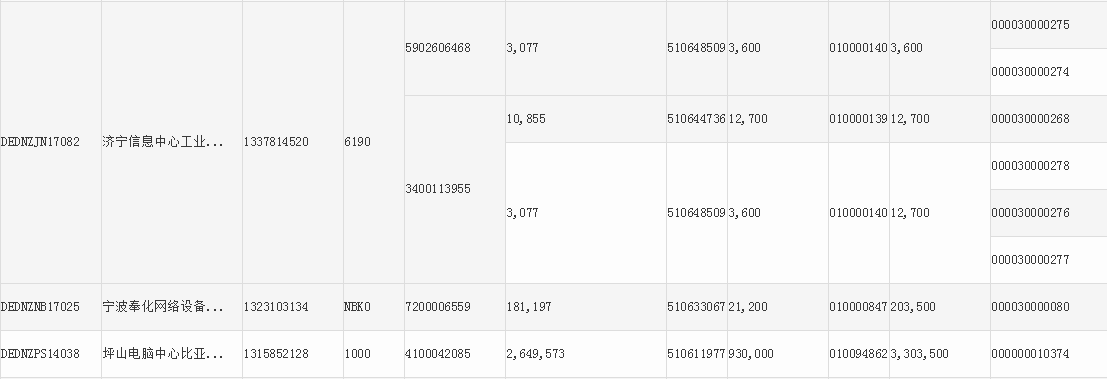
First, let's show the vertical merge effect, then continue!

To achieve the effect of precise merging, we can not only judge whether the value of each td in the nth column is equal or not, but also judge whether the value of each td in the first n-1 column is equal or not. The algorithm is a bit complex.
In order to reduce the complexity of the algorithm, I add a name to each td. The name value of the nth td is spliced by the values of the first n-1 td in order. In this way, when merging, it is only necessary to determine whether the names of each td in the nth column are equal.
If you don't talk much about code, you should pay more attention to < C: foreach items = "${page. List}" var = "MF" >
<script type="text/javascript">
$(document).ready(function() {
uniteTable('contentTable',14);
function uniteTable(tableId,colLength) {
//tableId -- table ID of the cell to be merged
//colLength -- number of columns to merge cells
alert(colLength);
var tb=document.getElementById(tableId);
tb.style.display='';
var i = 0;
var j = 0;
var rowCount = tb.rows.length; // Row number
var colCount = tb.rows[0].cells.length; // Column number
var obj1 = null;
var obj2 = null;
//Name each cell
for (i = 0; i < rowCount; i++) {
for (j = 0; j < colCount; j++) {
tb.rows[i].cells[j].id = "tb__" + i.toString() + "_" + j.toString();
}
}
//Merge line
for (i = 0; i < colCount; i++) {
if (i == colLength) break;
obj1 = document.getElementById("tb__0_" + i.toString())
for (j = 1; j < rowCount; j++) {
obj2 = document.getElementById("tb__" + j.toString() + "_" + i.toString());
if (obj1.getAttribute("name") == obj2.getAttribute("name")) {
obj1.rowSpan++;
obj2.parentNode.removeChild(obj2);
} else {
obj1 = document.getElementById("tb__" + j.toString() + "_" + i.toString());
}
}
}
}
});
</script>
<table id="contentTable" style="word-break: keep-all;white-space:nowrap;" class="table table-striped table-bordered table-condensed">
<thead>
<tr>
<th width="30px">category</th>
<th width="50px">Business unit</th>
<th width="50px">region</th>
<th width="50px">Application Department</th>
<th width="90px">Investment proposal No</th>
<th width="130px">entry name</th>
<th width="90px">Procurement application</th>
<th width="50px" >Company code</th>
<th width="90px" >Purchase order</th>
<th width="150px" >Order amount in original currency (yuan)</th>
<th width="50px" >Invoice voucher</th>
<th width="90px" >Invoice amount (yuan)</th>
<th width="50px" >Payment voucher</th>
<th width="90px" >Payment amount (yuan)</th>
<th width="110px" >asset number</th>
</tr>
</thead>
<tbody>
<c:forEach items="${page.list}" var="Mf">
<tr height="20px" style="cursor:pointer;" ondblclick ="window.open('${ctx}/mf/Mf/view?id=${Mf.id}','_blank')">
<td name="${Mf.origin}">
<c:if test="${Mf.origin=='OA'}">Have applied for</c:if>
<c:if test="${Mf.origin=='SAP'}">The order has been placed.</c:if>
</td>
<td name="${Mf.origin}${Mf.division}">
${Mf.division}
</td>
<td name="${Mf.origin}${Mf.division}${Mf.addr}">
${Mf.addr}
</td>
<td name="${Mf.origin}${Mf.division}${Mf.addr}${Mf.dept}">
${Mf.dept}
</td>
<td name="${Mf.origin}${Mf.division}${Mf.addr}${Mf.dept}${Mf.investnum}">
${Mf.investnum}
</td>
<td title="${Mf.investname}" name="${Mf.origin}${Mf.division}${Mf.addr}${Mf.dept}${Mf.investnum}${Mf.investname}">
${fns:abbr(Mf.investname,20)}
</td>
<td name="${Mf.origin}${Mf.division}${Mf.addr}${Mf.dept}${Mf.investnum}${Mf.investname}${Mf.purchaseno}">
${Mf.purchaseno}
</td>
<td name="${Mf.origin}${Mf.division}${Mf.addr}${Mf.dept}${Mf.investnum}${Mf.investname}${Mf.purchaseno}${Mf.companycode}">
${Mf.companycode}
</td>
<td name="${Mf.origin}${Mf.division}${Mf.addr}${Mf.dept}${Mf.investnum}${Mf.investname}${Mf.purchaseno}${Mf.companycode}${Mf.ebeln}">
${Mf.ebeln}
</td>
<td name="${Mf.origin}${Mf.division}${Mf.addr}${Mf.dept}${Mf.investnum}${Mf.investname}${Mf.purchaseno}${Mf.companycode}${Mf.ebeln}${Mf.mfreserve8}">
<fmt:formatNumber value="${Mf.mfreserve8}" pattern="#,#00"/>
<td name="${Mf.origin}${Mf.division}${Mf.addr}${Mf.dept}${Mf.investnum}${Mf.investname}${Mf.purchaseno}${Mf.companycode}${Mf.ebeln}${Mf.mfreserve8}${Mf.ebenr}">
${Mf.ebenr}
</td>
<td name="${Mf.origin}${Mf.division}${Mf.addr}${Mf.dept}${Mf.investnum}${Mf.investname}${Mf.purchaseno}${Mf.companycode}${Mf.ebeln}${Mf.mfreserve8}${Mf.ebenr}${Mf.mfreserve5}">
<fmt:formatNumber value="${Mf.mfreserve5}" pattern="#,#00"/>
</td>
<td name="${Mf.origin}${Mf.division}${Mf.addr}${Mf.dept}${Mf.investnum}${Mf.investname}${Mf.purchaseno}${Mf.companycode}${Mf.ebeln}${Mf.mfreserve8}${Mf.ebenr}${Mf.mfreserve5}${Mf.paystate}">
${Mf.paystate}
</td>
<td name="${Mf.origin}${Mf.division}${Mf.addr}${Mf.dept}${Mf.investnum}${Mf.investname}${Mf.purchaseno}${Mf.companycode}${Mf.ebeln}${Mf.mfreserve8}${Mf.ebenr}${Mf.mfreserve5}${Mf.paystate}${Mf.mfreserve9}">
<fmt:formatNumber value="${Mf.mfreserve9}" pattern="#,#00"/>
</td>
<td name="${Mf.origin}${Mf.division}${Mf.addr}${Mf.dept}${Mf.investnum}${Mf.investname}${Mf.purchaseno}${Mf.companycode}${Mf.ebeln}${Mf.mfreserve8}${Mf.ebenr}${Mf.mfreserve5}${Mf.paystate}${Mf.mfreserve9}${Mf.assetno}">
${Mf.assetno}
</td>
</tr>
</c:forEach>
</tbody>
</table>