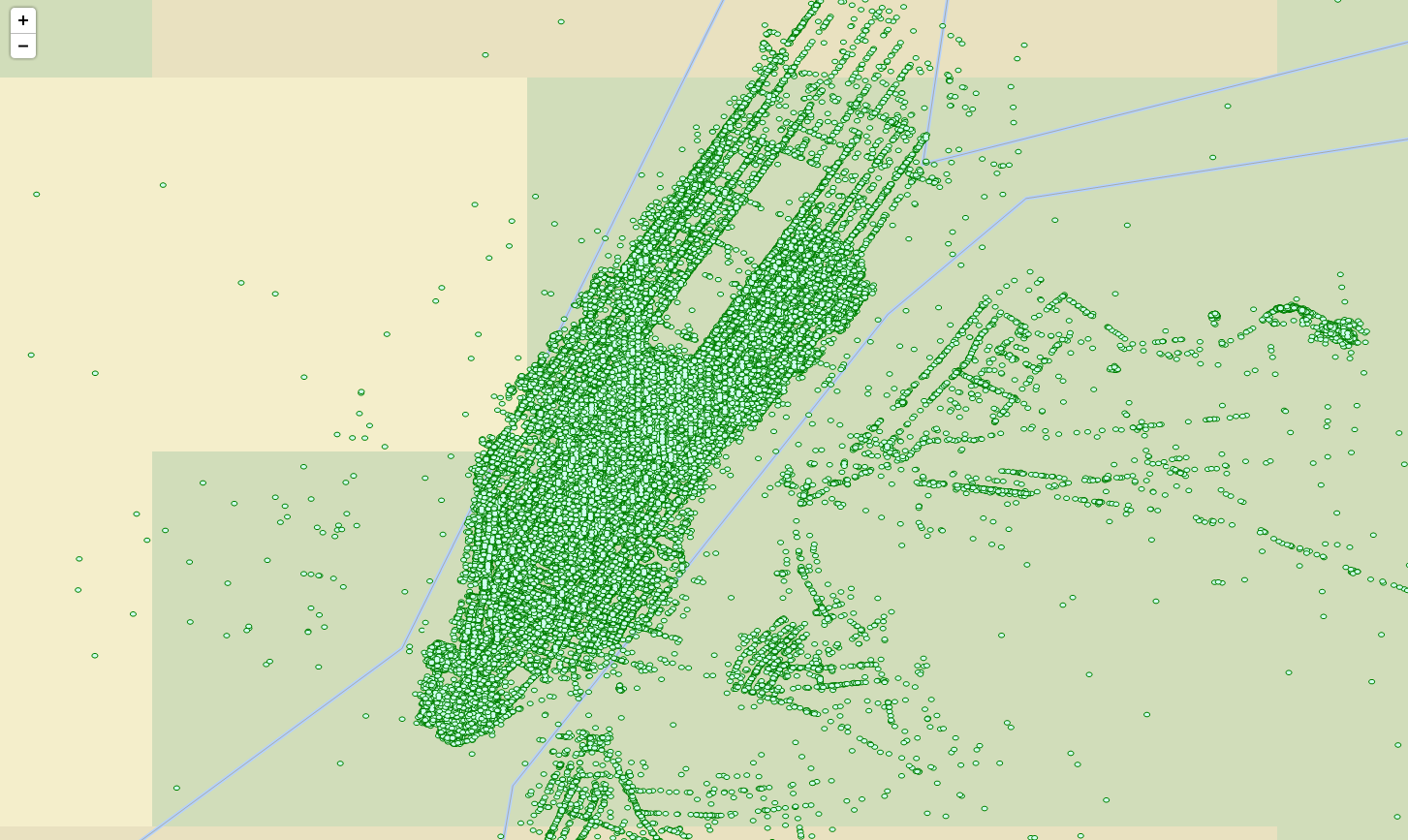
3. After execution, you can preview the results of the analysis in iServer

iClient docking buffer analysis
We provide a number of GIS front-end development frameworks, in this case iClient for Classic docking.
1. Introducing files and services and creating containers
<script type="text/javascript" src="../../dist/classic/include-classic.js"></script> <script type="text/javascript"> var resultLayer, processingsUrl = "http://localhost:8090/iserver/services/distributedanalyst/rest/v1/jobs", mapURL ="http://localhost:8090/iserver/services/map-world/rest/maps/World", map = new SuperMap.Map("map", { controls: [ new SuperMap.Control.Navigation(), new SuperMap.Control.Zoom(), new SuperMap.Control.LayerSwitcher() ], allOverlays: true });
2. Registration key
SuperMap.SecurityManager.registerToken(processingsUrl, "XEYE-4vTLNnss6Ryd0xGzZL1La8iTw7jpaKRAE5GYEsGDM8fJD3_OsZW4yu2ZtiL9tMkQEAL3tyApDHAlz1GYw..");
3. Setting Analytical Parameters
var buffersAnalystJobsParameter = new SuperMap.BuffersAnalystJobsParameter({ datasetName: $('#datasetName').val(),//Analytical Data Set bounds: getBounds(), //Scope of analysis distance: $('#distace').val(), //Buffer distance distanceField: $('#distanceField').val(),//Buffer distance field distanceUnit: $('#distanceUnit option:selected').attr('value'),//Buffer distance unit dissolveField: $('#dissoveField').val() //Fusion field });
4. Executing tasks and displaying maps
processingService.addBuffersJob(buffersAnalystJobsParameter, function (serviceResult) { if (serviceResult.error) { widgets.loader.removeLoader(); var errorMsg = serviceResult.error.errorMsg || "code: " + serviceResult.error.code; widgets.alert.showAlert(resources.msg_createFailed + "<br>" + errorMsg, false); return; } serviceResult.result.setting.serviceInfo.targetServiceInfos.map(function (info) { if (info.serviceType === 'RESTMAP') { SuperMap.FetchRequest.get(info.serviceAddress + '/maps').then(function ( response) { return response.json(); }).then(function (result) { var mapUrl = result[0].path; resultLayer = new SuperMap.Layer.TiledDynamicRESTLayer( "resultLayer", mapUrl, { transparent: true }); resultLayer.events.on({ "layerInitialized": addLayer }); function addLayer() { map.addLayer(resultLayer); widgets.loader.removeLoader(); } }); } }); });
5. Display results
The complete code is as follows:
iClient for Classic:
http://iclient.supermap.io/examples/classic/editor.html#buffersAnalystJobService
iClient for Leaflet:
http://iclient.supermap.io/examples/leaflet/editor.html#buffersAnalystJobService
iClient for Openlayers:
http://iclient.supermap.io/examples/openlayers/editor.html#buffersAnalystJobService