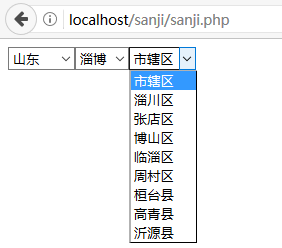
ajax implements three-level linkage, which is equivalent to writing a small plug-in, which can be used directly when it is used. Here I use the chinastates table in the database.

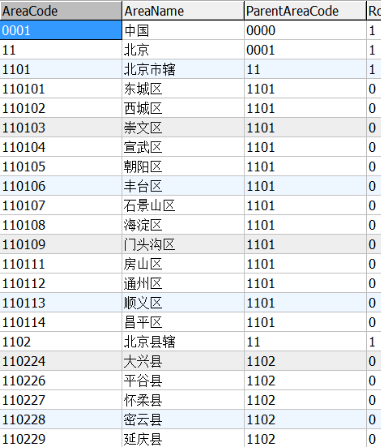
There are many contents in the database, and the area names in the three-level linkage are all in it. The method of code sub-code is adopted.
For example, Beijing's code number is 11, the Beijing sub-code number is 11, the Beijing main code number is 1101, and the Beijing sub-code number is 1101. When dispatching the area, you can query the same sub-code number according to the main code number.
To display three-level linkages on the page, you just need to create a div on the page.
<div id="sanji"></div>
The next consideration is to have the three columns of provinces and municipalities, which use drop-down lists, then use < option > </option > because they are written with js and jquery, so the first consideration is to introduce jQuery packages and js files, and then write down three drop-down lists.
1 <script src="jquery-3.1.1.min.js"></script> 2 <script src="sanji.js"></script>
1 $(document).ready(function(e){ 2 var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //Write down three drop-down lists first. div inside 3 $("#sanji").html(str); 4 fullsheng(); 5 fullshi(); 6 fullqu(); 7 8 $("#sheng").change(function(){ 9 fullshi(); 10 fullqu(); 11 }) 12 $("#shi").change(function(){ 13 fullqu(); 14 }) 15 //Loading Provincial Information 16 function fullsheng() 17 { 18 var pcode="0001";//Look up data based on parent code 19 $.ajax({ 20 async:false, //Using an asynchronous approach 21 url:"sanjichuli.php", 22 data:{pcode:pcode}, 23 type:"POST", 24 dataType:"JSON", 25 success:function(data){ 26 //It's coming from here. data It's an array. 27 str=""; 28 for(var j in data)//js The traversal array in for To represent 29 { 30 str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>"; 31 } 32 $("#sheng").html(str); 33 34 } 35 36 }) 37 } 38 //Load market information 39 function fullshi() 40 { 41 var pcode=$("#sheng").val(); 42 $.ajax({ 43 async:false, 44 url:"sanjichuli.php", 45 data:{pcode:pcode}, 46 type:"POST", 47 dataType:"JSON", 48 success:function(data){ 49 //It's coming from here. data It's an array. 50 str=""; 51 for(var j in data)//js The traversal array in for To represent 52 { 53 str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>"; 54 } 55 $("#shi").html(str); 56 57 } 58 59 }) 60 } 61 // Load Zone Information 62 function fullqu() 63 { 64 var pcode=$("#shi").val(); 65 $.ajax({ 66 url:"sanjichuli.php", 67 data:{pcode:pcode}, 68 type:"POST", 69 dataType:"JSON", 70 success:function(data){ 71 //It's coming from here. data It's an array. 72 str=""; 73 for(var j in data)//js The traversal array in for To represent 74 { 75 str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>"; 76 } 77 $("#qu").html(str); 78 79 } 80 81 }) 82 } 83 84 85 86 })
Here we use dataType:"JSON" is used before "TEXT" JSON. We use arrays, then we need to traverse arrays, get every data, traverse arrays in js using for (){} to traverse arrays.
The last thing I want to say is to process pages, which is a pure PHP page. Because dataType used JSON before, it should be an array to process page output. In this case, processing pages can not be concatenated by strings. Here I write a JsonQuery method on the encapsulation page of calling database.
1 function JsonQuery($sql,$type=1) 2 { 3 $db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname); 4 5 $result=$db->query($sql); 6 if($type=="1")
7 {8 $arr=$result->fetch_all(MYSQLI_ASSOC); 9 return json_encode($arr); 10 } 11 else 12 { 13 return $result; 14 } 15 }
Then it's easy to use when writing and processing pages.
<?php $pcode=$_POST["pcode"]; include("DADB.class.php"); $db=new DADB(); $sql="select * from chinastates WHERE parentareacode='{$pcode}'"; echo $db->JsonQuery($sql);
So the three-level linkage can be completed, as shown in the figure below.