2021SC@SDUSC
Continue analysis:

In the last article AJ report project analysis (4) In, we focus on the button source code in the corresponding source code of this page. Next, we analyze the column source code after the button:
// Table column
columns: [
{
label: "",
field: "id",
primaryKey: true,
tableHide: true,
editHide: true
},
{
label: "menu code",
placeholder: "",
field: "target",
editField: "target",
tableHide: true,
inputType: "input",
rules: [
{ required: true, message: "Target menu is required", trigger: "blur" },
{ min: 1, max: 64, message: "No more than 64 characters", trigger: "blur" }
],
disabled: false
},
....There are many reasons. I won't repeat them until I use them
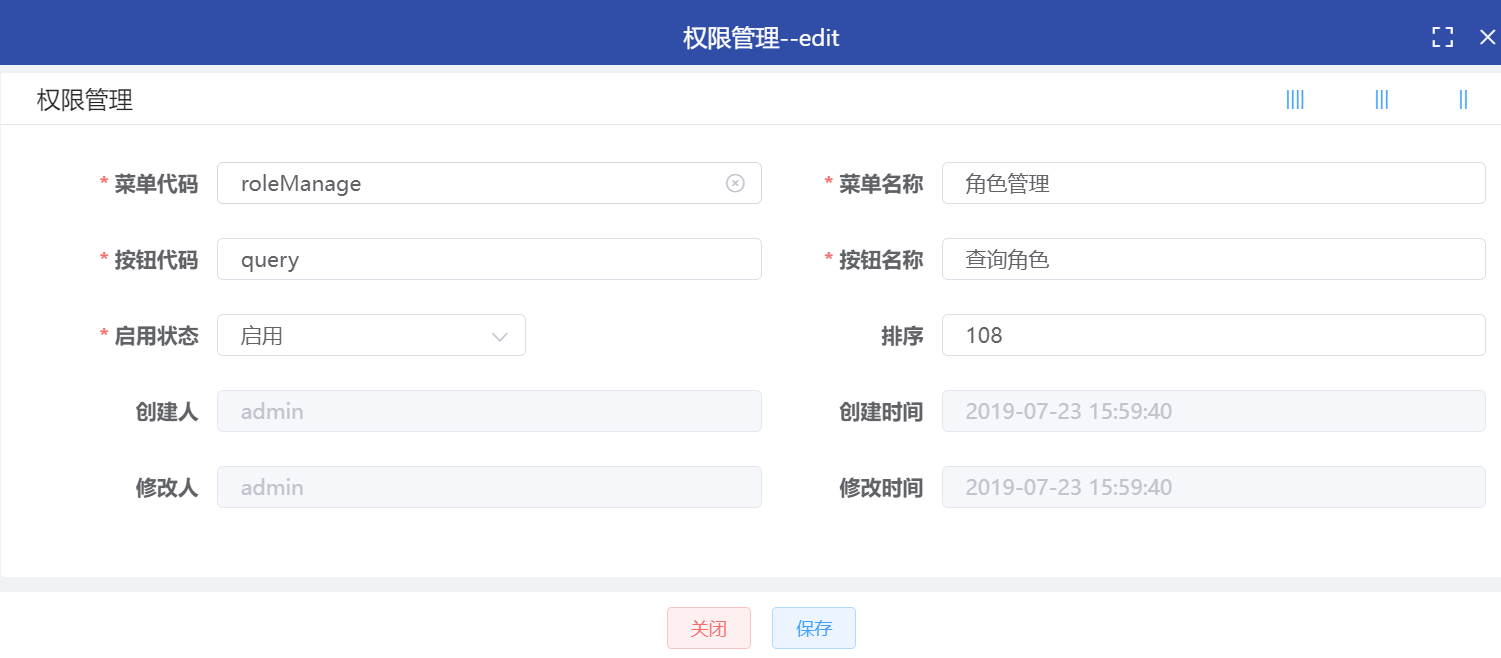
]This column is mainly used to describe the following editing and new pages:


First, let's look at the element in the first {} in the column, that is, the first label:
{
label: "",
field: "id",
primaryKey: true,
tableHide: true,
editHide: true
},The meanings of attributes are as follows:
1. label: label name, which is empty here
2. primaryKey: whether to query details or delete according to the primary key
3. tableHide: whether not to display in the table. It is not displayed here
4. editHide: whether the edit pop-up box is not displayed. It is true here
Because this tag is not displayed and the tag name is empty, it is not displayed in the page
Next, look at the next label:
{
label: "menu code", //Target menu
placeholder: "",
field: "target",
editField: "target",
tableHide: true, // Not shown in table
inputType: "input",
rules: [
{ required: true, message: "Target menu is required", trigger: "blur" },
{ min: 1, max: 64, message: "No more than 64 characters", trigger: "blur" }
],
disabled: false
},We notice that the menu code corresponds to the following input box:
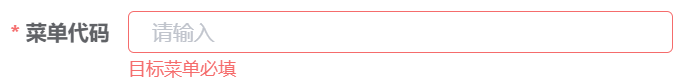
 There is an additional field rules. Rules is used to specify the contents of the input box. For example, required in rules means that the input box is required, otherwise the following errors will occur:
There is an additional field rules. Rules is used to specify the contents of the input box. For example, required in rules means that the input box is required, otherwise the following errors will occur:

You can see that the error content is the value of message in rules. trigger means when to check these rules. Blue means to check errors when the focus moves away.
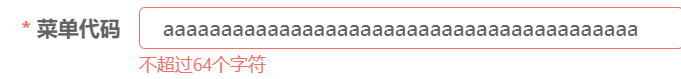
The second line in the rules specifies that the length of the input field content is between 1-64. If it is violated, the following error will be reported:

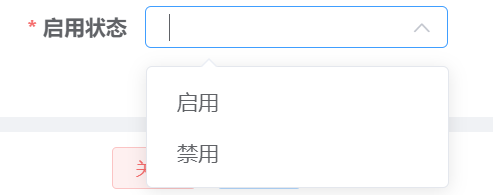
Next, let's take a look at the label source code of "enabled status":

{
label: "Enable status",
placeholder: "",
field: "enableFlag",
fieldTableRowRenderer: row => {
return this.getDictLabelByCode("ENABLE_FLAG", row["enableFlag"]);
},
editField: "enableFlag",
inputType: "anji-select",
anjiSelectOption: {
dictCode: "ENABLE_FLAG"
},
colorStyle: {
0: "table-danger",
1: "table-success"
},
rules: [
{ required: true, message: "Enabling status is required", trigger: "blur" }
],
disabled: false
},You can see that a field fieldTableRowRenderer calls a function: this.getDictLabelByCode function.
Let's look at the source code of this function:
getDictLabelByCode (dict, code) {
var dictItem = this.getDictItemByCode(dict, code)
if (dictItem != null) {
return dictItem['text']
} else {
return ''
}
},The function first calls the getDictItemByCode function. The source code of this function is as follows:
getDictExtendByCode (dict, code) {
var dictItem = this.getDictItemByCode(dict, code)
if (dictItem == null) {
return null
}
var extend = dictItem['extend']
if (extend == null || extend.trim() == 'null') {
return null
}
return dictItem['extend']
},The two functions work together to query the dictItem.text of the specified value code of the specified dictionary dict according to the data dictionary. As can be seen from getDictLabelByCode, if the equity dictItem is null, it will directly return null.
We return to the "startup status" source code. There are two startup statuses: 0 -- disabled, 1 -- enabled. The anjiselection field specifies that the data dictionary is enabled_ FLAG.
The rest are regular rules and tableHide, which are not analyzed, just like the previous ones.