The traditional hybrid mobile App development model usually uses WebView as the bridge layer. However, with the increasingly strict audit policies of iOS and Android App stores, it is sometimes wrongly judged that simple web pages are packaged into apps, which are easy to be rejected on the shelf.
Since there may be risks, we can render in other ways without using WebView. For example, we can use the JavaScript cross platform development framework avm.js launched by apiccloud. Its upgraded App Engine does not rely on WebView and provides 100% native rendering, which can help developers improve the efficiency and effect of rendering and support component-based development, Provide reliable back-end support. In addition, avm.js is similar to Vue syntax and compatible with React JSX. The official website of apiccloud also provides a large number of cases and tutorials with low learning cost, which is very suitable for developers to use quickly.
The rendering efficiency is significantly improved
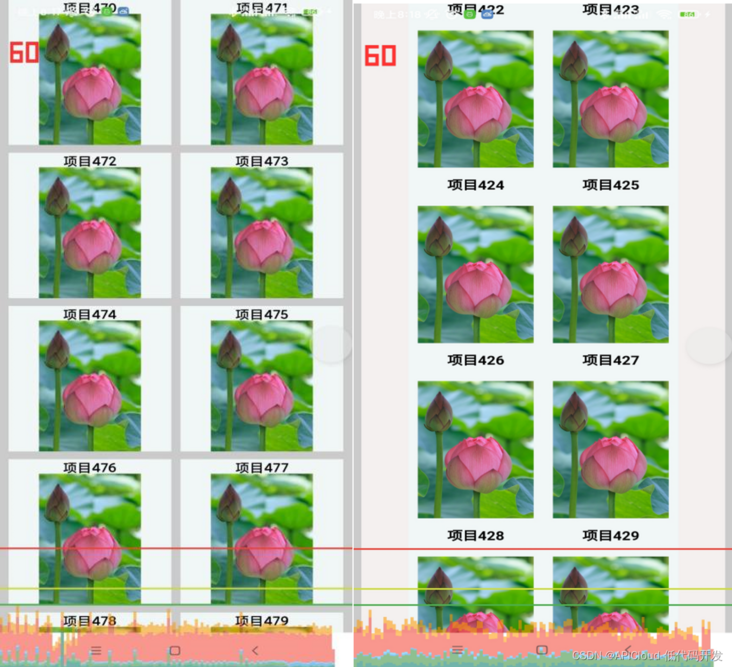
The left figure below is the list implemented by grid view component of avm.js, and the right figure is the list implemented by rendering HTML page with WebView. You can see that the blue and green average lines are greatly reduced through GPU rendering mode analysis curve, indicating that the time required to measure and draw the view list is greatly reduced.

Grid view component code example:
<template>
<grid-view id="gridView" class="main" column-count="3" aspect-ratio="1" inset="10" scroll-y enable-back-to-top onscrolltolower={this.onscrolltolower}>
<cell class="cell" onclick={this.itemClick}>
<text class="title">{item.title}</text>
</cell>
<list-footer class="footer">
<text>Loading...</text>
</list-footer>
</grid-view></template><style>
.main {
width: 100%;
height: 100%;
}
.cell {
justify-content: center;
align-items: center;
background-color: #5cdfdc;
}
.title {
font-weight: bold;
color: #000;
}
.footer {
justify-content: center;
align-items: center;
height: 44px;
}</style><script>
export default {
name: 'test',
methods:{
apiready() {
this.initData(false);
},
initData(loadMore) {
var that = this;
var skip = that.dataList?that.dataList.length:0;
var dataList = [];
for (var i=0;i<99;i++) {
dataList[i] = {
title: 'project' + (i + skip)
};
// Waterfall effect
// dataList[i].itemHeight = Math.floor(200 + Math.random()*50);
}
var gridView = document.getElementById('gridView');
if (loadMore) {
that.dataList = that.dataList.concat(dataList);
gridView.insert({
data: dataList
});
} else {
that.dataList = dataList;
gridView.load({
data: dataList
});
}
},
onscrolltolower() {
this.initData(true);
},
itemClick(e) {
api.alert({
msg: 'Items clicked:' + e.currentTarget.index
});
}
}
}</script>
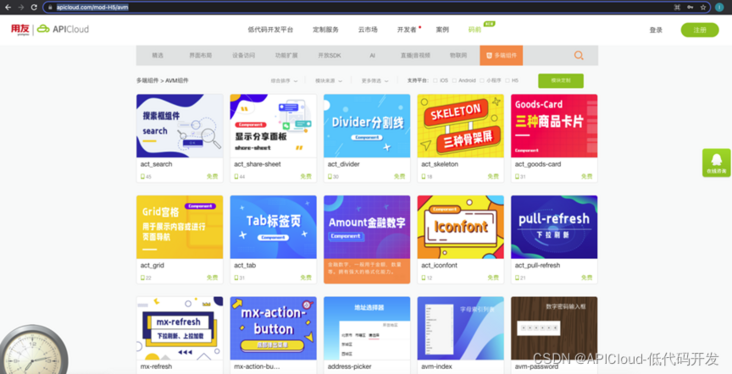
Component development
avm.js is rich in components and can customize development components. At present, it provides 31 system level basic components, and ACT multi terminal framework component library and developers contribute more than 120 multi terminal components. For the development team, with the continuous deepening, iteration and optimization of the project, accumulating and precipitating their own component library is of great significance to meet the requirements of agile project delivery and rapid iterative maintenance.

Low learning cost and easy to use
The avm.js framework syntax is similar to Vue syntax and is compatible with React JSX. If you are a Vue or React user, it will be easier to get started with avm.js, with almost no learning cost. Avm.js has data-driven characteristics, writes intuitive and concise code, can bind the data source to the application user interface, reduce the logical complexity and development difficulty, and the data changes will be automatically fed back to the user interface in real time.
- Define a component / page using STML
STML component is compatible with Vue single file component (SFC) specification, and uses semantic HTML template and object-oriented JS style to define components or pages. STML is finally compiled into JS components / pages and rendered to different terminals.
<template>
<view class='header'>
<text>{this.data.title}</text>
</view> </template> <script>
export default {
name: 'api-test',
data(){
return {
title: 'Hello APP'
}
}
}</script><style scoped>
.header{
height: 45px;
}</style>
- Define a component / page using JS
JS components / pages comply with the Web Components specification, use the define function to define components, and use the render function to render to the terminal.
avm.define('api-test', class extends Component {
data = {
title: 'Hello APP'
}
css(){
return `.header {
height: 45
}`
}
render() {
return (
<view class='header'>
<text>{this.data.title}</text>
</view>
);
}});
Case and video tutorials
For the purpose of improving development efficiency, the avm.js official page provides practical development training tutorials for apps and applets. A large number of templates and source codes for various scenarios in various industries are used for free, simplifying the development process and improving development efficiency while ensuring the effect of App experience.
Ordering template front and rear source code tutorial
The "order" project is an application for catering merchants to order food in a single shop. The main functions include browsing the merchant's home page information, viewing recommended dishes, placing orders, taking meals, etc. It can be applied to the management of hall food order of snack merchants, or it can be slightly opened into small e-commerce applications such as takeout, stores or virtual services.
Education and training template
An education and training service APP of the project. It provides functions such as online browsing organization information, famous teacher style and course reservation.
The template includes front and back ends. The front-end code is developed using avm.js multi terminal technology and can be compiled into Android & IOS app and wechat applet at the same time; The backend uses apiccloud 3.0 cloud functions to customize the interface.
Clothing mall template
This template is an online clothing mall. Its main functions include commodity display, commodity search, shopping cart, order management, etc.
The template includes front and back ends. The front-end code is developed using avm.js multi terminal technology and can be compiled into Android & IOS app and wechat applet at the same time; The backend uses apiccloud 3.0 cloud functions to customize the interface.
Description of the template of the group mall
This template is a group mall type. Its main functions include commodity classification, commodity details, commodity search, group shopping, order management, etc.
The template includes front and back ends. The front-end code is developed using avm.js multi terminal technology and can be compiled into Android & IOS app and wechat applet at the same time; The backend uses apiccloud 3.0 cloud functions to customize the interface.
Back end development support
Apiccloud also provides users of avm.js with a server-side development and operation and maintenance platform, and data cloud 3.0 provides a complete set of solutions from back-end development, interface joint debugging to online operation and maintenance.
Developers do not need to consider the infrastructure such as database and server, do not need to care about the construction of server test environment, data backup, service expansion and other unrelated work, but only need to care about the logic itself. Through cloud engine, cloud database, cloud function, built-in model, and other functional modules, users can quickly realize common back-end functions. Through model library reuse, common third-party functions are quickly introduced into their own projects to save development time. At the same time, it has built-in functions such as background management and API debugging, which not only increases the flexibility of writing back-end services, but also facilitates the joint debugging and testing of front and rear developers.
Data cloud 3.0 can implement many common back-end scenarios, such as:
- A small program can store data on apiccloud and realize its own business logic through a custom interface.
- A mobile app application can directly complete the back-end work based on the capabilities provided by the cloud platform.
- A website can display data from apiccloud, and the front end of the website can also be placed on the apiccloud platform.
- Quickly develop feasible products to verify the market.
- Rapid implementation of digital business within the enterprise.
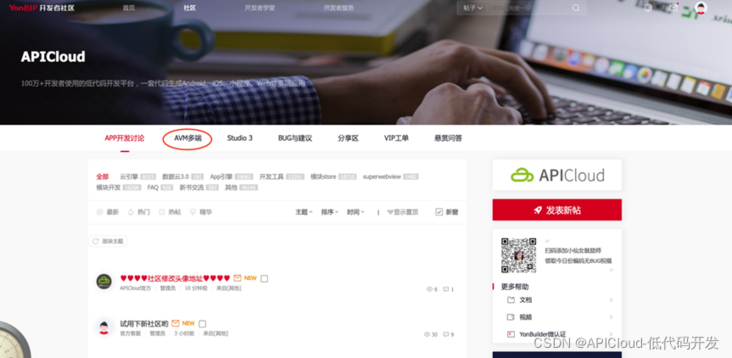
Forum support
The apiccloud official forum has an AVM discussion area. If there are problems in the development process, you can search the forum, or post to find experienced developers for discussion, and you can obtain official technical support in time.

In general, Android & iOS native App, applet and iOS light App can be developed simultaneously with avm.js technology stack, and the multi terminal rendering effect is unified. Avm.js provides a more native programming experience. It separates the application user interface, business logic and data model through a simple model. It is suitable for highly customized application development. Interested front-end partners can learn and try~