(2) JS Asynchronous Request
The compiler I'm using here is WebStorm (whichever compiler we use will end up with the same result: requesting background data and then presenting the results returned in the background to the user interface). The background configuration is referenced Ajax Exercise 1 (Configuring Java Background).
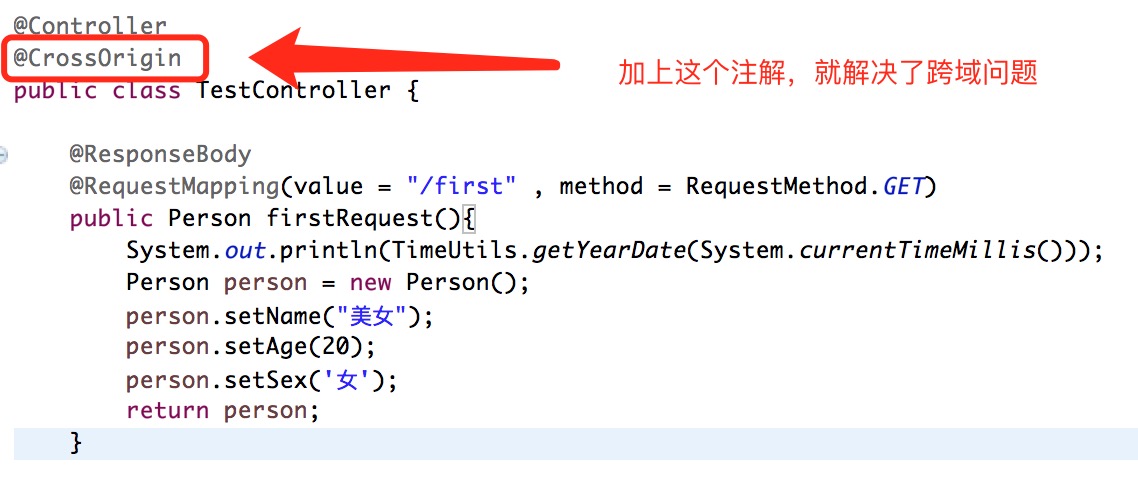
You may encounter cross-domain problems with this application.The solution only needs to be set in the background.Because I use SpringMvc behind the scenes, all I need to do is add the @CrossOrigin annotation to the Controller!Add it as shown in the following figure: 
Get Request
1. Set the layout of the interface:
Here's a simple way to set up some interface effects (because I don't have Html - -!And write these purely three minutes of hot blood).The layout is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* Set point style for P label here
To stand out
*/
#result{
background-color: skyblue;
font-size: 30px;
color: white;
}
</style>
</head>
<body>
<!-- Used to display the results of the request -->
<p id="result">Used to show results</p>
<!-- Button to request background data -->
<button id="request">Click on me to request background data</button>
<!-- Set up some actions -->
<script>
//Click the button to make a request in the background
document.getElementById("request").onclick = function () {
var getRequest = new XMLHttpRequest();//Create Request Object
getRequest.open("GET", "http://192.168.1.101:8080/MineTest/first.do", true);//Linked Server
getRequest.send();//Send Request
getRequest.onreadystatechange = function () {
if (getRequest.readyState === 4) {//Request completed and response ready
if (getRequest.status === 200) {//Request succeeded
var resultStr = getRequest.responseText//Get results
var resultObj = JSON.parse(resultStr);//Parse data
//Show the returned results in the P tag
document.getElementById("result").innerHTML =
"Name : " + resultObj.name + "</br>" +
"Age : " + resultObj.age + "</br>" +
"Gender : " + resultObj.sex;
}
else {
alert("Error Code : " + getRequest.status);
}
}
}
}
</script>
</body>
</html>2. Run the interface to see the results:
First open the web page to see the effect, as shown in the following image: 
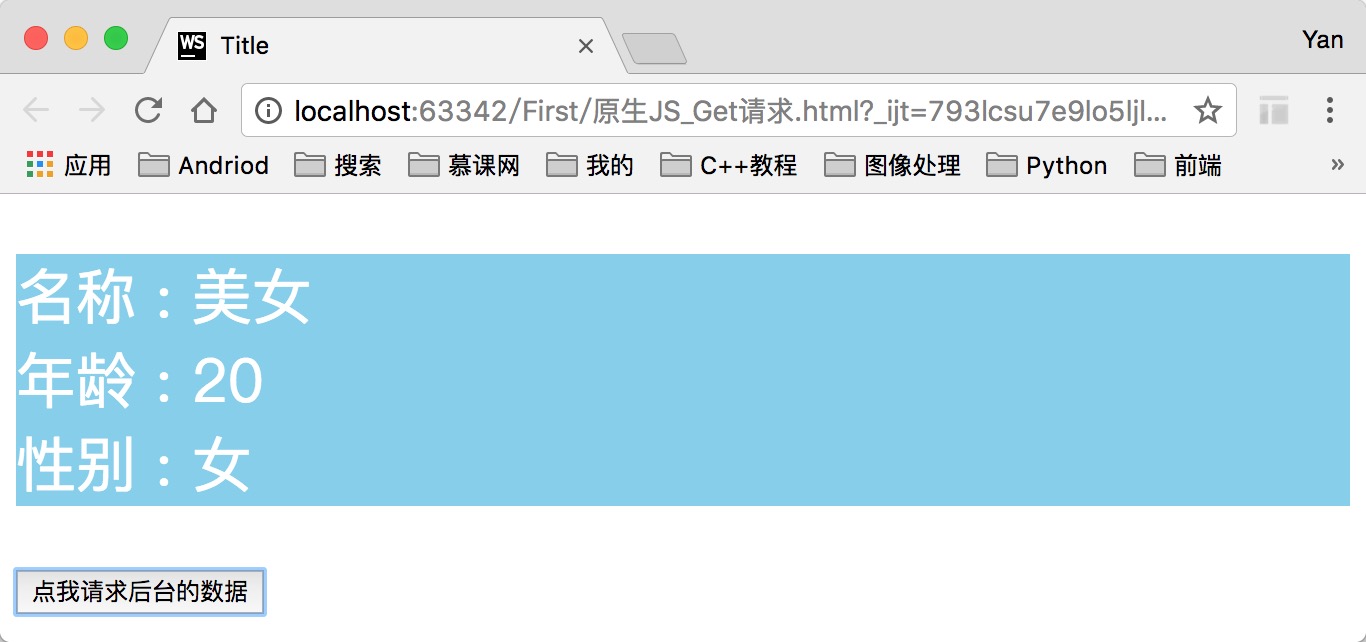
Click the button and request the background. The result after successful request is as follows: 
Post Request
1. Set the layout of the interface:
The same simple setup of an interface here.Submit two numbers so that the background returns the result of adding them together.The layout is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- Enter Submitted Content -->
<label>Please enter the number 1 : </label>
<input type="number" id="num1">
</br>
<label>Please enter the number 2 : </label>
<input type="number" id="num2">
</br>
<!-- Button to request background data -->
<button id="request">Click on me to request background data</button>
<!-- Set up some actions -->
<script>
//Click the button to make a request in the background
document.getElementById("request").onclick = function () {
var getRequest = new XMLHttpRequest();//Create Request Object
getRequest.open("POST", "http://192.168.1.101:8080/MineTest/sum.do", true);//Linked Server
var postStr = "num1=" + document.getElementById("num1").value +
"&num2=" + document.getElementById("num2").value;
getRequest.setRequestHeader("contentType", "text/html;charset=uft-8");//Format Encoding
getRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;");//form types
getRequest.send(postStr);//Send Request
getRequest.onreadystatechange = function () {
if (getRequest.readyState === 4) {//Request completed and response ready
if (getRequest.status === 200) {//Request succeeded
var resultStr = getRequest.responseText//Get results
alert("Return results : " + resultStr);
}
else {
alert("Error Code : " + getRequest.status);
}
}
}
}
</script>
</body>
</html>Add a method to the background TestController class to receive parameters and return results with the following code:
/**
* Sum and Return
* @param request
* @param response
* @throws IOException
*/
@RequestMapping(value = "/sum" , method = RequestMethod.POST)
public void sum(HttpServletRequest request,HttpServletResponse response) throws IOException{
response.setCharacterEncoding("UTF-8");
int num1 = Integer.parseInt(request.getParameter("num1"));
int num2 = Integer.parseInt(request.getParameter("num2"));
response.getWriter().write(num1 + " + " + num2 + " = " + (num1 + num2));
}2. Run the interface to see the results:
Open the web page to see the effect, as shown in the following image: 
Enter the number and click the button to request the background. The result of the successful request is as follows: 
This is a small example of using Ajax for foreground and background interaction.