Requirement:

To obtain a large amount of information in the database and display on the page, it is necessary to use paging query.
If you don't use Ajax, but use other methods, you must refresh the page. The user's physical examination is very bad.
So it's better to use Ajax to write paging queries.
1. Find a table with a lot of data first.

A simple table
Code, introducing jquery package:
<script src="jquery-1.11.2.min.js"></script>
Write a form showing our code and name:
<table class="table table-striped"> <thead> <tr> <td>Code name</td> <td>Name</td> <td>operation</td> </tr> </thead> <tbody id="td"> </tbody> </table>
It's all very simple. No problem!
2. Assume a current page and define a variable as 1 (page 1):
var page = 1;
//Current page, default equals 1
3. Let's write the first method: we need to use ajax, which is mainly used to query and paginate.
function load() { $.ajax({ url: "jiazai.php", // Display all data without writing data data:{page:page},
//The current page remembers to pass on type:"POST", dataType: "TEXT", success: function (data) { } }); }
4. Write a processing page for displaying data; here we need to consider how many data we skip and how many data we want to display, using limit:
<?php include ("db.class.php"); $db = new db(); $page=$_POST["page"]; //Go to the current page page $num = 3; //Several items are displayed on each page. $tg = ($page-1)*3;//Skipping several articles $sql = "select * from min limit {$tg},{$num}"; //limit:Two parameters, the first is how many jumps are made, the second is how many jumps are taken. echo $db->Query($sql);
Having finished the first step, let's take a look at the picture.

Display data implementation!
Okay, three pieces of data have been implemented for each page. (Page becomes like this, I use Bookstrap to beautify the page, as I mentioned earlier.)
5. Display paging information, write a method, first use ajax to get the total number of pages:
function loadfenye() { var s = ""; //For reception var xiao = 1; // Maximum page var da = 1; // Minimum page $.ajax({ async:false, // Synchronize url:"zys.php", dataType:"TEXT", success:function(data){ da = data; //Maximum number of pages } }); }
Next, do a php page to query the total number of pages:
<?php //Query total pages include ("db.class.php"); $db = new db(); $sql = "select count(*) from min"; $zts = $db->strquery($sql); //Total number echo ceil($zts/3); //ceil ceil
Well, the total number of pages has been obtained. Come back and finish the paging.
//Paging Information Loading Method function loadfenye() { var s = ""; //For reception var xiao = 1; // Maximum page var da = 1; // Minimum page $.ajax({ async:false, // Synchronize url:"zys.php", dataType:"TEXT", success:function(data){ da = data; //Maximum number of pages, maximum number of pages found, default maximum number of pages } }); //Load the previous page s += "<li><a>«</a></li>"; // Load Paging List for(i=page-4;i<page+5;i++) { //i Number of pages representing the list if(i>=xiao && i<=da) { s += " <li><a>"+i+"</a></li>" } } // Load the next page s += "<li><a>»</a></li>"; $("#fenye").html(s); }
After that, let's look at the picture.

Paging information is also displayed.
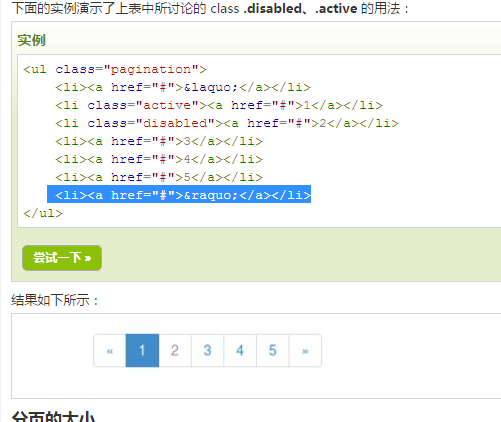
6. Let's change the background color of the default number of pages.
Take a look at Bookstrap; how to change the background color?

Apparently there's one more active style, let's add it by judgement.
if(i>=xiao && i<=da) { if (i == page) { s += " <li class='active'><a>" + i + "</a></li>" } else { s += " <li><a>" + i + "</a></li>"; }
Okay, take a look:

Yes, there's nothing wrong with it.
7. Make the click event of page number, realize the click page number to jump to the page number and display data, and update the list;
First add a class to the list of numbers
s += " <li class='active list'><a>" + i + "</a></li>"
Then write:
//Add click events to the list $(".list").click(function(){ //Change the current number of pages //Throw the number of pages clicked on to page(Current page) page = $(this).text(); // page Get the current page and reload the following methods //call load Method load(); //Encapsulating load data into a method loadfenye(); //Paging Information Loading Method }) }
When I click on page 5:

No problem.
8. Then there are click events on the previous page and the next page. First of all, click events on the previous page:
First, add class to the list on the previous page to facilitate event writing:
s += "<li class='sy'><a>«</a></li>";
Come on, click on the event on the previous page:
$(".sy").click(function(){
//Change the current page
if(page>1)
{
//If it weren't page one
page = parseInt(page) - 1;
}
// page Get the current page and reload the following methods
//call load Method
load();
//Encapsulating load data into a method
loadfenye();
//Paging Information Loading Method
})
Click events on the next page:
Ibid. Add class to the list to facilitate event writing:
s += "<li class='xy'><a>»</a></li>";
Next page click event:
//Next page click event $(".xy").click(function(){ // alert(da); if(page<da) { //If it weren't page one page = parseInt(page) + 1; } // page Get the current page and reload the following methods //call load Method load(); //Encapsulating load data into a method loadfenye(); //Paging Information Loading Method })
OK, perfect implementation of ajax paging query;
8. Add a conditional query:
Add a text box:
<div> <input type="text" id="name"/> <input type="button" id="chaxun" value="query"/> </div>

To write click events:
//Add Click Events to Queries $("#chaxun").click(function(){ //Reload //call load Method load(); //Encapsulating load data into a method loadfenye(); //Paging Information Loading Method })
Next we need to change these two methods:
ajax just needs to pass in the name of the text box:
data:{page:page,name:name},
type:"POST",
data:{name:name},
type:"POST",
In processing pages, set an equal condition:
$tj = " 1=1 "; if(!empty($_POST["name"])) { $name = $_POST["name"]; $tj = " name like '%{$name}%' "; }
Finally, just call after the sql statement
Figure:

Paging queries are Oak without refreshing the page.
Source code:
Display page:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled document</title> <link href="dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script src="jquery-1.11.2.min.js"></script> <script src="dist/js/bootstrap.min.js"></script> <style type="text/css"> .xq{ margin-left: 5px; } #fenye li:hover{ cursor:pointer ; } </style> </head> <body> <h1>Display data</h1> <div> <input type="text" id="name"/> <input type="button" id="chaxun" value="query"/> </div> <br/> <table class="table table-striped"> <thead> <tr> <td>Code name</td> <td>Name</td> <td>operation</td> </tr> </thead> <tbody id="td"> </tbody> </table> <br/> <div><ul class="pagination" id="fenye"> <!-- <li><a href="#">«</a></li>--> <!-- <li><a href="#">»</a></li>--> </ul></div> <!--Modal frame--> <!-- Modal frame ( Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">details</h4> </div> <div class="modal-body" id="nr"> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> </body> </html> <script> var page = 1; //Current page, default equals 1 //call load Method load(); //Encapsulating load data into a method loadfenye(); //Paging Information Loading Method //Add Click Events to Queries $("#chaxun").click(function(){ //Reload //call load Method load(); //Encapsulating load data into a method loadfenye(); //Paging Information Loading Method }) function loadfenye() { var s = ""; //For reception var name = $("#name").val(); var xiao = 1; // Maximum page var da = 1; // Minimum page $.ajax({ async:false, // Synchronize url:"zys.php", data:{name:name}, type:"POST", dataType:"TEXT", success:function(data){ da = data; //Maximum number of pages } }); //Load the previous page s += "<li class='sy'><a>«</a></li>"; // Load Paging List for(var i=page-4;i<page+5;i++) { //i Number of pages representing the list if(i>=xiao && i<=da) { if (i == page) { s += " <li class='active list'><a>" + i + "</a></li>" } else { s += " <li class='list'><a>" + i + "</a></li>"; } } } // Load the next page s += "<li class='xy'><a>»</a></li>"; $("#fenye").html(s); //Add click events to the list $(".list").click(function(){ //Change the current number of pages //Throw the number of pages clicked on to page(Current page) page = $(this).text(); // page Get the current page and reload the following methods //call load Method load(); //Encapsulating load data into a method loadfenye(); //Paging Information Loading Method }) //Click events on the previous page $(".sy").click(function(){ //Change the current page if(page>1) { //If it weren't page one page = parseInt(page) - 1; } // page Get the current page and reload the following methods //call load Method load(); //Encapsulating load data into a method loadfenye(); //Paging Information Loading Method }) //Next page click event $(".xy").click(function(){ // alert(da); if(page<da) { //If it weren't page one page = parseInt(page) + 1; } // page Get the current page and reload the following methods //call load Method load(); //Encapsulating load data into a method loadfenye(); //Paging Information Loading Method }) } function load() { var name = $("#name").val(); $.ajax({ url: "jiazai.php", // Display all data without writing data data:{page:page,name:name}, type:"POST", dataType: "TEXT", success: function (data) { var str = ""; var hang = data.split("|"); //split Splitting strings for (var i = 0; i < hang.length; i++) { //Take each row through a loop;Separate the columns; var lie = hang[i].split("-"); str = str + "<tr><td>" + lie[0] + "</td><td>" + lie[1] + "</td><td>" + "<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>Click Delete</button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>View details</button>" + //ids Primary key values are stored in it "</td></tr>"; } $("#td").html(str); //find td hold html Code thrown in addshanchu(); addxiangqing(); } }); } //Add events to the view details function addxiangqing() { $(".xq").click(function(){ $('#myModal').modal('show') //Open the modal box var ids = $(this).attr("ids"); $.ajax({ url:"xiangqing.php", data:{ids:ids}, dataType:"TEXT", type:"POST", success:function(data){ //split var lie = data.split("^"); // var str = "<div>Code name:"+lie[0]+"</div><div>Name:"+lie[1]"</div>"; //String making var str = "<div>Code:"+lie[0]+"</div><div>Name:"+lie[1]+"</div>"; $("#nr").html(str); } }); //What to display in the modal box }) } //Encapsulate deletion events as methods: function addshanchu() { //Add events to the delete button $(".sc").click(function () { var ids = $(this).attr("ids"); $.ajax({ url: "shanchu.php", data: {ids: ids}, dataType: "TEXT", type: "POST", success: function (d) { if (d.trim() == "ok") { alert("Delete successful"); //Call the method of loading data load(); } else { alert("Delete failed"); } } }); }) } </script>
Pages that query the total number of pages:
<?php //Query total pages include ("db.class.php"); $db = new db(); $tj = " 1=1 "; if(!empty($_POST["name"])) { $name = $_POST["name"]; $tj = " name like '%{$name}%' "; } $sql = "select count(*) from min WHERE {$tj} "; $zts = $db->strquery($sql); //Total number echo ceil($zts/3); //ceil ceil
Page loading paging information:
<?php include ("db.class.php"); $db = new db(); $page=$_POST["page"]; //Go to the current page page $tj = " 1=1 "; if(!empty($_POST["name"])) { $name = $_POST["name"]; $tj = " name like '%{$name}%' "; } $num = 3; //Several items are displayed on each page. $tg = ($page-1)*3;//Skipping several articles $sql = "select * from min where {$tj} limit {$tg},{$num}"; //limit:Two parameters, the first is how many jumps are made, the second is how many jumps are taken. $arr = $db->Query($sql); //ergodic $str=""; foreach ($arr as $v) { $str = $str.implode("-",$v)."|"; //use-hold $v Spell it together,Spell it out as 1-Red 2-blue,use|Segmentation, spelled out as 1-red|2-blue| } $str = substr($str,0,strlen($str)-1); //Interception String: Starting at the 0th, intercept its length-1 //strlen Gets String Length echo $str;
Oak!