concept
Ajax (asynchronous javascript xml) refreshes local page data rather than reloading the entire page
Advantage
1. Achieving the effect of asynchronous communication, partial page refresh and better user experience
2. Acquire data on demand and save bandwidth resources
classification
It is divided into native ajax and ajax in jQuery, in which native ajax is the core
Native ajax
The process is as follows:
- 1. Instantiating XHR objects
let xhr = new XMLHttpRequest();
- 2. Open the request (set the request line)
xhr.open(method,url);
- 3. Setting Request Header Information
xhr.responseType = 'json';
xhr.setRequestHeader('Content-type','application/json');- 4. Setting up monitoring
xhr.onreadystatechange = function(){
if(this.readyState = 4){
if(this.status == 200){
//Successful response
this.response
} else {
//fail
}
}
}- 5. Send a request (request body)
xhr.send(JSON.stringify(data));
The types of data submitted are: query string, json
- The parameter type is a query string
1.Content-Type
x-www-form-urlencoded
2.send()
If the data format to be sent is:
var obj = {
name:'xpf',
age:'22'
}
Then obj must be converted to query string when sending, send (qs. stringify (obj); QS must be used under ES6 module code, or can be manually encapsulated.
- The parameter type is json
1.Content-Type
application/json
2.send()
var obj = {
name:'xpf',
age:'22'
}
When sending, be sure to convert obj to json string, send(JSON.stringify(obj));
Examples are as follows:
- The parameter is the query string
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Native ajax</title>
<script>
var url = 'http://120.78.164.247:8099/manager/category/saveOrUpdateCategory';
var method = 'POST';
var successHandler = function(){
alert('Successful request');
console.log(this.response);
}
var errorHandler = function(){
alert('request was aborted');
console.log(this.response);
}
var xhr = new XMLHttpRequest();
xhr.open(method,url);
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.onreadystatechange = function(){
if(this.readyState == 4){
if(this.status == 200){
successHandler.call(this);
} else{
errorHandler.call(this);
}
}
}
xhr.send('name=xpf&comment=thisIsTest&no=1010');
</script>
</head>
<body>
</body>
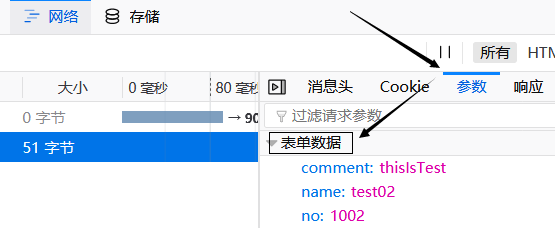
</html>The results are as follows:


- The parameter is json
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Native Ajax</title>
<script>
var url = 'http://120.78.164.247:8099/manager/category/findAllCategory';
var method = 'GET';
var successHandler = function(){
alert('Successful request');
console.log(this.response);
}
var errorHandler = function(){
alert('request was aborted');
console.log(this.response);
}
var xhr = new XMLHttpRequest();
xhr.open(method,url);
xhr.setRequestHeader('Content-type','application/json');
xhr.onreadystatechange = function(){
if(this.readyState == 4){
if(this.status == 200){
successHandler.call(this);
} else{
errorHandler.call(this);
}
}
}
xhr.send();
</script>
</head>
<body>
</body>
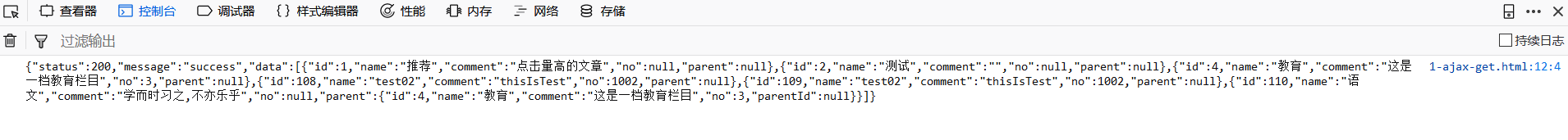
</html>The results are as follows:

Request body has no parameters when querying columns
ajax in jQuery
Examples are as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
var url = 'http://120.78.164.247:8099/manager/category/saveOrUpdateCategory';
var obj = {
name:"test02",
comment:"thisIsTest02",
no:1002
}
$.post(url,obj,function(data){
alert('Success');
console.log(data);
});
</script>
</head>
<body>
</body>
</html>
The results are as follows:

End of this article