By Eddie Aich
Crazy technology house
Original text: https://dev.to/eddieaich/spy-...
No reprint without permission
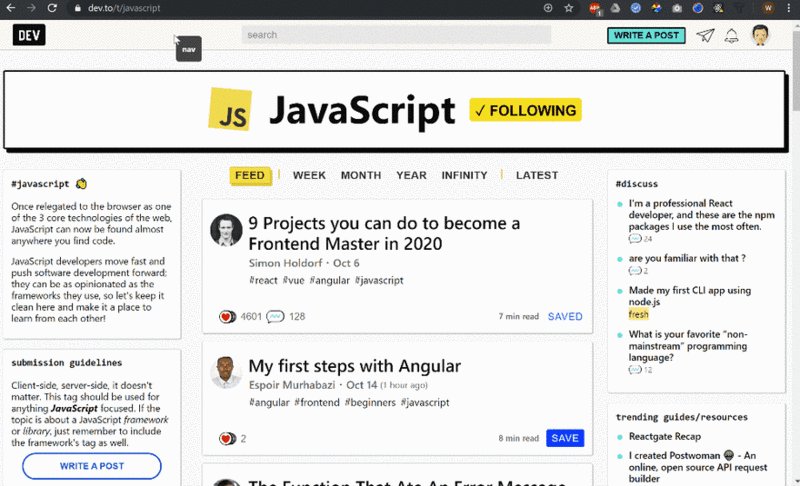
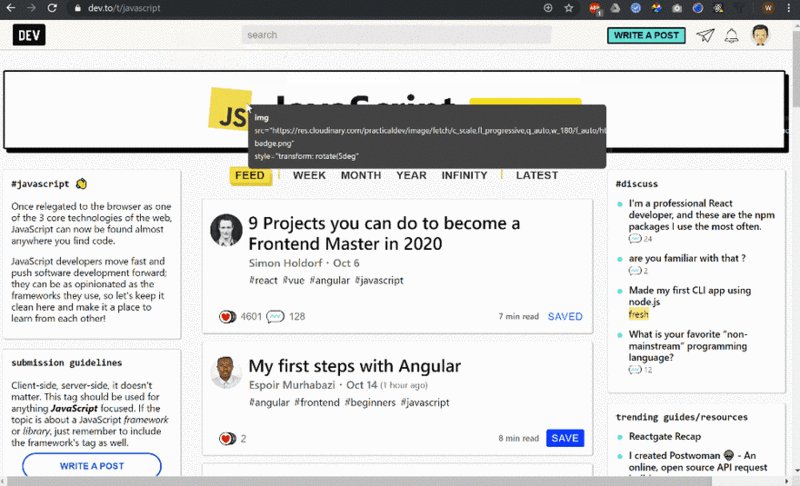
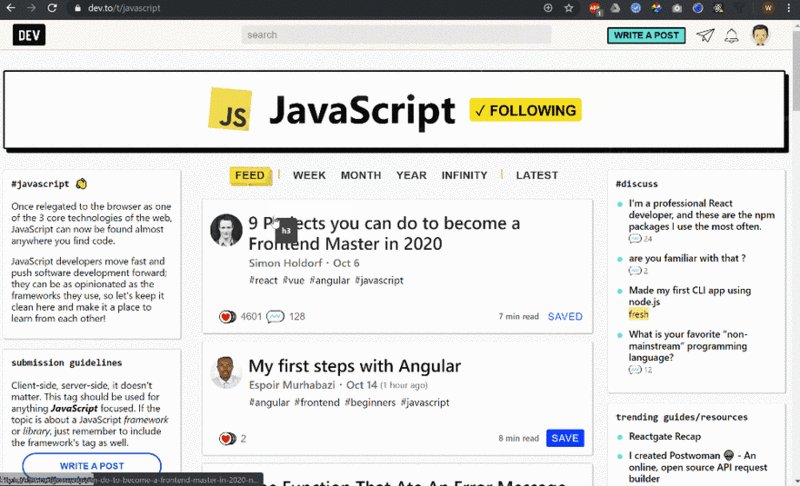
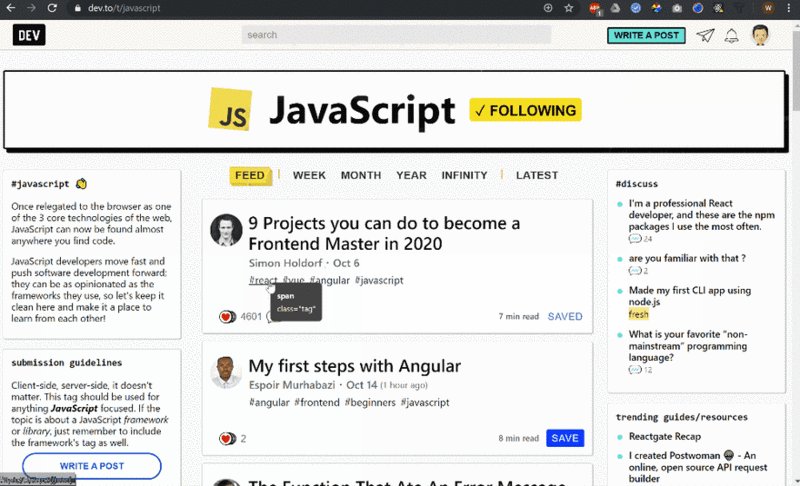
With this module, you can quickly view the properties of DOM elements by hovering over the browser. Basically it's an instant checker.

Hovering over a DOM element displays its properties!
Try it on your own
Copy the entire block of code below and paste it into the browser Web console. Now hover over any web page you are browsing What do you see?
(function SpyOn() { const _id = 'spyon-container', _posBuffer = 3; function init() { document.body.addEventListener('mousemove', glide); document.body.addEventListener('mouseover', show); document.body.addEventListener('mouseleave', hide); } function hide(e) { document.getElementById(_id).style.display = 'none'; } function show(e) { const spyContainer = document.getElementById(_id); if (!spyContainer) { create(); return; } if (spyContainer.style.display !== 'block') { spyContainer.style.display = 'block'; } } function glide(e) { const spyContainer = document.getElementById(_id); if (!spyContainer) { create(); return; } const left = e.clientX + getScrollPos().left + _posBuffer; const top = e.clientY + getScrollPos().top + _posBuffer; spyContainer.innerHTML = showAttributes(e.target); if (left + spyContainer.offsetWidth > window.innerWidth) { spyContainer.style.left = left - spyContainer.offsetWidth + 'px'; } else { spyContainer.style.left = left + 'px'; } spyContainer.style.top = top + 'px'; } function getScrollPos() { const ieEdge = document.all ? false : true; if (!ieEdge) { return { left : document.body.scrollLeft, top : document.body.scrollTop }; } else { return { left : document.documentElement.scrollLeft, top : document.documentElement.scrollTop }; } } function showAttributes(el) { const nodeName = `<span style="font-weight:bold;">${el.nodeName.toLowerCase()}</span><br/>`; const attrArr = Array.from(el.attributes); const attributes = attrArr.reduce((attrs, attr) => { attrs += `<span style="color:#ffffcc;">${attr.nodeName}</span>="${attr.nodeValue}"<br/>`; return attrs; }, ''); return nodeName + attributes; } function create() { const div = document.createElement('div'); div.id = _id; div.setAttribute('style', ` position: absolute; left: 0; top: 0; width: auto; height: auto; padding: 10px; box-sizing: border-box; color: #fff; background-color: #444; z-index: 100000; font-size: 12px; border-radius: 5px; line-height: 20px; max-width: 45%; ` ); document.body.appendChild(div); } init(); })();
How it works
This module takes IIFE Form implementation. This allows you to copy and paste code into the Web console as long as you need some DOM monitoring assistance. Insert the div into the body of the document and enable the mouse event listener on the body. Retrieve the attribute from the target element, simplify it to a single string, and display it in a tooltip.
Use case
- Help resolve UI errors
- Make sure that the DOM elements you apply work as expected (click to get the correct class, etc.)
- Understand the structure of a Web application
What can you learn from this code
- How to use Vanilla JS to implement tooltip module
- How to parse the properties of DOM objects
- How to find the position of X and Y
- How to get the scroll position of a document
- Understanding the behavior of different browsers -- Edge vs. Chrome vs. Safari
Open Source
You can be there. Here Find the source code, hope you can do better! Maybe you don't want to implement it as IIFE, or display other data.
This article starts with WeChat public: front-end pioneer.
Welcome to scan the two-dimensional code to pay attention to the public number, push you every day to send fresh front-end technical articles.

Welcome to other great articles in this column:
- Deep understanding of Shadow DOM v1
- Step by step to teach you how to use WebVR to realize virtual reality games
- 13 modern CSS frameworks to improve your development efficiency
- Get started bootstrap Vue
- How does the JavaScript engine work? Everything you need to know from call stack to Promise
- WebSocket practice: real time communication between Node and React
- 20 interview questions about Git
- In depth analysis of console.log of Node.js
- What is Node.js?
- Build an API server with Node.js in 30 minutes
- Object copy of Javascript
- Programmers can't earn 30K a month before they are 30 years old. Where to go
- 14 best JavaScript data visualization Libraries
- 8 top level VS Code extensions for the front end
- Node.js multithreading full guide
- Four schemes and implementation of transforming HTML into PDF