1. I have something to say
Originally, webpack was used in the project. I thought that building the project into vite could improve work efficiency, but who knows. All kinds of pits, so I think it's easy to write them down
2,require
As we all know, require is the syntax in webpack.
If you want to dynamically request a static resource path, you can do this
computed: {
getUrl() {
return require("@/assets/images/" + this.src);
}
}But in vite, instead of recognizing require, it uses a new URL()
In the project, the new URL is not just an @ alias. You can only use relative paths
computed: {
getUrl() {
return new URL(`../../assets/images/${this.src}`, import.meta.url).href;
}
},Because once the @ mode is used, it is normal during development, and you will report an error after compiling. Path not found at all.
2,process
process doesn't work,
For example, you used it in your project
process.env.NODE_ENV
Then you can only replace with
import.meta.env.MODE
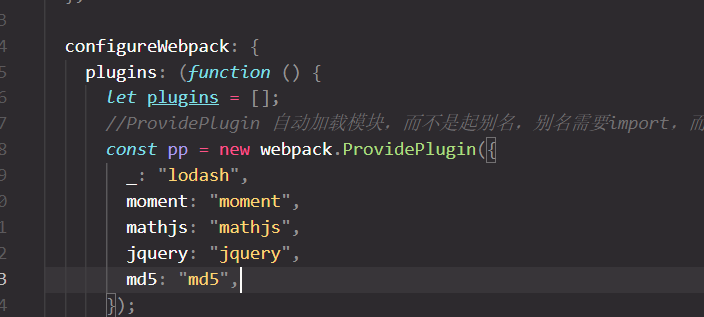
3,webpack.ProvidePlugin
Early injection in webpack is not supported in vite.
For example, you need to use it in many places in your project
import moment from 'moment'; import _ from 'lodash'; import mathjs from 'mathjs'; import jquery from 'jquery';
You need to introduce in every component you use. Very annoying, very annoying.
Therefore, webpack provides a plug-in ProvidePlugin, which allows you to inject one-time in advance and then use it directly in the page without introducing it again
However, vite does not support such an important function.
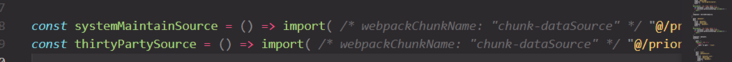
4,webpackChunkName
Cannot code split via webpackChunkName in route.
As a result, all the components introduced in the route will be scattered in the js folder under static after compilation. numerous.
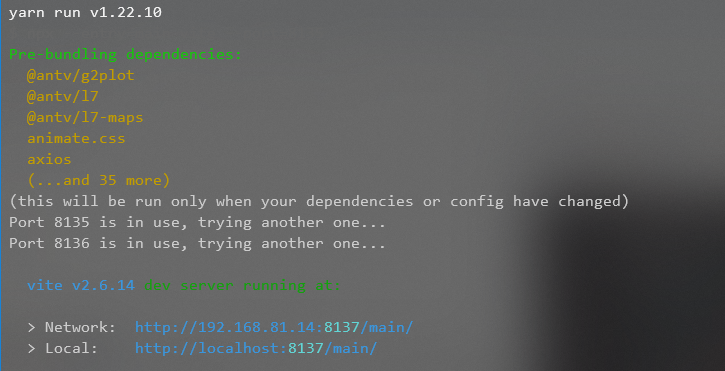
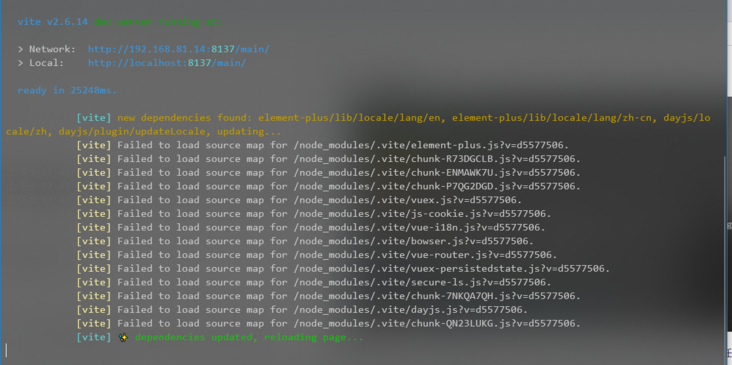
5. Slow start

When I saw it here, I thought the page was already open. But I found it when I opened the page. In consistent loading, there is no response
Look back at the console
It turned out to be a slow loading dependency.
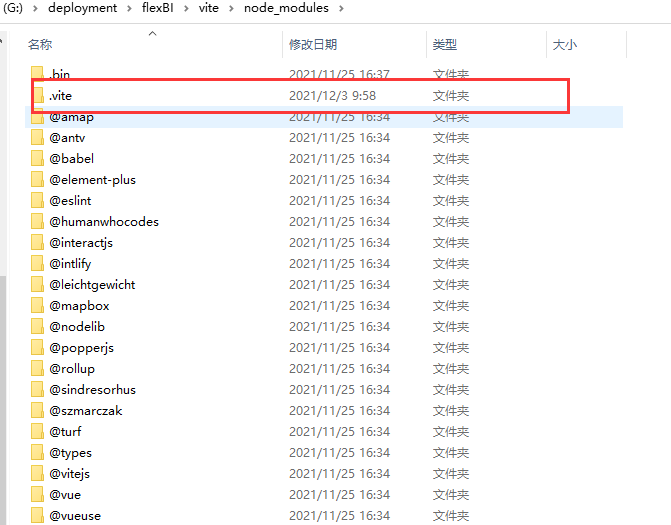
At this time, I found that my node_ There is an extra. vite folder under modules
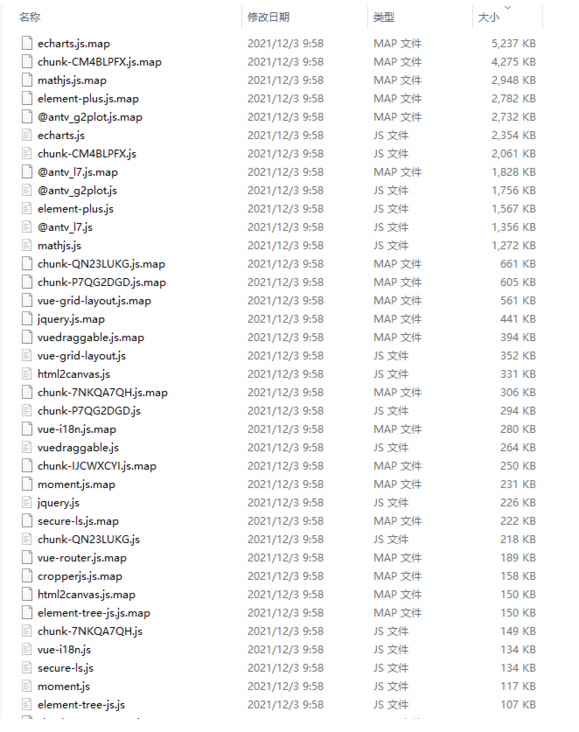
Open it and scare me. There are so many more folders
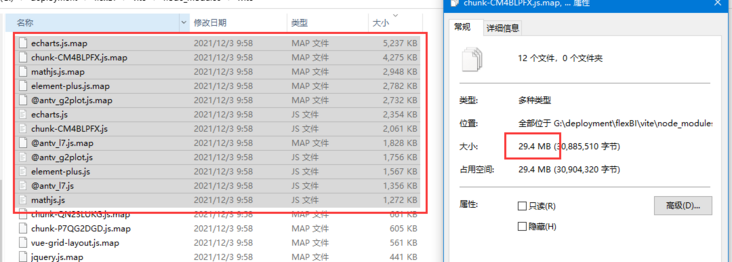
The first few files larger than 1000k are 30M in size. The entire. vite folder has 40M
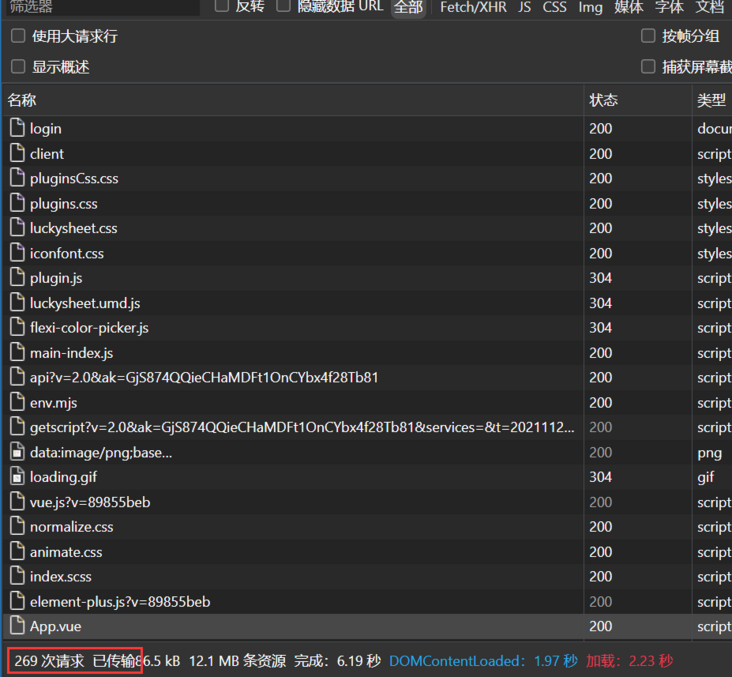
Then, go to the page and open the browser network
Forget it, no screenshots, too many,
269 requests.........
shock
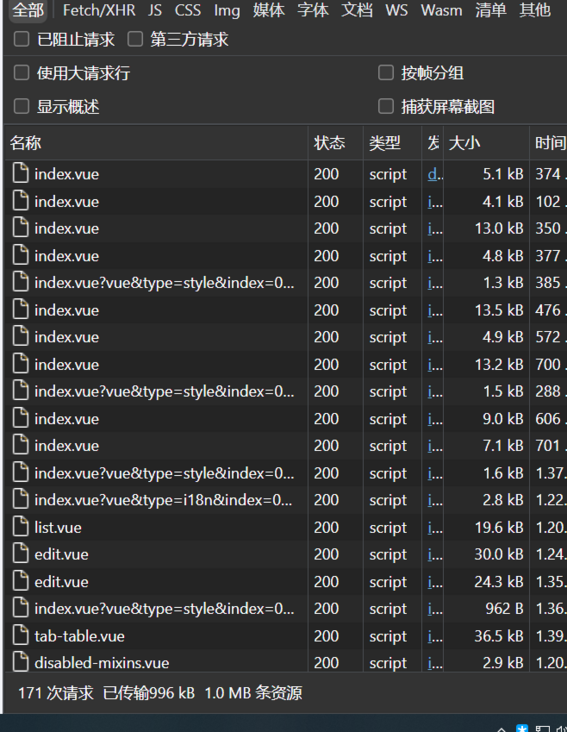
After I logged in, I switched the route, and it loaded 172 requests. This is almost four times more than webpack

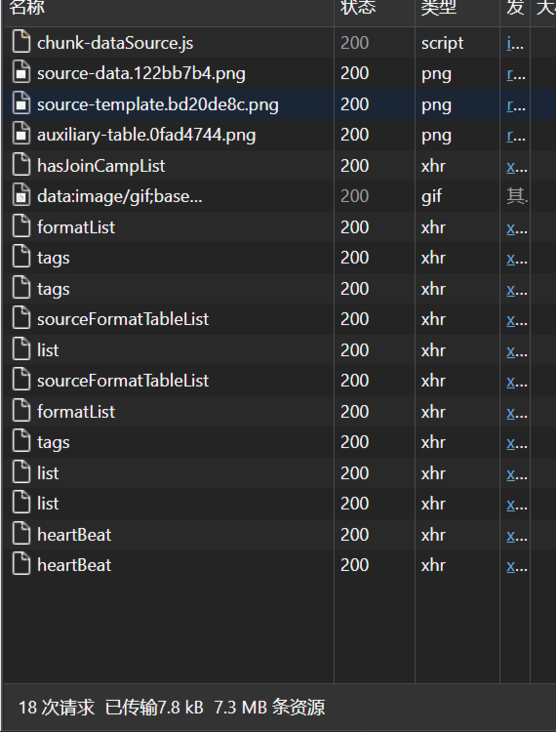
The webpack is only 19 times, because I put all the files of this route into the file chunk-dataSource.js through webpackChunkName
6. Compile
This is my vite.config.js configuration
build: {
target: 'modules',
outDir: resolve(__dirname, `dist/${entryPath}`), //Relative to root
assetsDir: 'assets', //Relative to build.outDir
assetsInlineLimit: 4096,
cssCodeSplit: true,
minify: 'esbuild',
sourcemap: false,
rollupOptions: {
input: {
index: resolve(__dirname, 'index.html'),
},
output: {
chunkFileNames: 'static/js/[name]-[hash].js',
entryFileNames: 'static/js/[name].js',
assetFileNames: 'static/[ext]/[name]-[hash].[ext]',
},
},
// Limit of chunk size warning
chunkSizeWarningLimit: 500,
},Because I used the map of China, I put geoJSON locally. As a result, it directly reported an error. Compilation failed.
Prompt memory overflow.
It took me a lot of effort to find out that geoJSON caused the problem.
The second is code segmentation.
css scattered all over the ground
js is also scattered on the ground
I wanted to split manually through the manual chunks provided by rollup
build: {
target: 'modules',
outDir: resolve(__dirname, `dist/${entryPath}`), //Relative to root
assetsDir: 'assets', //Relative to build.outDir
assetsInlineLimit: 4096,
cssCodeSplit: true,
minify: 'esbuild',
sourcemap: false,
rollupOptions: {
input: {
index: resolve(__dirname, 'index.html'),
},
output: {
chunkFileNames: 'static/js/[name]-[hash].js', //chunkFileNames will adopt rollup internal automatic segmentation, and you can use manualChunks to specify the segmentation explicitly.
entryFileNames: 'static/js/[name].js',
assetFileNames: 'static/[ext]/[name]-[hash].[ext]',
manualChunks(id, { getModuleInfo }) {
if (id.includes('node_modules')) {
return 'vendor'; //Code split into third-party packages
}
if (id.includes('views/pre-login')) {
return 'pre-login'; //Code segmentation into data sources
}
if (id.includes('views/home')) {
return 'home'; //Code segmentation into data sources
}
if (id.includes('views/settings')) {
return 'settings'; //Code segmentation into data sources
}
},
},
},
// Limit of chunk size warning
chunkSizeWarningLimit: 500,
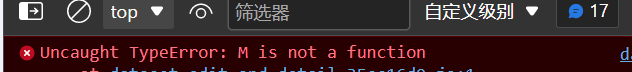
},I didn't expect that after compiling, I used vite preview to preview the page, and reported an error
My development environment is well compiled, M is not a function
How can we play? It's nothing. Let's honestly switch back to webpack