1, What is an array
1. An array is a set of ordered data
2. That is, we put some data in a box and arrange them in order. This thing is an array and a collection of data

3. We can see that all data types are divided into two categories:
a.Basic data types: (five categories) number/string/boolean/undefined/null
b.Complex data type:Object/Function/Array/......
2, How to create an array
1. Create an array literal

2. Create array with built-in constructor

Here are some inline snippets.
// The following are two examples of creating functions
/*
1. Create an array of student scores to store the math scores of all students, which are 89, 78, 90, 99, 67 and 59 respectively
*/
var scoreArray = [89, 78, 90, 99, 67, 59]
/*
2. Find the student with the highest score among all students and print it to the interface
Analysis: maximum
Assuming that the first number is the maximum value max,
var max = scoreArray[0]
Compare the following numbers with Max in turn. If Max is large, assign the value to max. after all numbers are compared, the maximum value is stored in max
for(var i = 1; i< scoreArray.length; i++){
if(scoreArray[i] > max) {
max = scoreArray[i]
}
}
*/
function getMaxScore() {
var max = scoreArray[0] //Suppose the first number is the large value max
for (var i = 1; i < scoreArray.length; i++) {
var score = scoreArray[i]
if (score > max) {
max = score
}
}
console.log('The highest score is ', max)
}
// getMaxScore()
/*
3. Find the lowest score among all students and print it to the interface
Analysis: minimum
Assuming that the first number is the minimum value min,
var min = scoreArray[0]
Compare the following numbers with min in turn. If min is small, assign the value to min. after all numbers are compared, the value stored in Min is the minimum value
*/
function getMinScore() {
var min = scoreArray[0]
for (var i = 1; i < scoreArray.length; i++) {
if (scoreArray[i] < min) {
min = scoreArray[i]
}
}
console.log('The lowest score is ', min);
}
// getMinScore()
/*
4. There are several students who fail to pass the exam. Print it out to the interface
Analysis: counters
var count = 0 If the condition is met, count++
[89, 78, 90, 99, 67, 59]
Failing students refer to those whose grades are less than 60
if(score < 60){
count++
}
*/
function getFailCount(){
var count = 0
for(var i = 0; i<scoreArray.length; i++){
var score = scoreArray[i] //Get results
if(score < 60){
count++
}
}
console.log('What is the number of failed students ',count);
}
getFailCount()
3, length and index method of array
1. lenght of array
a.lenght It means length b.Indicates the length of the array and the number of members in the array, lenght Just how much
eg
Here are some inline snippets.
// Example of lenght
var scroeArray =[80,90,59,99,75,62]
//There are six numbers in the function 80.90.59.99.75.62
scoreArray.length(6)
//Then the number of length is 6
2 index of array
a. An index, also known as a subscript, refers to the number of positions in an array of data
b. In all languages, the index starts from 0
c. The index in the array also starts from 0

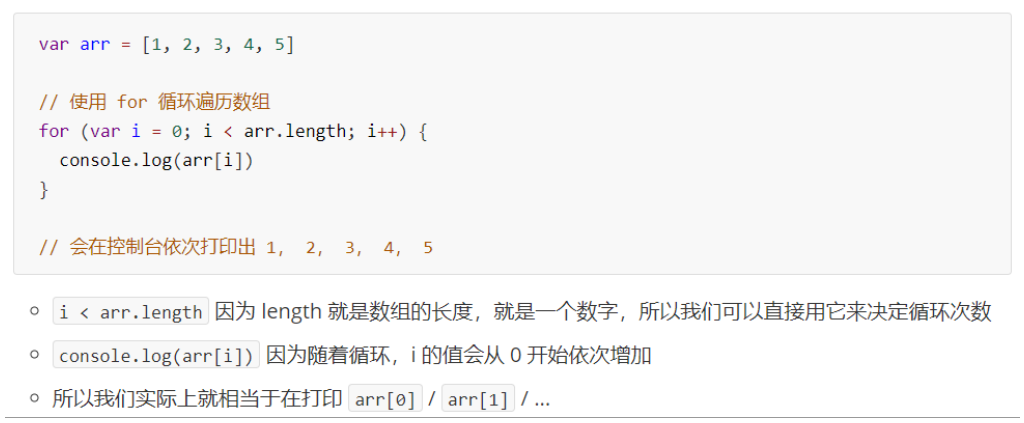
4, Traversal of array
1. What is traversal
Because the array index can get the contents of the array,
The index is 0 again~n In the order of
We can for Loop to loop the array for We can also set the loop to 0~n
We call this behavior ergodic

5, Differences between data types
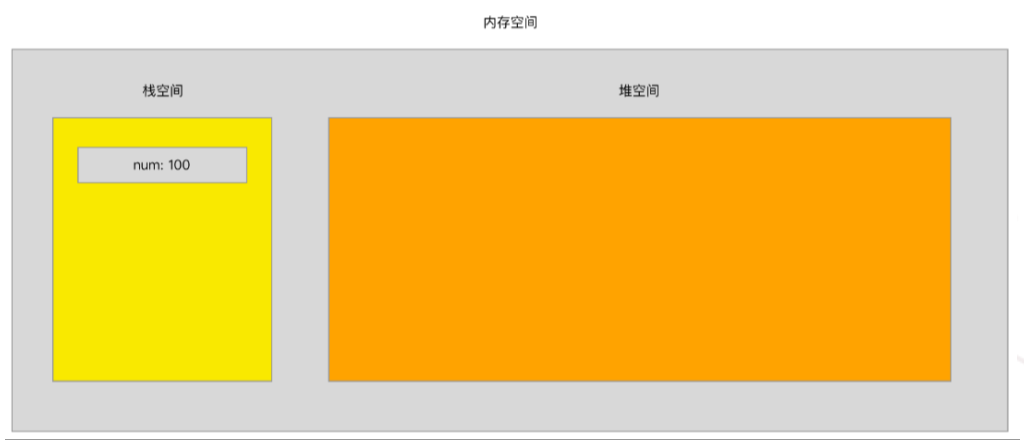
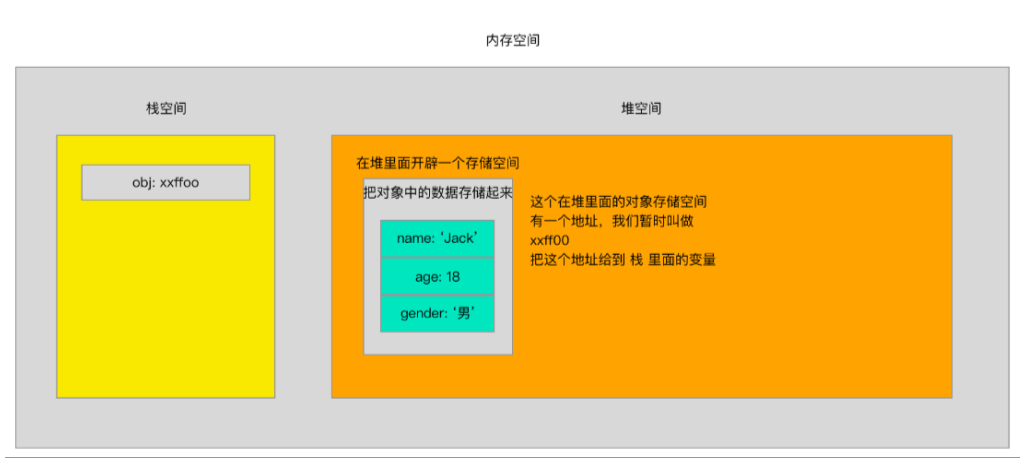
1. Storage space is divided into two types: heap and stack


Stack: mainly stores the contents of basic data types
Heap: mainly stores the contents of complex data types
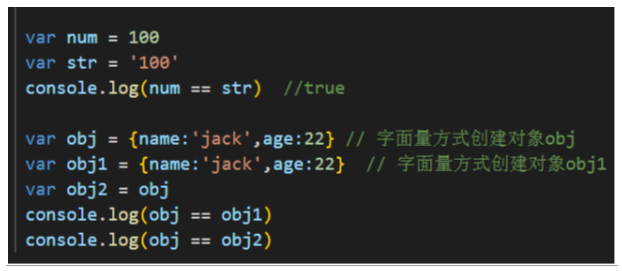
2. Comparison between data types

The basic data type is the comparison between values, and the complex data type is the comparison between addresses
Here are some inline snippets.
// Cases of comparison between data
// Basic data type
var num1 = 100
var num2 = '100'
// console.log(num1 == num2) //true
// Complex data type
var obj1 = {name:'jack',age:20}
var obj2 = {name:'jack',age:20}
// console.log(obj1);
// obj1.name = 'rose' / / change the name attribute value of the object pointed to by obj1 to rose
// console.log(obj1);
// console.log(obj2);
var obj3 = obj2
obj3.name = 'lilei'
console.log(obj2);
// console.log(obj3 == obj2)
//Complex data type
var arr1 = [10,20,30]
var arr2 = [10,20,30]
console.log(arr1 == arr2)
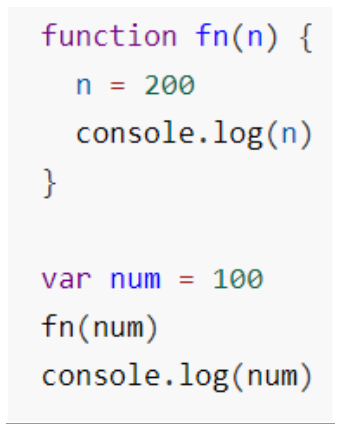
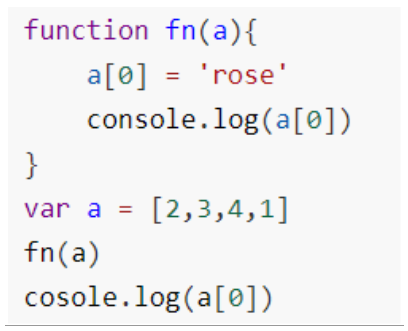
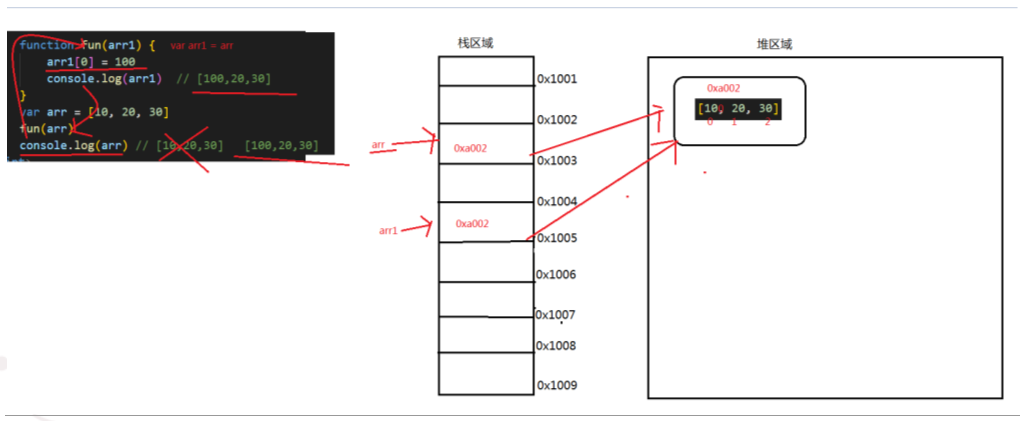
6, Function parameter transfer
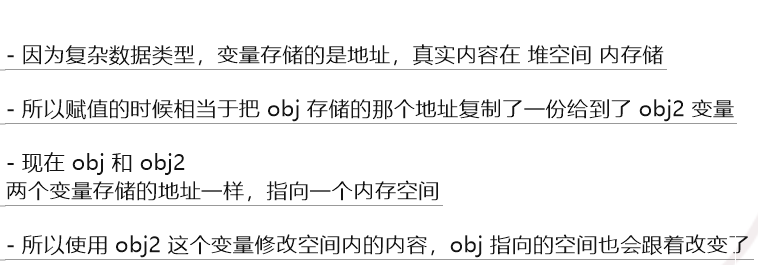
1. Difference between basic data and complex data

Here are some inline snippets.
// Basic data type
var num1 = 100
var num2 = '100'
// console.log(num1 == num2) //true
// Complex data type
var obj1 = {name:'jack',age:20}
var obj2 = {name:'jack',age:20}
// console.log(obj1);
// obj1.name = 'rose' / / change the name attribute value of the object pointed to by obj1 to rose
// console.log(obj1);
// console.log(obj2);
var obj3 = obj2
obj3.name = 'lilei'
console.log(obj2);
// console.log(obj3 == obj2)
//Complex data type
var arr1 = [10,20,30]
var arr2 = [10,20,30]
console.log(arr1 == arr2)



7, Common methods of array
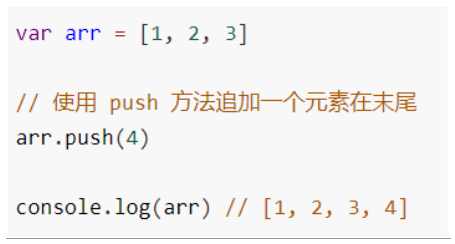
1.push: append an element at the end of the array

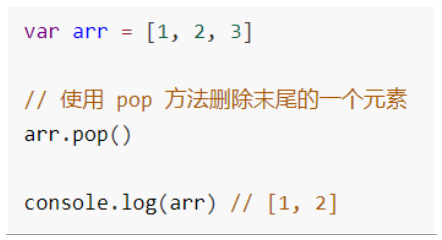
- pop: used to delete an element at the end of the array

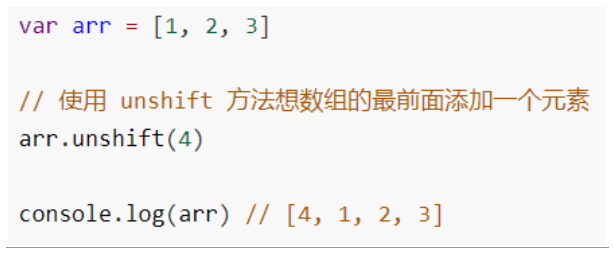
3.unshift: add an element at the front of the array

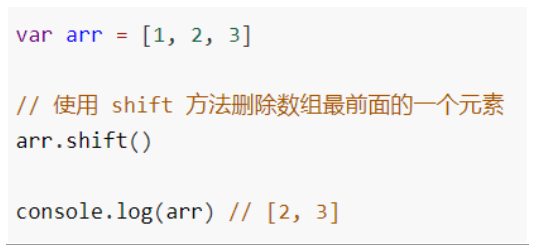
4.shift: deletes the first element of the array

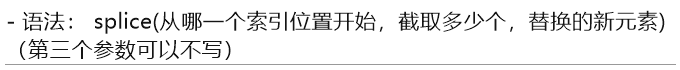
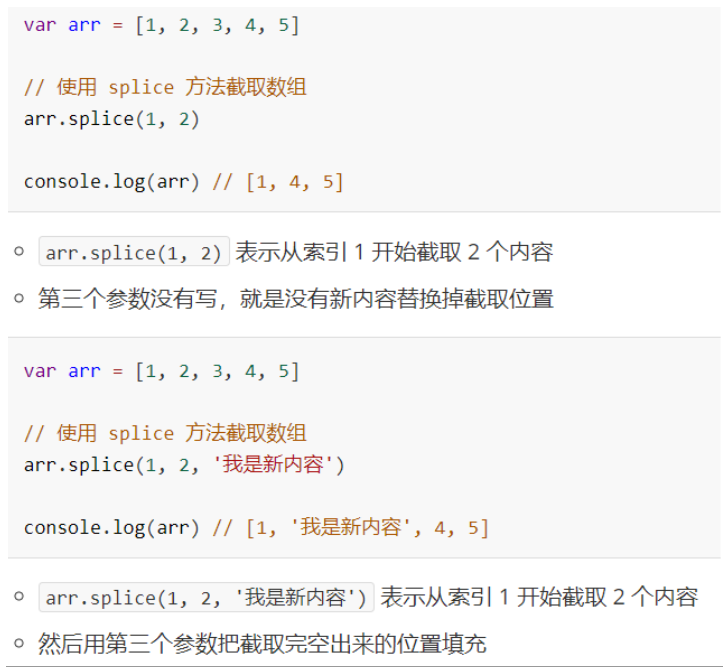
5.splice: intercept some contents of the array according to the index of the array


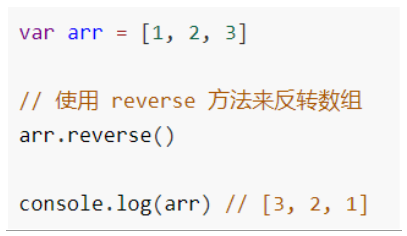
6.reverse: used to flip an array

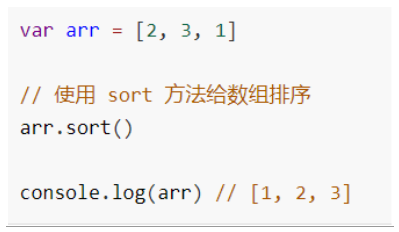
7.sort is used to sort the array

8.concat is to splice multiple arrays


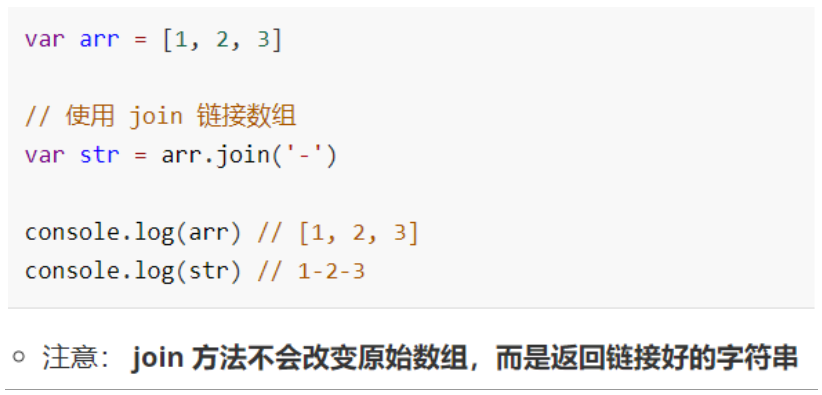
9.join yes, each item in the array is linked into a string

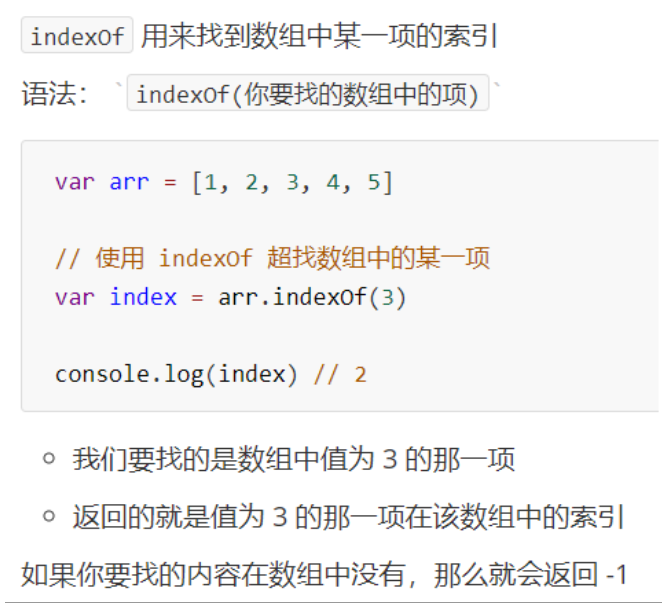
10.indexOf

Here are some inline snippets.
case
var scoreArray = [98, 78, 86, 59, 94]
// scoreArray.push(100)
console.log(scoreArray);
var count = 0
for (var i = 0; i < scoreArray.length; i++) {
//Failing grades
if (scoreArray[i] < 60) {
count++
if (count == 1) {
scoreArray.splice(i, 1)
break;
}
}
}
scoreArray.sort()
console.log(scoreArray);
ES5 common array traversal methods
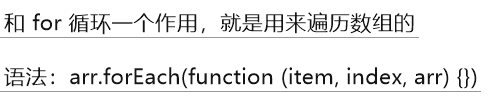
1.forEach


2.map


3.filter


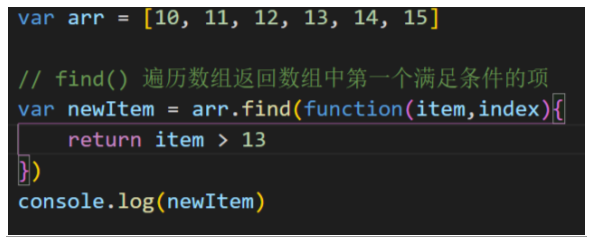
4.find

5.every

6.some

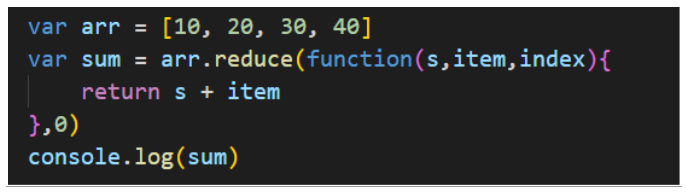
7.reduce


Some inline snippets are shown below
var scoreArray = [98, 89, 90, 48, 88, 56, 78]
var sum = scoreArray.reduce(function(s,item,index){
return s + item
},0)
console.log('sum = ',sum);
//Whether all student scores are qualified. If all are qualified, return true; otherwise, false
// var isOk = true
// for(var i =0; i< scoreArray.length; i++){
// if(scoreArray[i] < 60){
// isOk = false
// break;
// }
// }
// isOk
// var isOk = scoreArray.every(function(item,index){
// return item > 60
// })
// console.log('isOk ',isOk);
// var isOk = scoreArray.some(function(item,index){
// return item < 60
// })
// console.log('isOk ',isOk);
// var arr = [1,2,3]
// arr.forEach(function(item,index,oldArr){
// console.log('item :',item, ' index :',index, ' oldArr',oldArr)
// })
// var scoreArray = [98, 89, 90, 48, 88, 56, 78]
// scoreArray.forEach(function(item){
// console.log(item);
// })
// var newArray = scoreArray.map(function(item){
// return item * 10 // [980, 890,900,880]
// })
// console.log(newArray);
// ['<h2>980</h2>', '<h2>890</h2>','<h2>900</h2>', '<h2>880</h2>']
// var newArray = scoreArray.map(function(item){
// return '<h2>'+ item * 10 +'</h2>' // ['<h2>980</h2>', '<h2>890</h2>','<h2>900</h2>', '<h2>880</h2>']
// })
// console.log(newArray);
// Find all qualified scores and put them into a new array
// var newScore = scoreArray.filter(function (item, index) {
// return item > 60 //[98,89,90,88,78]
// })
// console.log(newScore);
//Find the first unqualified score
// var score = scoreArray.find(function (item, index) {
// Return item < 60 / / return returns the qualified element item
// })
// console.log(score)