There are video uploads in the user center and video uploads in the video presentation. How to abstract this js is the key. Now let's try to extract it from the public js for easy invocation. Source code No.15 in https://github.com/limingios/wxProgram.git
Steps of abstract methods
New public js

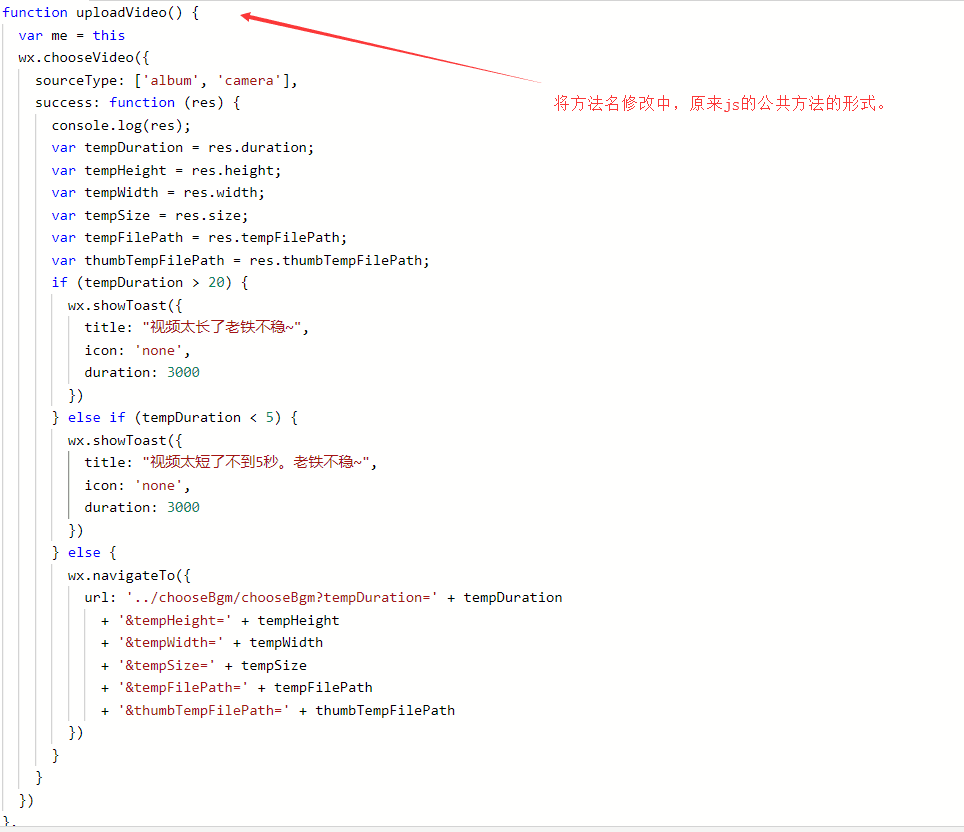
Find a copy of the video upload code in mine and modify it in videoUtils.js
function uploadVideo() {
var me = this
wx.chooseVideo({
sourceType: ['album', 'camera'],
success: function (res) {
console.log(res);
var tempDuration = res.duration;
var tempHeight = res.height;
var tempWidth = res.width;
var tempSize = res.size;
var tempFilePath = res.tempFilePath;
var thumbTempFilePath = res.thumbTempFilePath;
if (tempDuration > 20) {
wx.showToast({
title: "The video is too long. The old iron is not stable.~",
icon: 'none',
duration: 3000
})
} else if (tempDuration < 5) {
wx.showToast({
title: "The video is too short for less than five seconds. Old fellow iron is unstable.~",
icon: 'none',
duration: 3000
})
} else {
wx.navigateTo({
url: '../chooseBgm/chooseBgm?tempDuration=' + tempDuration
+ '&tempHeight=' + tempHeight
+ '&tempWidth=' + tempWidth
+ '&tempSize=' + tempSize
+ '&tempFilePath=' + tempFilePath
+ '&thumbTempFilePath=' + thumbTempFilePath
})
}
}
})
}
#Export methods and associate method names
module.exports={
uploadVideo: uploadVideo
}
Introduce local addition methods that need to be used
> Define the name, require is introduced, and the method of name point export directly defined in the required method is OK.
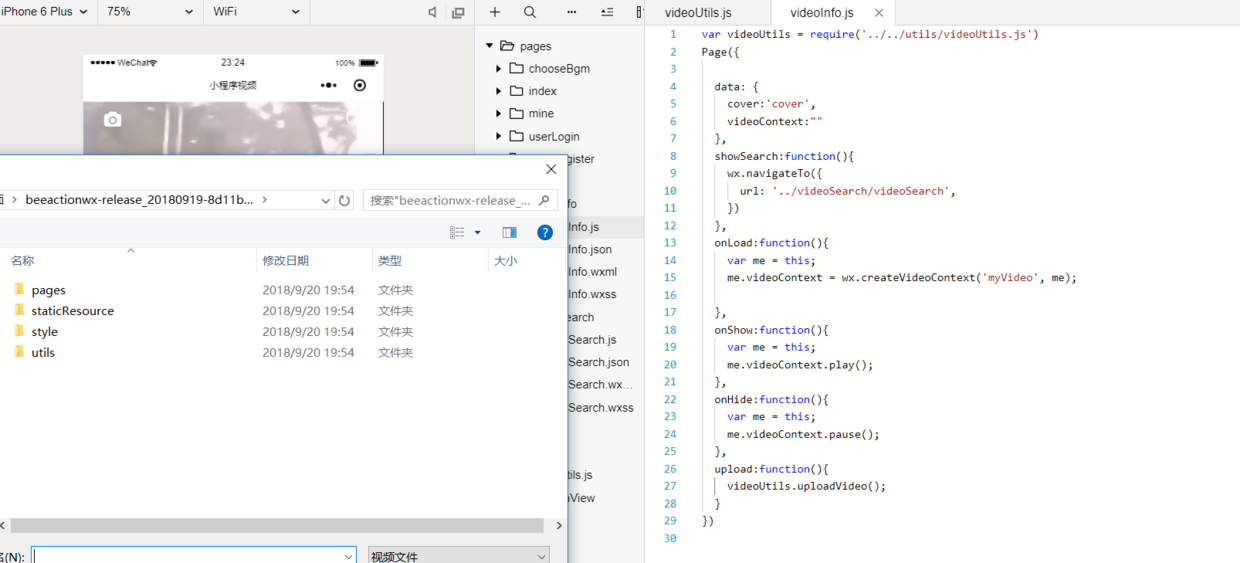
var videoUtils = require('../../utils/videoUtils.js')
Page({
data: {
cover:'cover',
videoContext:""
},
showSearch:function(){
wx.navigateTo({
url: '../videoSearch/videoSearch',
})
},
onLoad:function(){
var me = this;
me.videoContext = wx.createVideoContext('myVideo', me);
},
onShow:function(){
var me = this;
me.videoContext.play();
},
onHide:function(){
var me = this;
me.videoContext.pause();
},
upload:function(){
videoUtils.uploadVideo();
}
})
PS: Two imports are currently used, the first time a third party searches for components, the second time a video upload.