
It is divided into two parts: pipe Section and pipe joint.
PipeSection drawing with drawLine
PipeJoin drawing with drawArc
All of them are added to path, and drawPath is finally plotted.
In order to reflect the three-dimensional nature of the pipe, the inner layerwidth and outer layerwidth of the pipe are defined. The outer wall is filled with solid color, and the inner wall is filled with gradient color.
Flow:
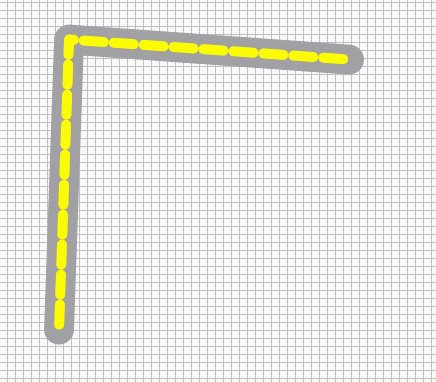
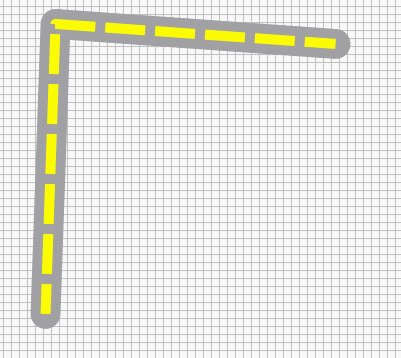
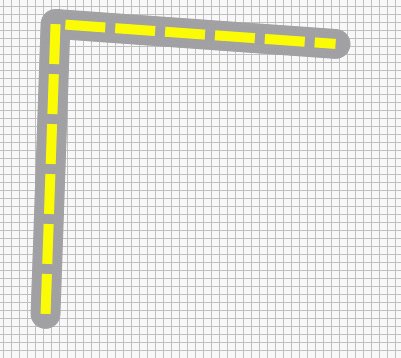
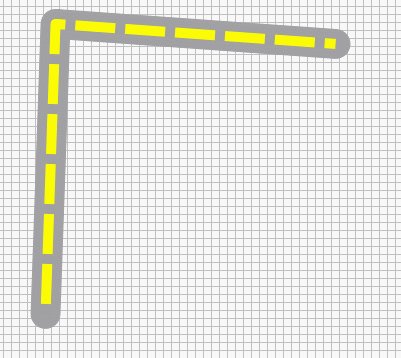
Define the flow path, appropriately narrow the brush width, set the appropriate color, use the Dash mode linetype to draw the flow path, and use the timer to dynamically change the DashOffset to simulate the flow effect.
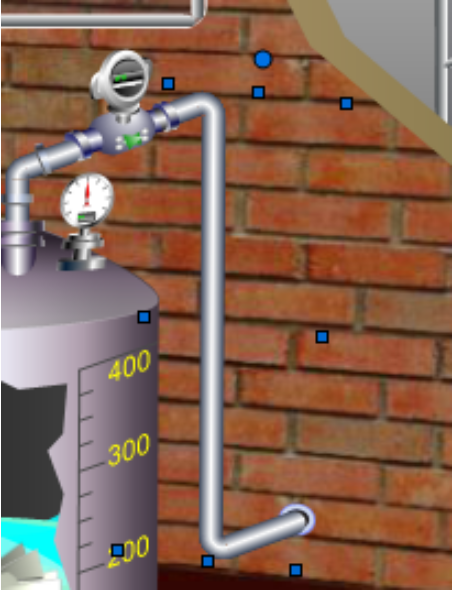
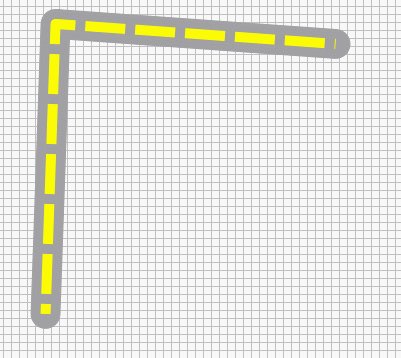
For simple simulation
Use a wider QPen to draw the pipe by drawing Polyline, and a narrower Dash line's QPen to draw the liquid flow.
Qt realizes the Pipe graphic item:
#ifndef ITEMPOLYLINE_H #define ITEMPOLYLINE_H #include "ItemBase.h" class ItemPolyline : public QObject , public ItemBase { Q_OBJECT public: ItemPolyline(QSize size, QGraphicsItem *parent = nullptr); virtual void paint(QPainter * painter, const QStyleOptionGraphicsItem * option, QWidget * widget = nullptr); // overwrite shape() QPainterPath shape() const; private slots: void update1(); private: qreal m_offset; }; #endif // ITEMPOLYLINE_H #include "ItemPolyline.h" #include <QPainter> #include <QPainterPath> #include <QTimer> ItemPolyline::ItemPolyline(QSize size, QGraphicsItem *parent) : ItemBase (size, parent) , m_offset(0) { QTimer *timer = new QTimer(this); connect(timer, SIGNAL(timeout()), this, SLOT(update1())); timer->start(100); } void ItemPolyline::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget) { static const QPointF points[3] = { QPointF(10.0, 300.0), QPointF(20.0, 10.0), QPointF(300.0, 30.0), }; painter->save(); QPen pen(Qt::gray); pen.setWidth(30); pen.setJoinStyle(Qt::RoundJoin); // MiterJoin, BevelJoin, RoundJoin pen.setCapStyle(Qt::RoundCap); // FlatCap, SquareCap, RoundCap pen.setStyle(Qt::SolidLine); painter->setPen(pen); painter->drawPolyline(points, 3); painter->restore(); painter->save(); QPen pen1(Qt::yellow); QVector<qreal> dashes; qreal space = 1; dashes << 2 << space << 2 << space; pen1.setDashPattern(dashes); pen1.setWidth(10); pen1.setJoinStyle(Qt::RoundJoin); // MiterJoin, BevelJoin, RoundJoin pen1.setCapStyle(Qt::RoundCap); // FlatCap, SquareCap, RoundCap pen1.setDashOffset(m_offset); painter->setPen(pen1); painter->drawPolyline(points, 3); painter->restore(); ItemBase::paint(painter, option, widget); } QPainterPath ItemPolyline::shape() const { static const QPointF points[3] = { QPointF(10.0, 300.0), QPointF(20.0, 10.0), QPointF(300.0, 30.0), }; QPainterPath path; path.moveTo(points[0]); path.lineTo(points[1]); path.lineTo(points[2]); //return path; QPainterPathStroker stroker; stroker.setWidth(10); stroker.setJoinStyle(Qt::MiterJoin); stroker.setCapStyle(Qt::RoundCap); stroker.setDashPattern(Qt::DashLine); return stroker.createStroke(path); } void ItemPolyline::update1() { m_offset += 0.5; update(); }


Note: DashOffset, + - switch the flow method, and set the flow speed at the timer interval.
For reference only!