🌊 Author home page: 🏆 Hai Yong High quality creators in CSDN full stack field
🌊 About the author: 🥇 HDZ core group members 🥈 Ranked among the top 20 in the weekly list of station C
1. Design your console.log
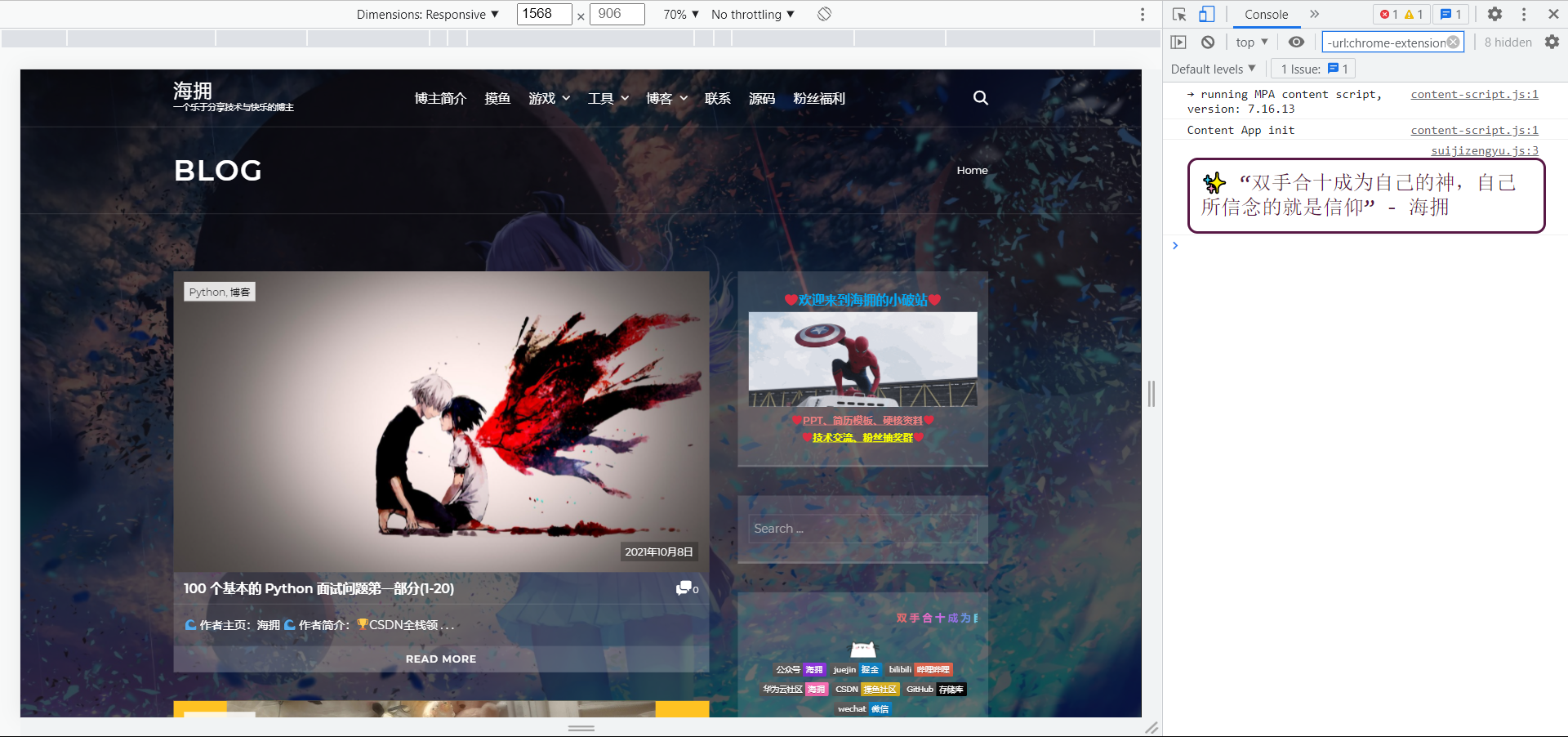
Although this is not necessary, do you think if you leave a colored egg message on the console of your personal website, it will brighten the eyes of visitors? You never know who's watching. You can watch it haiyong.site View my on

To achieve the above effect, you only need to use the string replacement method explained below, add a% c variable, and then add the following style as a variable parameter.
import { quotes } from "http://haiyong.site/wp-includes/js/quotes.js";
let randomQuote = quotes[Math.floor(Math.random() * quotes.length)];
console.log(
`%c✨ ${randomQuote}`,
"font-size:20px; background:#FFF; color:#581845;padding:10px; border: 3px solid #581845;border-radius:10px;"
);
The following is the content in my quotes.js
export const quotes = [ `"Even if the God is here, I will defeat his half son. " ― Hai Yong`, `"Effort is to stand in the center of thousands of people and become the light of others. Come on. " ― Hai Yong`, `"Put your hands together and become your own God. What you believe in is faith. " - Hai Yong`, `"The power required by the aircraft during flight is less than one tenth of that at takeoff. Refuel. " ― Hai Yong`, `"No matter what kind of person you become, no matter what kind of person you become, that's what you've always been. " - Tara ·Westover`, `"Usually, when you think you are at the end of one thing, you are actually at the beginning of another. " ― Fred·Rogers`, ];
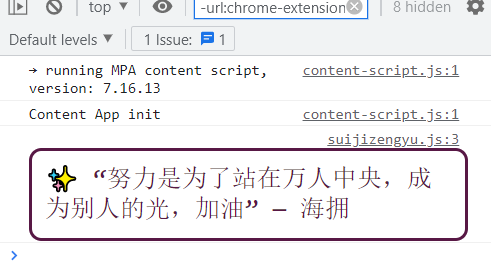
Output:

2. Warnings, errors and information
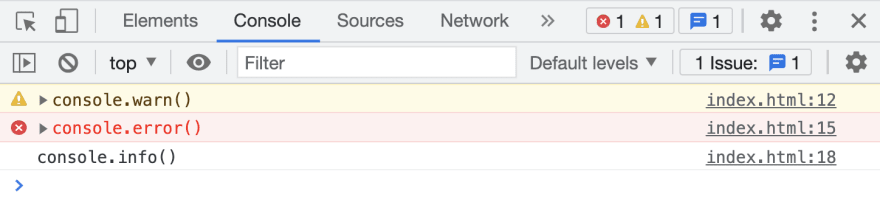
You may often see warnings and errors in the console, but you don't know how to add or remove them. The information icon does not appear, so there is no visual difference between console.log and console.info in Chrome.
// 4. WARNING
console.warn("console.warn()");
// 5. ERROR
console.error("console.error()");
// 6. INFO
console.info("console.info()");
Output:

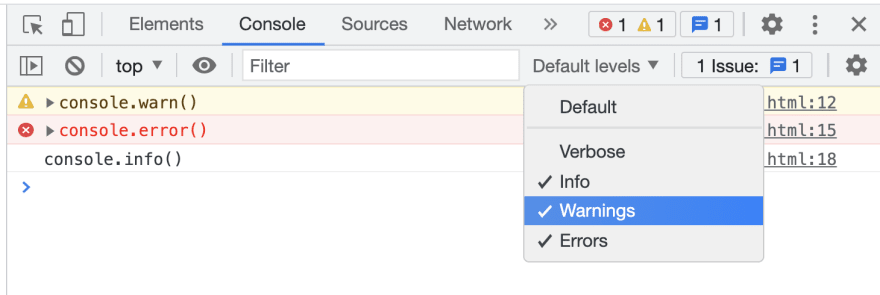
It's actually very simple, because the browser allows you to filter according to these types.

3. Clear the console
A clean console is required. You just run:
console.clear();

4. Put things together
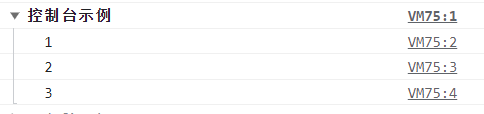
1. Expansion
console.group("Console example");
console.log("1");
console.log("2");
console.log("3");
console.groupEnd("Console example");
Output:

For example, it is helpful when you loop through an object and want to display the results in a more organized way, as shown below.
const dogs = [
{ name: "Xiaohai", age: 5 },
{ name: "Small C", age: 2 },
{ name: "Small S", age: 8 }];
dogs.forEach((dog) => {
console.group(`${dog.name}`);
console.log(`This is ${dog.name}`);
console.log(`${dog.name}have ${dog.age}Years old`);
console.log(`${dog.name}The age is equivalent to that of a person ${dog.age * 7}year`);
console.groupEnd(`${dog.name}`);
});

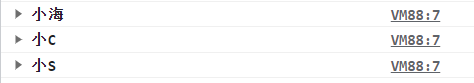
2. Folding
To get the same result, as a collapsed list, just change console.group to console.groupCollapsed
Output:

5. Record the number of console.logs
If you want to know how many times a component is rendered or how many times a function is called, you can use the console.count() method. If you want the counter to restart, you can use countReset.
console.count("Xiaohai");
console.count("Xiaohai");
console.count("Xiaohai");
console.count("Small C");
console.count("Small S");
console.count("Small C");
Output:

6. Output an array or object as a table
Use the console.group() method to organize the output of array objects.
const dogs = [
{ name: "Xiaohai", age: 5 },
{ name: "Small C", age: 2 },
{ name: "Small S", age: 8 },
];
const cats = ["Xiao Yong", "Little whale", "Xiaoluo"];
console.table(dogs);
console.table(cats);
Output:

7. String replacement and template text
Is string substitution still in use? Yes for the style console.log. But this is how it is handled:
const emoji = "🙈"
console.log("this%s It's my favorite emoji!", emoji);
String substitution may have been used to avoid having to use + to add strings together.
const emoji = "🙈"
console.log("this" + emoji+ "It's my favorite emoji");
Using template text, you can easily output the following:
const emoji = "🙈"
console.log(`this ${emoji}It's my favorite emoji`);
Output:

If you are interested, you can find other console methods MDN Web document
I have written a technical blog for a long time and mainly published it through CSDN. This is my tips and skills output from console.log(). I like to share technology and happiness through articles. You can visit my blog: https://haiyong.blog.csdn.net/ For more information. I hope you will like it!
💌 You are welcome to put forward your opinions and suggestions in the comment area! 💌
Finally, I wish you all a happy holiday! 😊