A vue small demo based on ES6+webpack
Keywords:
Javascript
Vue
Webpack
JQuery
hot update
Last article A vue Small demo Based on ES5 We talked about how to make a small demo with ES5, vue-router, and let's turn it into an ES6+webpack based demo.
1. Environment Setup and Code Conversion
Let's set up a vue development environment first, according to one of my essays Vue Development Environment Setup and Hot Update , we build the development environment step by step, project named ES6-demo.
An essays I published earlier Understanding the Basic Vue Project In, it is mentioned that in the src folder where components and entry files are placed, the main.js file is the entry file, App.vue is the main component, and all components are switched under App.vue.The components folder is where components are stored. For our project, at first there is only one Hello component, the assets folder contains pictures, and the router folder contains routing files.
From the demo written in ES5, we need to create four component files, Play.vue, Home.vue, Time.vue, About.vue.Here is the directory of the modified src
--assets
--components//components
------About.vue
------Home.vue
------Play.vue
------Time.vue
--router//route
------index.js
--App.vue//Main Component
--main.js//entry file
Let's take a look at what these codes look like in turn
About.vue


<template>
<div>
<h1>About</h1>
<p>{{msg2}}</p>
</div>
</template>
<script>
export default{
name:'about',
data(){
return{
msg2:'This is About page!'
}
}
}
</script>
About.vue
Home.vue


<template>
<div>
<h1>Home</h1>
<p>{{msg1}}<router-link to="/play/home/time" class="btn">Get the current date</router-link></p>
<router-view></router-view>
</div>
</template>
<script>
export default{
name:'home',
data(){
return{
msg1:'This is Home page!'
}
}
}
</script>
Home.vue
Play.vue


<template>
<div class="container">
<div class="row">
<div class="col-md-2 col-md-offset-2">
<div class="list-group">
<router-link to="/play/home" class="list-group-item">Home</router-link>
<router-link to="/play/about" class="list-group-item">About</router-link>
</div>
</div>
<div class="col-md-6">
<div class="panel">
<div class="panel-body">
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default{
name:'play'
}
</script>
Play.vue
Time.vue


<template>
<table class="table table-striped">
<tr>
<td>Particular year</td>
<td>Month</td>
<td>day</td>
</tr>
<tr v-for="t in dates">
<td>{{t.year}}</td>
<td>{{t.month}}</td>
<td>{{t.day}}</td>
</tr>
</table>
</template>
<script>
export default{
name:'time',
data(){
const D = new Date();
return{
dates:[{
year:D.getFullYear(),
month:D.getMonth()+1,
day:D.getDate()
}]
}
}
}
</script>
Time.vue
index.js


import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home'
import Play from '@/components/Play'
import Time from '@/components/Time'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/play',
name: 'play',
component: Play,
children: [
{
path: '/play/home',
name: 'home',
component: Home,
children:[{
path:'/play/home/time',
name:'time',
component:Time
}]
},
{
path: '/play/about',
name: 'about',
component: About
}
]
}]
})
index.js
App.vue


<template>
<div class="container">
<div class="jumbotron">
<h1>A Demo!</h1>
<p>Let's play a demo</p>
<p><router-link to="/play" class="btn btn-primary btn-lg">play</router-link></p>
</div>
</div>
<router-view></router-view>
</template>
<script>
export default{
name:'app'
}
</script>
App.vue
main.js


import Vue from 'vue'
import App from './App'
import router from './router/index.js'
Vue.config.productionTip = false
new Vue({
router,
template: '<App/>',
components: { App }
})
main.js
2. Error Modification
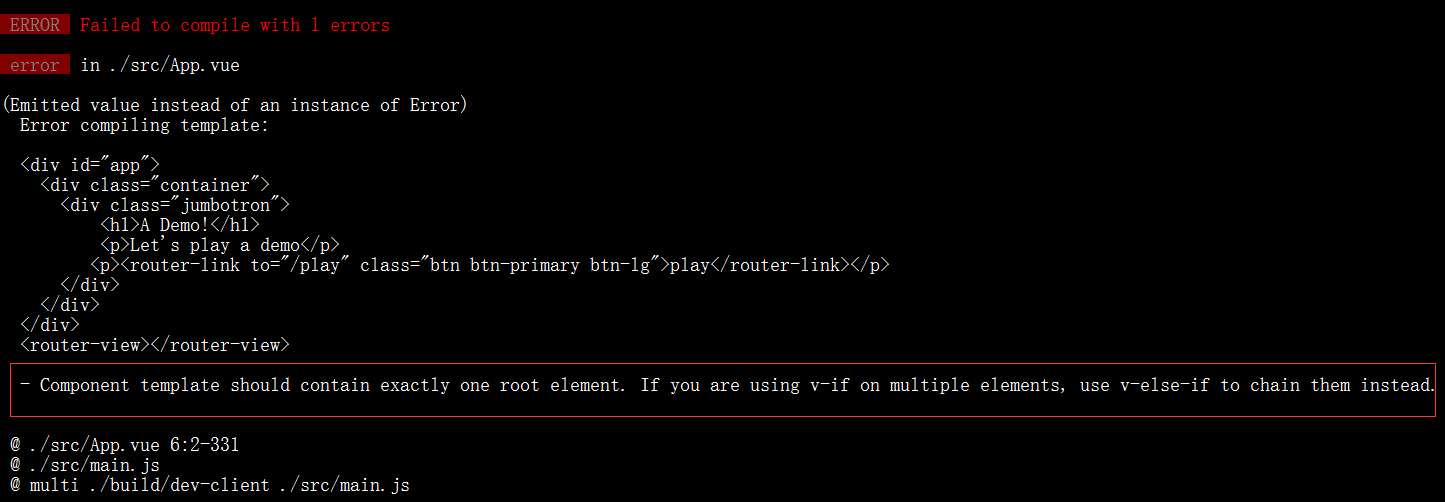
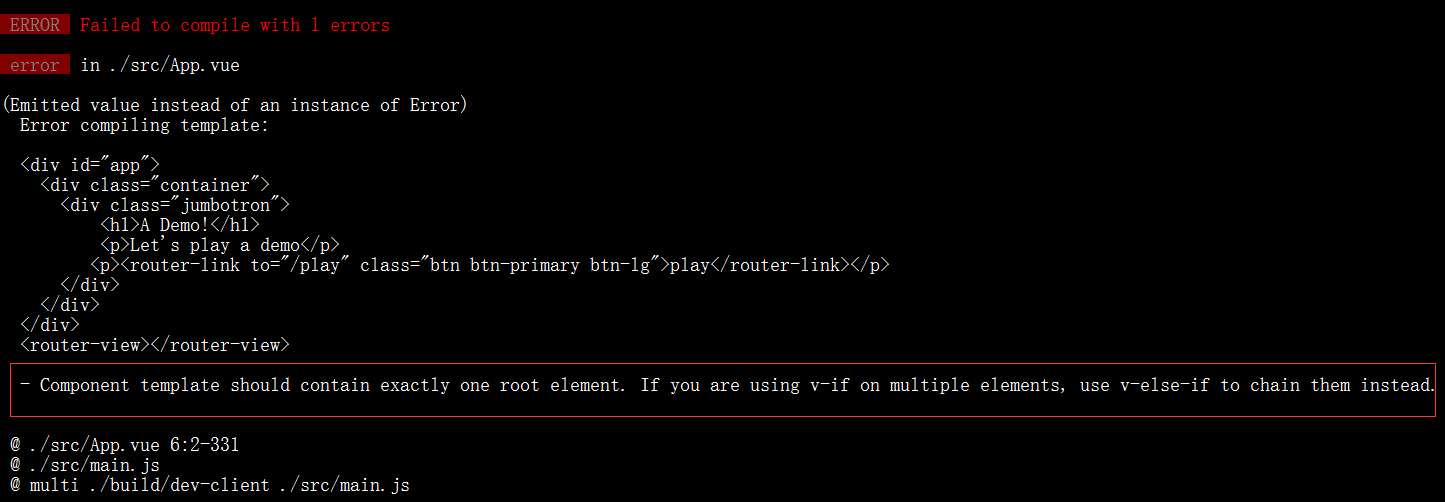
Let's change ES5's demo to this for the time being. It's best to understand the role of each file first, and then look at these code snippets.There will be some errors after this project runs. Let's take a look.

This error means that the Vue template can only have one root object, and we put <router-view>outside of <div>, so you want to have normal results. Just put <router-view>inside <div> in the App.vue file and try again later.

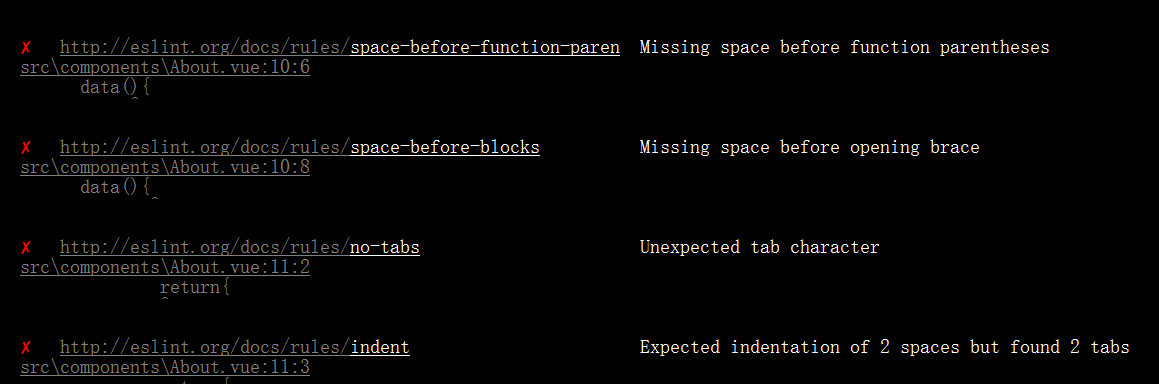
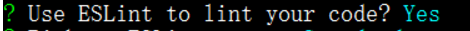
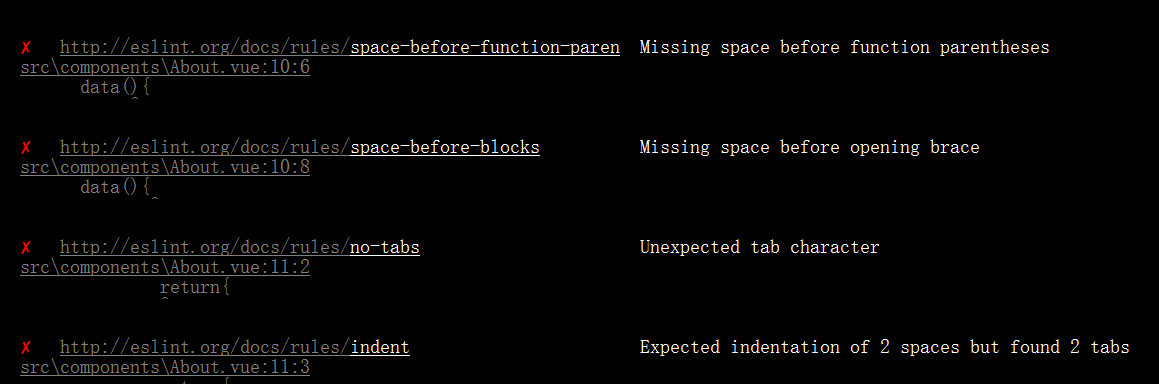
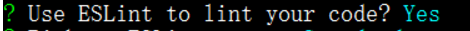
You'll see that this is probably where there are spaces, so it's wrong, but when you go back to the code, you'll find that you're writing grammar correctly!This is because you opened the plug-in eslint, which is a grammar checking tool, but it is too restrictive for most developers to adapt, so let's turn it off.This plugin was created when you created the webpack template ( "Vue Development Environment Setup and Hot Update" Third point), Use ESLint to lint your code? (Y/n) This step selects yes

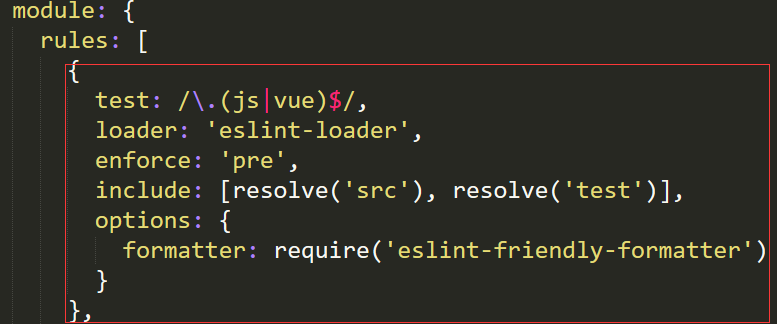
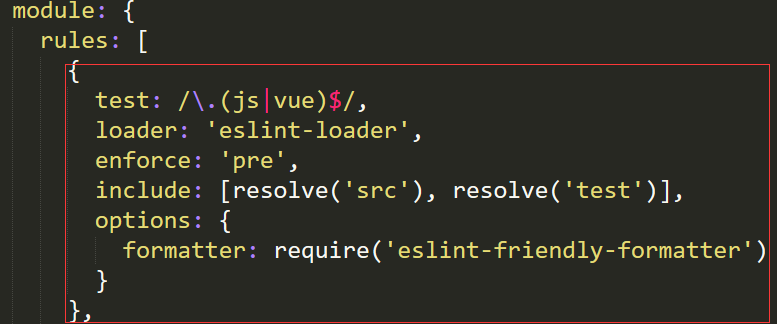
To turn off this function, just select no. In case it is installed, don't worry.Find webpack.base.conf.js in the build folder and delete this section

Run it again, this time we found that cmd works without error, but nothing is rendered in the interface and there is no error opening the console.It took a long time to find out that in main.js, we forgot to mount these components on div with id app in index.html. main.js is the entry file. After packaging, app.js will be generated and imported into index.html, so we changed the code of main.js to
new Vue({
el: '#app',//Add this sentence
router,
template: '<App/>',
components: { App }
})
After running, God!At last it worked.

3. Use bootstrap
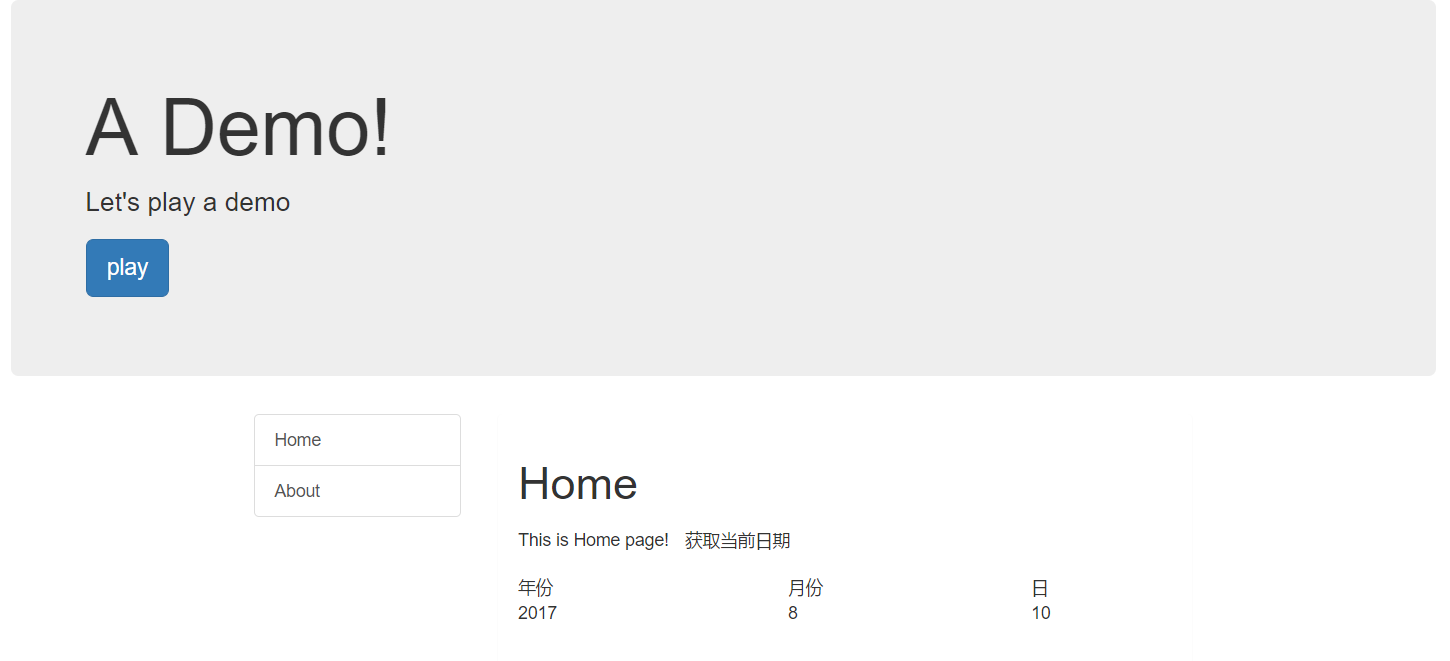
Every button worked, but the style we set for them was not rendered, which is sure, we did not import bootstrap.js and bootstrap.css.
Let's start by installing jQuery and typing it in the cmd command line
npm install jquery@1.11.3 --save-dev
Let's configure jQuery again, add a piece of code in the build/webpack.base.conf.js file and module.exports
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]
Remember to import the webpack at the beginning of the file
var webpack = require('webpack')
Otherwise the following error will occur

Then go to the bootstrap website to download the bootstrap package. We use version 3.3.7 here. After downloading, place the fonts, js and css folders under the project directory/src/assets respectively.
Finally, reference bootstrap.We add the following reference to the bootstrap main file at the top of the src/main.js file.
import './assets/css/bootstrap.min.css'
import './assets/js/bootstrap.min'
bootstrap actually needs to be configured, but the rules settings for moudle s in the build/webpack.base.conf.js file already contain the packaging settings for font files

We don't have to go.
Let's welcome the next sacred moment, pack it, type it in cmd
cnpm run build
Generate the dist folder, and finally we run it on the local server, entering it in cmd
cnpm run dev
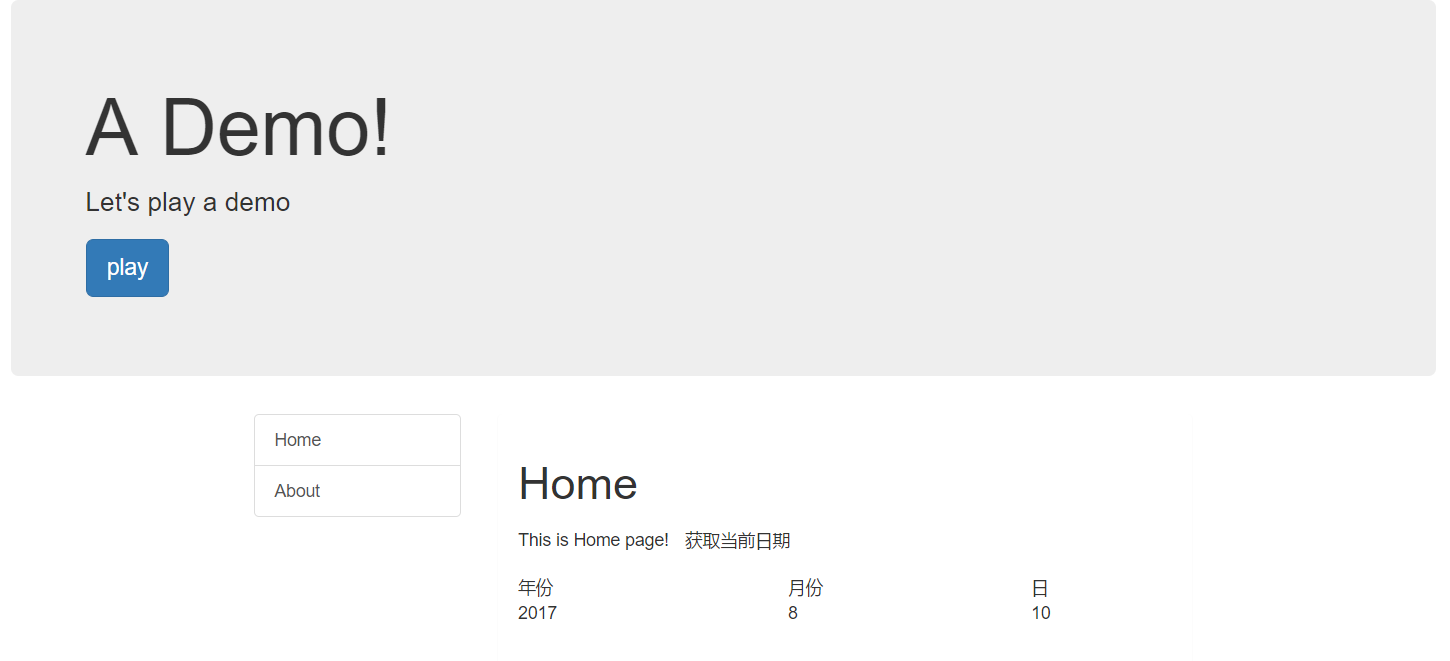
I was thrilled for three generations and finally succeeded

IV. Conclusion
These two little demo s finally come to an end here. If you have any problems in the running process, we can discuss with each other and make progress together!
ps: Maybe some of the pictures in this article look too small and unclear on the browser. Every master has his own ctrl+rollers!
Code address: https://github.com/Nangxif/ES6-demo Please give your support
Posted by slimjim on Wed, 05 Jun 2019 10:40:41 -0700