In a strange environment, we often feel difficult to adapt.
ActionScript3 can also be found around 2012. But ten years later today. With Flash, he was sentenced to death. His way is not far. Come on. It will be the front-end world in the future. Come on.
Front end learning: https://web.qianguyihao.com/
Don't ask me why I say so much. I'm still learning. The question is, the company makes money by this. And I'm in this position. Ha ha ha.
ActionScript3 visual programming. It can intuitively operate some pictures, videos and other things.
Today, use it to operate the picture to enlarge, shrink and rotate the picture.
Development tool: Flash Builder, abbreviated as Fb
-
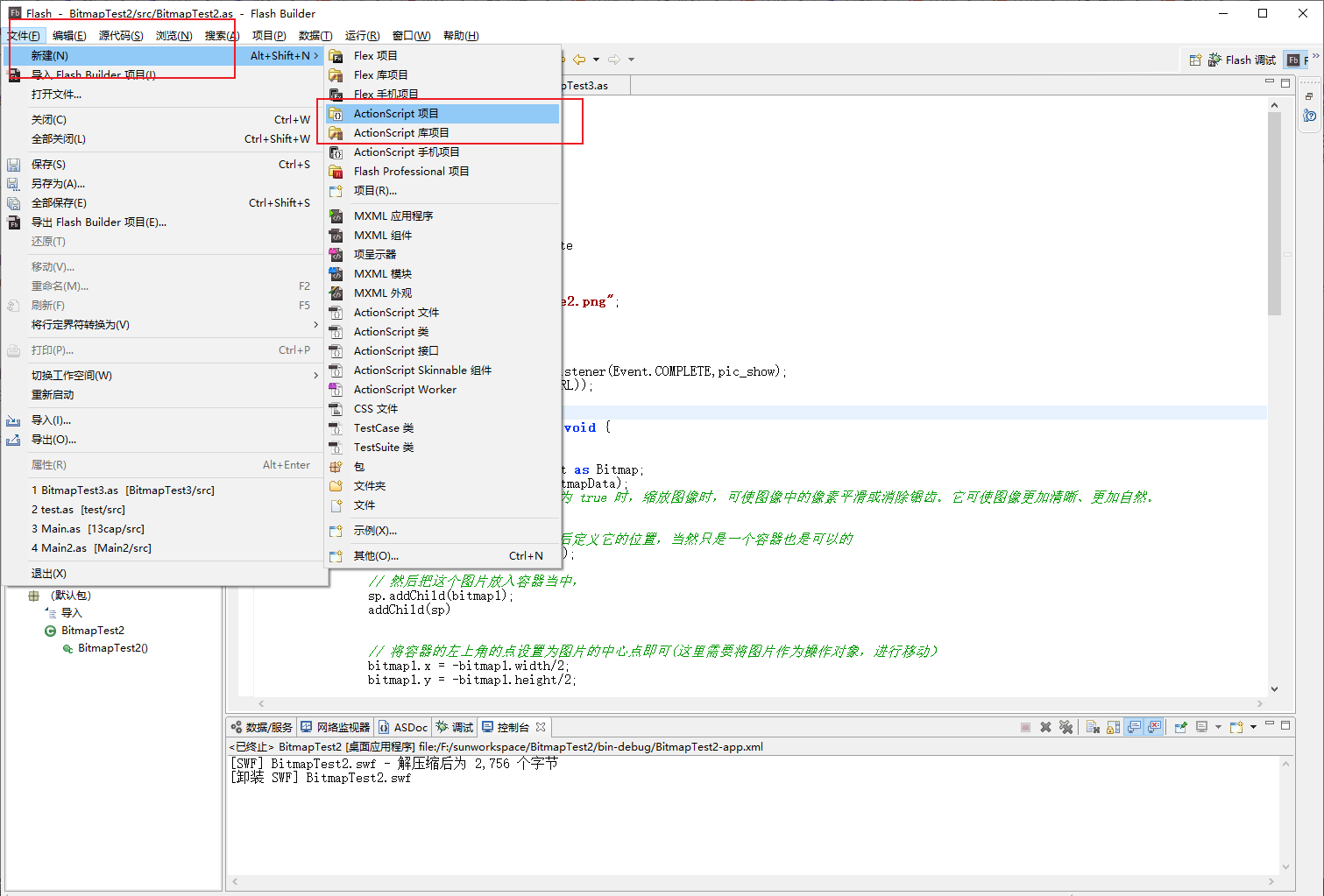
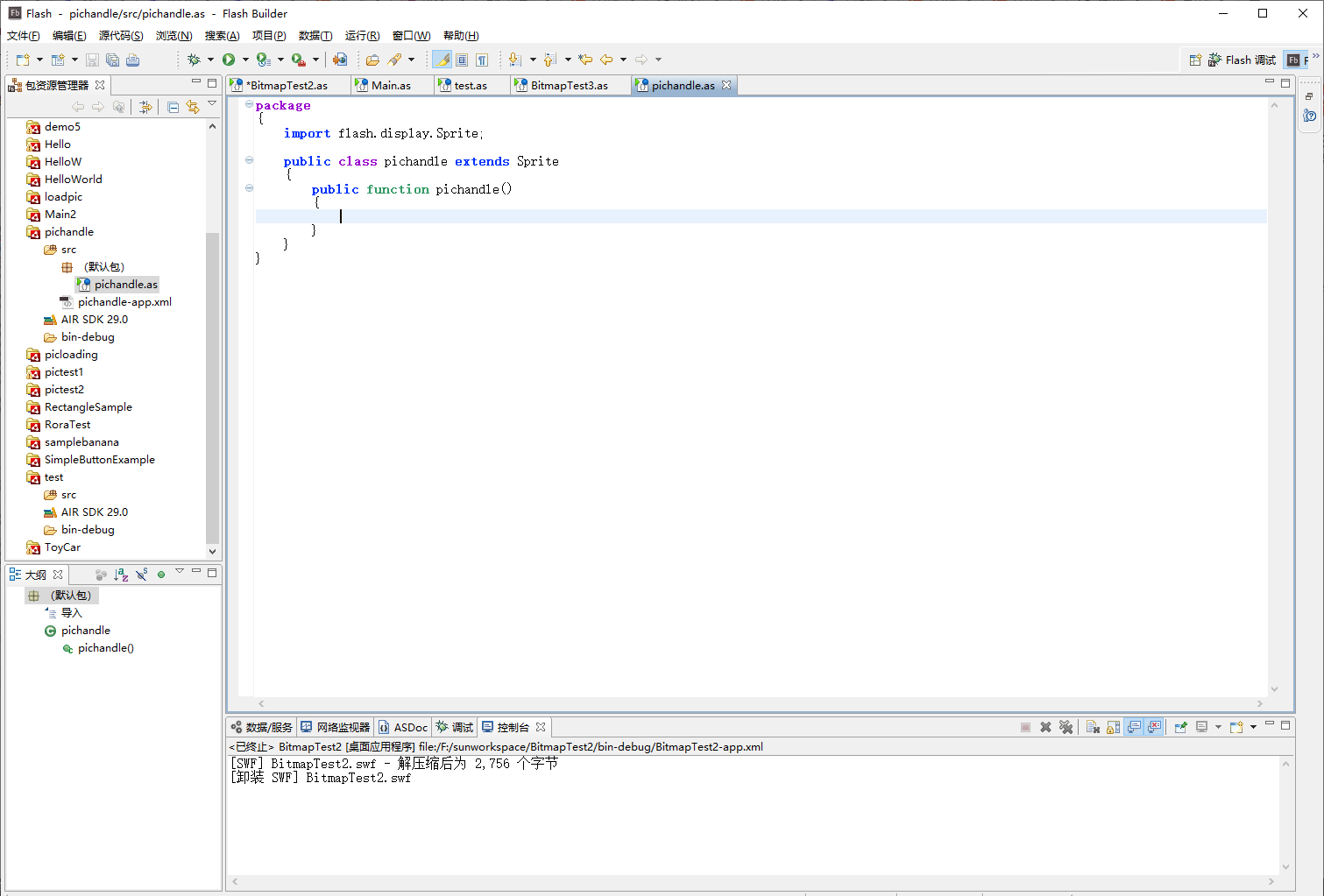
Directly create a new project


-
Read, or read some as3 visual programming knowledge. Understand the display object, display object container, display object model, Sprite class, vector graph, Bitmap and other classes. Learn how to load the picture, copy the picture content into the Bitmap, and then obtain the BitmapData data of the Bitmap. Through the constructor, obtain the Bitmap reference pointing to the BitmapData object, which can be regarded as the Bitmap object of the picture. Go straight. What am I talking about?
-
After loading the picture into, you can operate on the picture. I set up three Sprite button modes that look like buttons here. You can click and set the corresponding listening event, and then listen. handle.
-
In the operation of zooming in and out, the operations are scaleX and scaleY of graphics. (indicates the horizontal scaling (percentage) of the object applied from the registration point. The default registration point is (0,0). 1.0 equals 100% scaling.
Scaling the local coordinate system changes the x and y attribute values, which are defined in whole pixels.
). Just soy sauce purple -
For the rotation operation, a container is defined, then the picture object is placed in the container, and then the registration point of the picture is moved so that its center point is in the upper left corner of the container. In this way, the operation of rotating the picture according to the center point can be realized by rotating the container.
package
{
import flash.display.Bitmap;
import flash.display.Loader;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.net.URLRequest;
import flash.text.TextField;
public class BitmapTest2 extends Sprite
{
public function BitmapTest2()
{
const IMAGE_URL:String = "image2.png";
const btnX:Number = 0;
const btnY:Number = 300;
var pic:Loader = new Loader();
pic.contentLoaderInfo.addEventListener(Event.COMPLETE,pic_show);
pic.load(new URLRequest(IMAGE_URL));
var bitmap1:Bitmap;
function pic_show(event:Event):void {
// Load picture
var bmp:Bitmap = pic.content as Bitmap;
bitmap1 = new Bitmap(bmp.bitmapData);
// This is a Boolean property. When set to true, the pixels in the image can be smoothed or antialiased when the image is scaled. It can make the image clearer and more natural.
bitmap1.smoothing = true;
// Create a display object container and define its location. Of course, just a container is also possible
var sp:Sprite = new Sprite();
// Then put the picture into the container,
sp.addChild(bitmap1);
addChild(sp)
// Set the point in the upper left corner of the container as the center point of the picture (here, you need to move the picture as the operation object)
bitmap1.x = -bitmap1.width/2;
bitmap1.y = -bitmap1.height/2;
// Sets the location of the container
sp.x = 150;
sp.y = 100;
// enlarge
var sp1:Sprite = new Sprite();
sp1.buttonMode = true;
sp1.graphics.beginFill(0xff87ceeb);
sp1.graphics.drawRect(btnX,btnY,50,20);
sp1.graphics.endFill();
var text1:TextField = new TextField();
text1.x = btnX + 10;
text1.y = btnY - 20;
text1.text = "enlarge";
text1.autoSize="left";
sp1.addChild(text1);
addChild(sp1);
sp1.addEventListener(MouseEvent.CLICK,pic_toBig);
function pic_toBig(event:Event):void {
sp.scaleX = sp.scaleX*2;
sp.scaleY = sp.scaleY*2;
}
// narrow
var sp2:Sprite = new Sprite();
sp2.buttonMode = true;
sp2.graphics.beginFill(0xFFDAA520);
sp2.graphics.drawRect(btnX+100,btnY,50,20);
sp2.graphics.endFill();
var text2:TextField = new TextField();
text2.x = btnX+110;
text2.y = btnY - 20;
text2.text = "narrow";
text2.autoSize="left";
addChild(text2);
sp2.addChild(text2);
addChild(sp2);
sp2.addEventListener(MouseEvent.CLICK,pic_toSmall);
function pic_toSmall(event:Event):void {
sp.scaleX = sp.scaleX*.5;
sp.scaleY = sp.scaleY*.5;
}
// rotate
var sp3:Sprite = new Sprite();
sp3.buttonMode = true;
sp3.graphics.beginFill(0xFFDB7093);
sp3.graphics.drawRect(btnX+200,btnY,50,20);
sp3.graphics.endFill();
var text3:TextField = new TextField();
text3.x = btnX+210;
text3.y = btnY - 20;
text3.text = "rotate";
text3.autoSize="left";
sp3.addChild(text3);
addChild(sp3);
sp3.addEventListener(MouseEvent.CLICK,pic_toRot);
function pic_toRot(event:Event):void {
sp.rotation = sp.rotation + 45;
}
}
}
}
}