Advanced controls
Advanced control steps
3.1 obtaining data
3.2 create adapter
Array adapter Simple adapter
3.3 binding adapter
Differences between high-level controls and low-level controls:
**Use adapter or not**
1: Auto prompt box
1.AutoCompleteTextView
Case 1: automatic completion of data (array data)
Layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity">
<AutoCompleteTextView
android:id="@+id/act_main_act1"
android:layout_width="match_parent"
android:layout_height="80dp" />
</LinearLayout>
2.java code:
Define global variables:
//Arrayadapter < string > the type of array adapter is the same as that of array
private String[] detal;
private ArrayAdapter<String> adapter1;
private AutoCompleteTextView act_main_act1;
//Initialization:
//Act > main > Item1: item resource
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
act_main_act1=findViewById(R.id.act_main_act1);
// 3.1 obtaining data
detal =new String[] { "Angry Birds", "Tom cat", "Soaked through", "Niu Niu", "A pug", "Dragon", "Roasted Duck",
"Little elephant", "Mermaid", "a crafty and villainous person" };
//3.2 create adapter
adapter1=new ArrayAdapter<String>(this,R.layout.act_main_item1,detal);
//3.3 binding adapter
act_main_act1.setAdapter(adapter1);
}
Item resources:
Create item resource: res - > layout - > New - > layout resource file
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent"
android:textColor="@color/red"
>
</TextView>
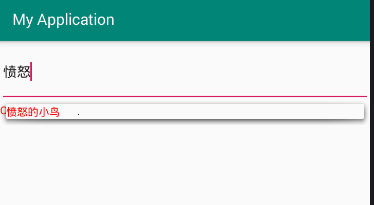
Design sketch: 
2: Drop down list
1.Spinner
Case 1: display drop-down box
1.xml:
<Spinner android:id="@+id/sp_main_sp1" android:layout_width="match_parent" android:layout_height="match_parent">
2.java code:
private List<Option> data2;
private ArrayAdapter<Option> adapter2;
private Spinner sp_main_sp1;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sp_main_sp1=findViewById(R.id.sp_main_sp1);
data2=loadData2(); //get data
adapter2=new ArrayAdapter<Option>(this,R.layout.act_main_item1,data2);
sp_main_sp1.setAdapter(adapter2);
//Drop down box selected
sp_main_sp1.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int position, long id) {
Option selectedItem = (Option) adapterView.getSelectedItem();
Toast.makeText(MainActivity.this,selectedItem.getHtml(),Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
}
//Specific methods of obtaining data
private List<Option> loadData2() {
List<Book> list = new BookDAO().list();
List<Option> optionList=new ArrayList<>();
for(Book book:list){
optionList.add(new Option(book.getId()+"",book.getName()));
}
return optionList;
}
Item resources:
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent"
android:textColor="@color/red"
>
</TextView>
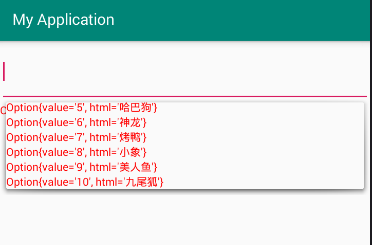
Design sketch: 
Case 2: the drop-down box shows the picture and name (simple adapter)
1.xml:
<Spinner
android:id="@+id/sp_main_sp2"
android:layout_width="match_parent"
android:layout_height="match_parent">
</Spinner>
2.java code:
//global variable
private List<Map<String,Object>> data3;
private SimpleAdapter adapter3;
private Spinner sp_main_sp2;
//Initialization
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
act_main_act1=findViewById(R.id.act_main_act1);
sp_main_sp2=findViewById(R.id.sp_main_sp2);
data3=loadData3(); //Loading data
//First parameter: context parameter
//Second: List map data source
//Third: Resources
//Fourth: key of Map
//Fifth: id set in item resource
adapter3=new SimpleAdapter(this,data3,R.layout.sp_main_item2,new String[]{"image","name"},new int[]{R.id.img_main_item_iv1,R.id.tv_main_item_tv1});
sp_main_sp2.setAdapter(adapter3);
}
private List<Map<String,Object>> loadData3() {
List<Book> list = new BookDAO().list();
List<Map<String,Object>> mapList=new ArrayList<>();
Map<String,Object> map=null; //Declare map collection
for(Book book:list){
map=new HashMap<>();
map.put("name",book.getName());
map.put("image",book.getImage());
mapList.add(map);
Log.i("test","--------"+map.get("name")+"-------"+map.get("image")); //Console output code
}
return mapList;
}
Item resources:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:id="@+id/img_main_item_iv1"
android:layout_width="60dp"
android:layout_height="60dp" />
<TextView
android:id="@+id/tv_main_item_tv1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>