vue2-news





Preface
The UI of this project imitates today's headlines, but I have made as many modifications as possible. I am not doing UI design. How can I see the past? Let's have a "star" in the upper right corner to support it?
The project includes four pages on mobile and native side, and 20 pages on natural side. It involves classification, display, reading, recommendation, search and user login, comment, collection and background article editing, etc. It is a complete ecological chain. The complexity is not to be felt by everyone. If this project can be managed, your Vue usage ability has reached a certain level, I believe that most companies are not concerned about single page applications.
technology stack
vue2,vuex3,vue-router3,vue-awesome-swiper,vue-quill-editor
axios,mint-ui,flexible.js,IconFont
ES6/7,Stylus,ESlint,webpack3,
Explain
If it's helpful to you, you can click "Star" in the upper right corner. Your support is my biggest motivation! Thank you very much. It is very clear.
Or you can "follow" and I'll continue to open up more interesting and practical projects.
Development environment macOS 10.12.6, Chrome 61, nodejs 8.4.0
If you have any questions, please mention them directly in Issues, or you find problems and have very good solutions. Welcome to PR.
This project is one of the phases of this open source series. See more about the ultimate goal below.
ultimate objective
Phase 1: echo echo (mobile end, difficulty: simple to medium)—— Warehouse address - Project Demo Address
Stage 2: Today's headlines (Mobile & native, Difficulty: Difficulty)—— Warehouse address - Mobile Demo Address, native end demo address
The third stage: headline (pc end, difficulty: medium to difficult)—— Warehouse address —— Still in development, please look forward to it! (Core functions have been achieved)
Note: This series only focuses on the implementation of front-end projects. Back-end knowledge is not the scope of this series, but will be informed one or two.
Be careful
1. Replace the mint-ui.common.js file in the project with the node_modules/minit-ui/lib/mint-ui.common.js file. It mainly optimizes the pull-down action and the left-right sliding experience. Check out the article in detail Drop-down problem of loadmore component in hungry mint-ui Library
2. The project uses the hash mode of vue-router. It writes a lot of code to record the position of scrollbar, which is not elegant. The ultimate reason is to realize the function of drop-down and left-right sliding to switch columns on the home page. An example of history mode is required. Refer to the first and third phases of the project vue2-echo, vue2-health
3. Some of the code in the native end can not work in the browser. These codes are used for mobile app, such as acquiring device uuid, login of wechat client, etc. Technology is packaged into apps using Cordova and some plug-ins using cordova. See for details cordova official website
4. If the running project is a grey screen, it may be code that opens the beforeRouteEnter hook of the app.vue file. This is mainly for apps that need to ensure that cordova plug-ins are loaded before they can enter the project. The browser can't get into the project by opening this code.
5. Regarding the background article management, the operation is real background data, although it is of little value, but in order for everyone to view a very real data information, please do not disturb the original data at will, you can create new tasks to operate to see the effect, thank you.
Effect demonstration
web-side demo stamp here (Please use chrome mobile mode preview)

native side demo stamp here (Please use chrome mobile mode preview)

Installation package stamp here (Currently only Android is supported)

function
Common function
- [x] Drop-down and Slide-up Request Data
- [x] Slide left and right to switch columns
- [x] Click on the header to go back to the top of the page (instructions)
- [x] Slide right to return to the previous page (instructions)
- [x] functions of loading, replay indication and suspension of video playback
- [x] Hotspot Articles and Search Recommendation (Background Algorithms)
- [x] Article Tags (Background Algorithms)
- [x] Sharing Function (Mobile Sharing Website, native Wechat Sharing)
- [x] search function
Mobile terminal
- [x] Refresh to maintain the data and status of the page
- [x] Expand the full text
- [x] Download Page (currently only supports downloading Android packages)
native terminal
- [x] Increase or decrease column
- [x] Browse History
- [x] Wechat Client Logon
- [x] Comments, collections, comments
- [x] Delete browsing history, collections, Reviews
- [x] Persistently save user's login status, browsing history, collection and other data
- [x] Background article management (publishing, modifying, deleting, withdrawing, preview, etc.)
- [x] Start the Advertising Page
- [x] Hot Update, Version Update
- [x] GPS positioning
- [] Message Push (Aurora Push: No tuning, no fixing.)
Partial screenshots
Mobile terminal
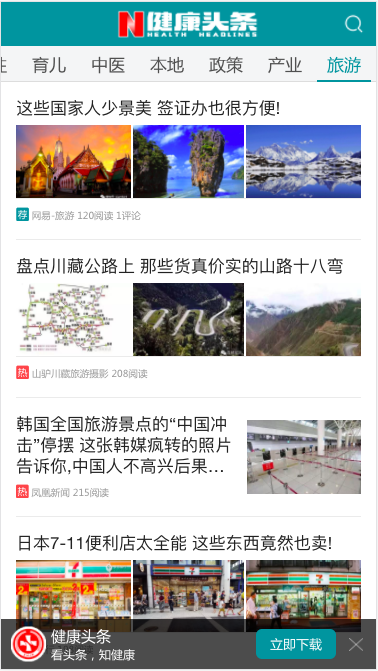
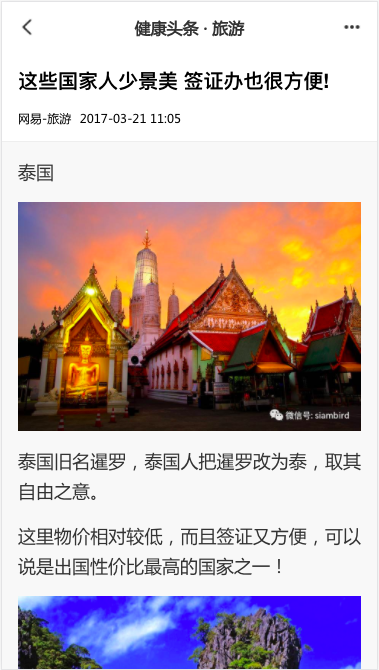
- Home page, Details page


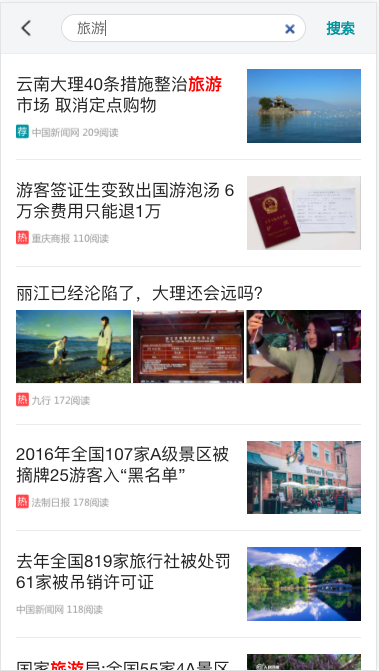
- Search page


- GIF


native terminal:
- Home page, Details page


- Channel Page, User Page


- Backstage article management page, advertising page


- GIF


directory structure
General catalogue
├── news-app // native End Project ├── news-web // Mobile end project ├── screenshots // Project screenshots ├── mint-ui.common.js // Modified mint-ui source file ├── README.md // Project introduction
Mobile Directory
├── build // Construction related ├── config // Configuration correlation ├── src // Project code │ ├── assets // Styles, icons, and other static resources │ ├── components // Global Common Components │ │ ├── banner.vue // banner component │ │ ├── commentItem.vue // Comment on Item components │ │ ├── error.vue // Error prompt component │ │ ├── info.vue // listItem's List Information Component │ │ ├── listItem.vue // Article List Component │ │ ├── loading.vue // Load prompt component │ │ ├── myHeader.vue // Head assembly │ │ ├── popuMenu.vue // Modal Box Component │ ├── config // Global Common Method │ │ ├── cache.js // Cache method │ │ ├── directive.js // Command method │ │ ├── fetch.js // Request method │ ├── page │ │ ├── detail │ │ | ├── components │ │ | | ├── article.vue // Article component │ │ | | ├── recommend.vue // Recommended components │ │ | | ├── share.vue // Sharing components │ │ | | ├── tags.vue // Tag component │ │ | ├── detail.vue // Details page │ │ ├── index │ │ | ├── children │ │ | | ├── channel.vue // Column page │ │ | ├── components │ │ | | ├── index_footer.vue // Bottom Component of Home Page │ │ | | ├── index_header.vue // Home Header Component │ │ | | ├── pullContainer.vue // Drop-down container assembly │ │ | | ├── swiperContainer.vue // Sliding container assembly │ │ | ├── index.vue // home page │ │ ├── search │ │ | ├── search.vue // Search page │ ├── router │ │ ├── index.js // Routing configuration │ ├── store │ │ ├── detail │ │ | ├── index.js // Details page store │ │ ├── index │ │ | ├── index.js // Home page store │ │ ├── search │ │ | ├── index.js // Search Page store │ │ ├── index.js // Global store │ ├── App.vue // Page entry │ └── main.js // Program entry ├── static // Empty folder, reserved as github only ├── .babelrc // babel-loader configuration ├── .eslintrc.js // eslint configuration item ├── .gitignore // git omitted item ├── index.html // Entry html file └── package.json // package.json
native End Directory
├── build // Construction related ├── config // Configuration correlation ├── src // Project code │ ├── assets // Styles, icons, and other static resources │ ├── components // Global Common Components │ │ ├── banner.vue // banner component │ │ ├── commentItem.vue // Comment on Item components │ │ ├── error.vue // Error prompt component │ │ ├── info.vue // listItem's List Information Component │ │ ├── listItem.vue // Article List Component │ │ ├── loading.vue // Load prompt component │ │ ├── myHeader.vue // Head assembly │ │ ├── popuMenu.vue // Modal Box Component │ │ ├── publishItem.vue // Background article list component │ │ ├── tool.vue // Comment toolbar components │ ├── config // Global Common Method │ │ ├── autoTextarea.js // textarea Automatic Height Increase Method │ │ ├── cache.js // Cache method │ │ ├── cordova.js // cordova plug-in method │ │ ├── directive.js // Command method │ │ ├── fetch.js // Request method │ ├── page │ │ ├── detail │ │ | ├── children │ │ | | ├── comment.vue // Commentary page │ │ | | ├── reply.vue // Reply page │ │ | ├── components │ │ | | ├── article.vue // Article component │ │ | | ├── collect.vue // Collection component │ │ | | ├── like.vue // Point praise component │ │ | | ├── recommend.vue // Recommended components │ │ | | ├── share.vue // Sharing components │ │ | | ├── tags.vue // Tag component │ │ | ├── detail.vue // Details page │ │ ├── index │ │ | ├── collect │ │ | | ├── collect.vue // Collection page │ │ | ├── home │ │ | | ├── children │ │ | | | ├── channel.vue // Column page │ │ | | ├── components │ │ | | | ├── homeHeader.vue // Home Header Component │ │ | | | ├── pullContainer.vue // Drop-down container assembly │ │ | | | ├── swiperContainer.vue // Sliding container assembly │ │ | | ├── home.vue // homepage │ │ | ├── user │ │ | | ├── children │ │ | | | ├── health │ │ | | | | ├── health.vue // Article Management Page │ │ | | | | ├── preview.vue // Article Preview Page │ │ | | | | ├── publish.vue // Article Editor Page │ │ | | | ├── feedBack.vue // User Feedback Page │ │ | | | ├── myComment.vue // My Comment Page │ │ | | | ├── myHistory.vue // My History Page │ │ | | | ├── QRcode.vue // Application Sharing Page │ │ | | ├── user.vue // User page │ │ | ├── video │ │ | | ├── video.vue // Video page │ │ | ├── index.vue // home page │ │ | ├── navBar.vue // Bottom Navigation Component │ │ ├── login │ │ | ├── login.vue // Login page │ │ ├── search │ │ | ├── search.vue // Search page │ ├── router │ │ ├── index.js // Routing configuration │ ├── store │ │ ├── collect // Collection Page store │ │ ├── detail // Details page store │ │ ├── health // Article Management store │ │ ├── index // Home page store │ │ ├── login // Login store │ │ ├── search // Search Page store │ │ ├── user // User store │ │ ├── video // Video Page store │ │ ├── index.js // Global store │ ├── App.vue // Page entry │ └── main.js // Program entry ├── static // Empty folder, reserved as github only ├── .babelrc // babel-loader configuration ├── .eslintrc.js // eslint configuration item ├── .gitignore // git omitted item ├── index.html // Entry html file └── package.json // package.json
Installation and operation
# install dependencies
npm install
# serve with hot reload at localhost:8088
npm run dev
# build for production with minification
npm run buildCommunication
Welcome friends who love learning and are faithful to sharing to communicate.
- QQ: 771674109
- WX: L771674109
- Vue Exchange Group: 338241465
License
Copyright (c) 2017-present,uncleLian