This time, we mainly use: jquery+angularjs+bootstrap to achieve paging effect
Test tool: HBuilder
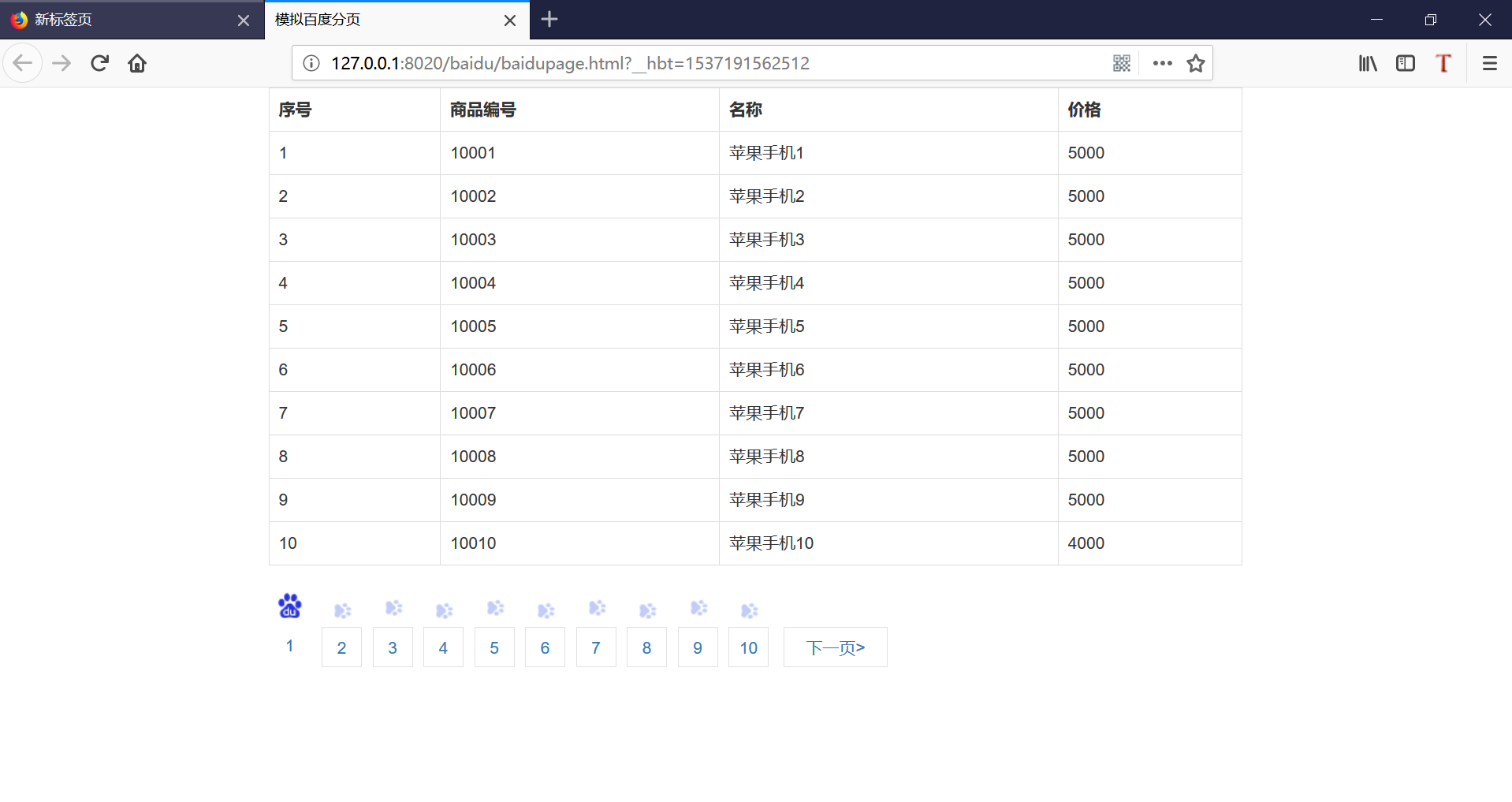
First of all, we need to analyze the principle of Baidu paging. Here is my screenshot of paging

First, create a project, create a page, and add json data

Import corresponding js and cs

Start writing
First, import js and cs, and import Baidu paging css Style
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Simulated Baidu paging</title>
<!--jquery-->
<script type="text/javascript" src="js/jquery.js"></script>
<!--bootstrap-->
<script type="text/javascript" src="js/bootstrap.js"></script>
<link rel="stylesheet" href="css/bootstrap.css" />
<!--angular-->
<script type="text/javascript" src="js/angular.min.js"></script>
<!-- Baidu paging style-->
<style data-for="result" type="text/css" id="css_newi_result">
#page a,
/* Cancel button wrap */
#page strong {
display: inline-block;
vertical-align: text-bottom;
text-align: center;
line-height: 34px;
text-decoration: none;
overflow: hidden;
margin-right: 9px;
background: #fff
}
/*Previous and next page styles*/
#page .n {
height: 34px;
padding: 0 18px;
border: 1px solid #e1e2e3
}
/*Display on the same line*/
#page span {
display: block
}
/*Page border*/
#page .pc {
width: 34px;
height: 34px;
border: 1px solid #e1e2e3;
}
/*Current icon style*/
#page .pc-c {
border: 0;
width: 36px;
height: 36px;
line-height: 36px;
}
/*Distance between icon and page number*/
#page .fk {
width: 24px;
height: 24px;
margin-bottom: 6px;
margin-left: 6px;
}
/*Icon location*/
#page .fkd .c-icon-bear-pn {
top: 3px;
position: relative
}
/*Icon connection*/
.c-icon {
background: url(img/Icon.png) no-repeat 0 0;
}
/*Split out icons*/
.c-icon {
display: inline-block;
vertical-align: text-bottom;
font-style: normal;
overflow: hidden
}
/*Icon size*/
.c-icon-bear-p,
.c-icon-bear-pn {
width: 24px;
height: 24px
}
/*Baidu Icon*/
.c-icon-bear-p {
background-position: -96px -288px
}
/*Footprint Icon*/
.c-icon-bear-pn {
background-position: -144px -288px
}
#page div,
#page strong {
display: inline-block;
}
</style>
</head>Here is the body code
<body>
<!--Establish ng-app Scope of action-->
<div ng-app="myApp" ng-controller="myController" class="col-xs-8 col-xs-offset-2">
<!--Tabular data-->
<table class="table table-bordered">
<tr>
<th>Serial number</th>
<th>Commodity number</th>
<th>Name</th>
<th>Price</th>
</tr>
<!-- Traverse all products -->
<tr ng-repeat="product in products">
<td>{{ $index + 1 }}</td>
<td>{{ product.id }}</td>
<td>{{ product.name }}</td>
<td>{{ product.price }}</td>
</tr>
</table>
<!--Tabbed Toolbar -->
<div id="page">
<!--Previous page-->
<a href ng-click="prev()" class="n" ng-hide="prevStatus"><Previous page</a>
<!-- Page number -->
<div ng-repeat="page in pageList" ng-class-even="'fkd'">
<a href ng-click="selectPage(page)">
<span class="fk">
<i class="{{isActivePage(page)?'c-icon c-icon-bear-p':'c-icon c-icon-bear-pn'}}">
</i>
</span>
<span class="{{isActivePage(page)?'pc-c':'pc'}}">{{page}}</span>
</a>
</div>
<!--next page-->
<a href ng-click="next()" class="n" ng-hide="nextStatus">next page></a>
</div>
</div>
<script>
var myApp = angular.module('myApp', []);
myApp.controller('myController', function($scope, $http) {
// Current page
$scope.currentPage = 1;
// Current page data
$scope.selectPage = function(page) {
// Get current page data
$http.get("json/6_" + page + ".json")
.then(function(result) {
// Update the currently displayed page number
$scope.currentPage = page;
// Page data
$scope.products = result.data.products;
// Total number of records
$scope.pageSum = result.data.totalCount;
// Maximum number of pages
$scope.maxPage = Math.ceil($scope.pageSum / 10);
// Show page numbers in page toolbar
var begin; // Show first page number
var end; // Show last page number
// Previous page
$scope.prevStatus = false;
// next page
$scope.nextStatus = false;
// Load page number toolbar
// 1. The total number of pages in the display paging toolbar must be greater than 1 page
if($scope.maxPage > 1) {
if(page == 1) {
// If the current page number is the first page, the previous page is not displayed
$scope.prevStatus = true;
}
// First page number
begin = page - 5;
if(begin < 1) {
// The first page number cannot be less than 1
begin = 1;
}
// Maximum page number
end = begin + 9;
if(end > $scope.maxPage) {
// The last page number cannot be greater than the total number of pages
end = $scope.maxPage;
}
// Modify the value of begin. Theoretically, begin is end - 9
begin = end - 9;
if(begin < 1) { // The first page number cannot be less than 1
begin = 1;
}
// To display all page numbers in the page toolbar
$scope.pageList = new Array();
// Add page numbers to the PageList set
for(var i = begin; i <= end; i++) {
$scope.pageList.push(i);
}
if(page == $scope.maxPage) {
// If the current page number is the maximum, the next page is not displayed
$scope.nextStatus = true;
}
}
});
}
// Is it the current page
$scope.isActivePage = function(page) {
return page == $scope.currentPage;
}
// Previous page
$scope.prev = function() {
$scope.selectPage($scope.currentPage - 1);
}
// next page
$scope.next = function() {
$scope.selectPage($scope.currentPage + 1);
}
// First start initialization page
$scope.selectPage(1);
});
</script>
</body>Here is the screenshot after completion

Source download project address:
https://pan.baidu.com/s/1JGmNIfr2NlzZhXOr6cPCeQ