Mirror Is a front-end framework based on React, Redux and react-router, simple, efficient, flexible and reliable.
Why?
We love React and Redux.However, there are too many in Redux Template file , which requires a lot of duplication of effort, is frustrating; let alone integrate react-router routing in real React applications.
A typical React/Redux application looks like this:
actions.js
export const ADD_TODO = 'todos/add'export const COMPLETE_TODO = 'todos/complete'export function addTodo(text) { return { type: ADD_TODO,
text
}
}export function completeTodo(id) { return { type: COMPLETE_TODO,
id
}
}Copy Codereducers.js
import { ADD_TODO, COMPLETE_TODO } from './actions'let nextId = 0export default function todos(state = [], action) { switch (action.type) { case ADD_TODO: return [...state, {text: action.text, id: nextId++}] case COMPLETE_TODO: return state.map(todo => { if (todo.id === action.id) todo.completed = true
return todo
}) default: return state
}
}Copy CodeTodos.js
import { addTodo, completeTodo } from './actions'//...// dispatch(addTodo('a new todo')// copy code in another event handlerDoes it look a little redundant?That hasn't been considered yet Asynchronous action What happens?If you're dealing with asynchronous action s and need to introduce middleware (such as redux-thunk or redux-saga), the code will be more cumbersome.
Rewrite with Mirror
Todos.js
import mirror, { actions } from 'mirrorx'let nextId = 0mirror.model({ name: 'todos', initialState: [], reducers: {
add(state, text) { return [...state, {text, id: nextId++}]
},
complete(state, id) { return state.map(todo => { if (todo.id === id) todo.completed = true
return todo
})
}
}
})//...// actions.todos.add('a new todo')// Copy code in another event handlerIs it much simpler?All actions and reducer s (and asynchronous actions) can be defined in one way.
And this line of code:
actions.todos.add('a new todo') Copy codeExactly the same as this line of code:
dispatch({ type: 'todos/add', text: 'a new todo'})Copy CodeYou don't have to worry about specific action type s at all, and you don't have to write a lot of duplicate code.Simple and efficient.
Asynchronous action
The code examples above are for synchronous action s only.
In fact, Mirror's handling of asynchronous action s is also as simple:
mirror.model({ //Omit the above code
effects: { async addAsync(data, getState) { const res = await Promise.resolve(data) //Call method dispatch on `actions` a synchronous action
actions.todos.add(res)
}
}
})Copy CodeYes, this defines an asynchronous action.The above code has the same effect as the following code:
actions.todos.addSync = (data, getState) => { return dispatch({ type: 'todos/addAsync',
data
})
}Copy CodeCalling the actions.todos.addSync method dispatch es an action whose type is todos/addAsync.
You may have noticed that middleware is necessary to handle such an action.But you don't have to worry at all. Mirror doesn't have to introduce extra middleware. You just define action/reducer and simply call a function.
Simpler Routing
Mirror follows exactly react-router 4.x Interfaces and methods define routes, so there is no new learning cost.
More convenient is Mirror's Outer component, which history Objects and connections to the Redux store are handled automatically, so you don't care about them at all, just about your own routes.
Moreover, it is very simple to update the route manually by calling actions.routing The method on the object can be updated.
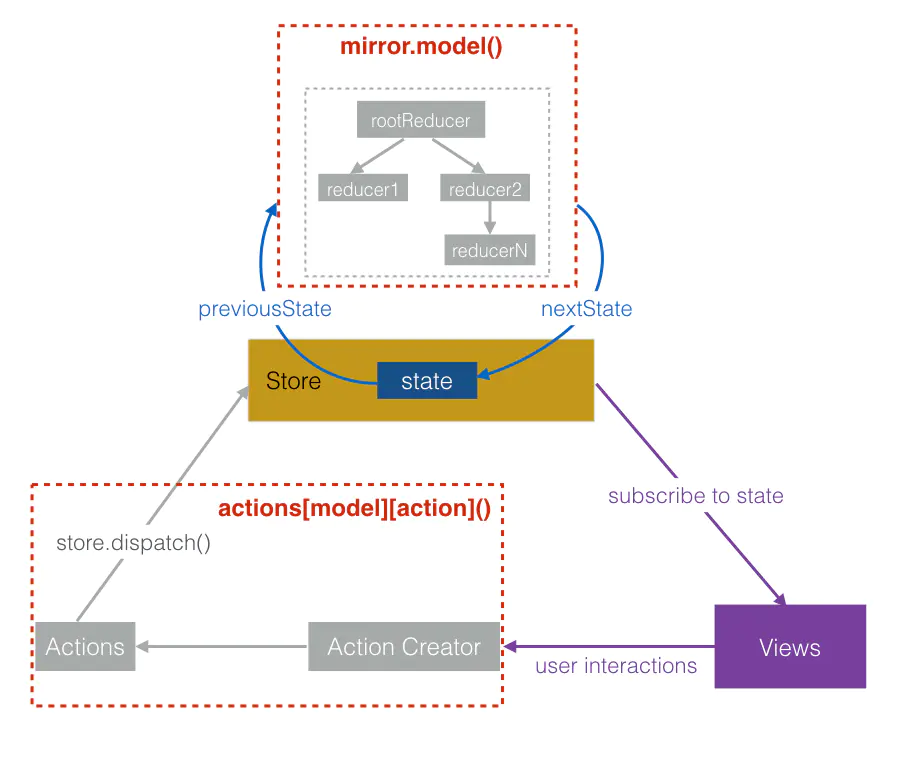
Idea
Mirror's design philosophy is to reduce duplication of effort and increase development efficiency while minimizing the need to invent new concepts and maintaining existing development models.
Mirror has only provided four new API s in total, and only a few are interfaces that already exist in React/Redux/react-router, only encapsulated and enhanced.
Therefore, Mirror does not "overturn" the React/Redux development stream, but simplifies the interface calls, eliminating the boilerplate code:

The same is true for routing.
How to use it?
Use create-react-app Create a new app:
$ npm i -g create-react-app $ create-react-app my-app Copy Code
After creation, install Mirror from npm:
$ cd my-app $ npm i --save mirrorx $ npm start