☀️ My home page: YYDataV ☀️ Welcome to praise 👍 Collection ⭐ Message, welcome to communicate
catalogue
2, Coding implementation (based on length and readability, some key codes are shown here)
3. Draw map bubble chart, visual mapping effect
4. Dynamically load geojason data
In recent years, the emergence of data visualization big screen has set off a wave after wave. Many business owners want to build their own "cool hanging and exploding sky" domineering president big screen cockpit.
Don't say much, start sharing dry goods, welcome to discuss! QQ wechat same number: 6550523 what we share today is a very important component in data visualization [maps of provinces and cities in China]. The map has too many advantages. It can show the relationship between regional and enterprise data very cool and clearly, so as to achieve a clear effect at a glance.
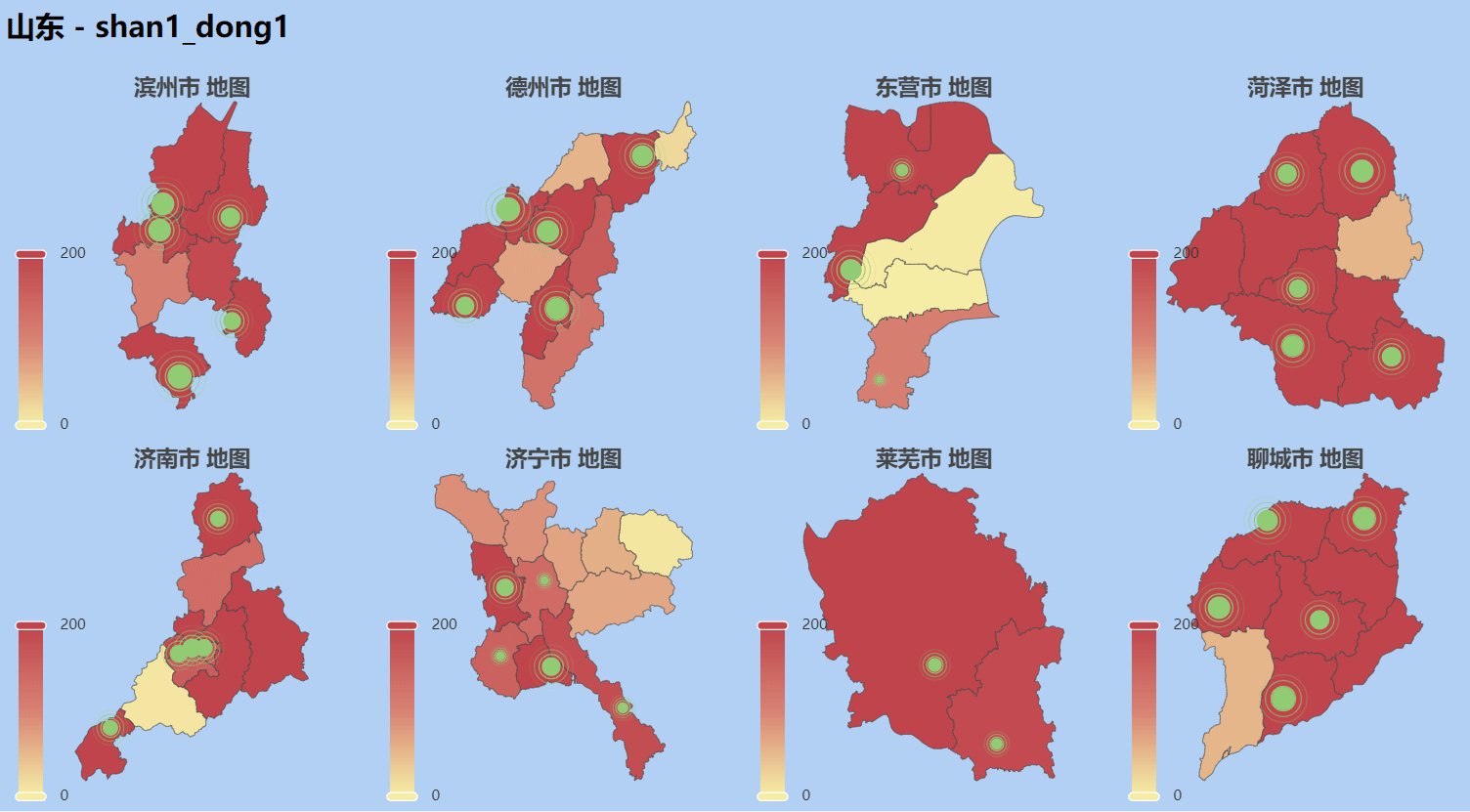
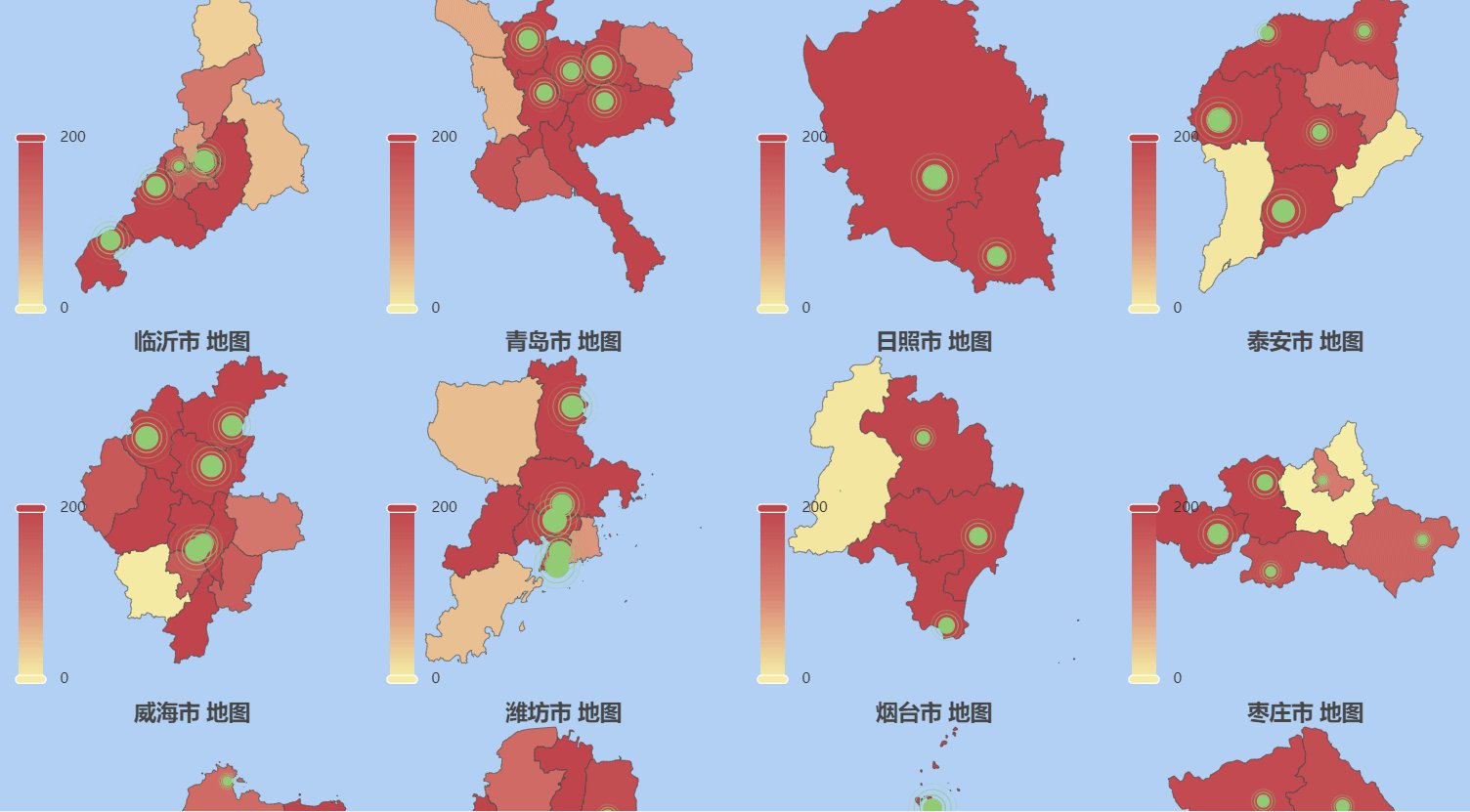
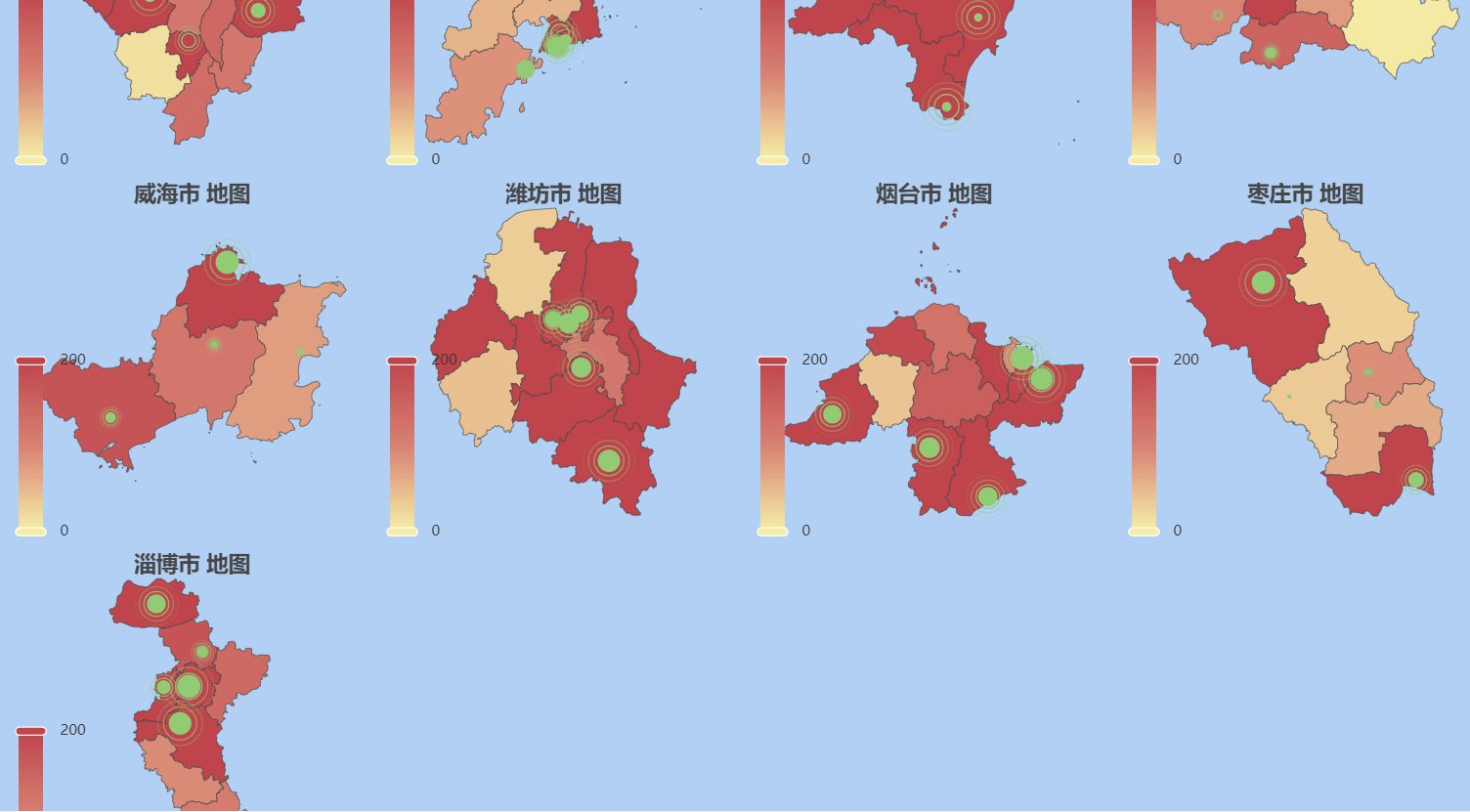
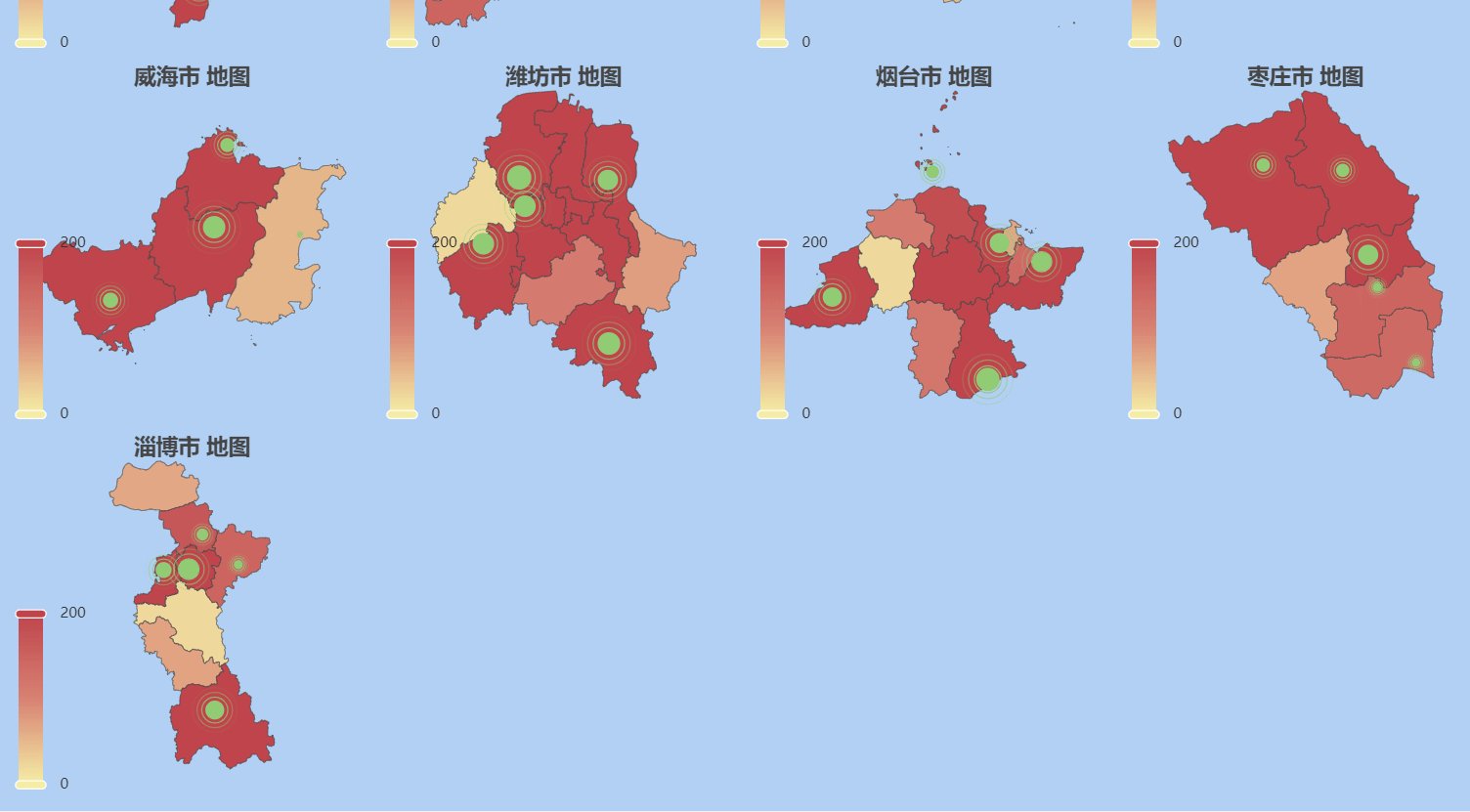
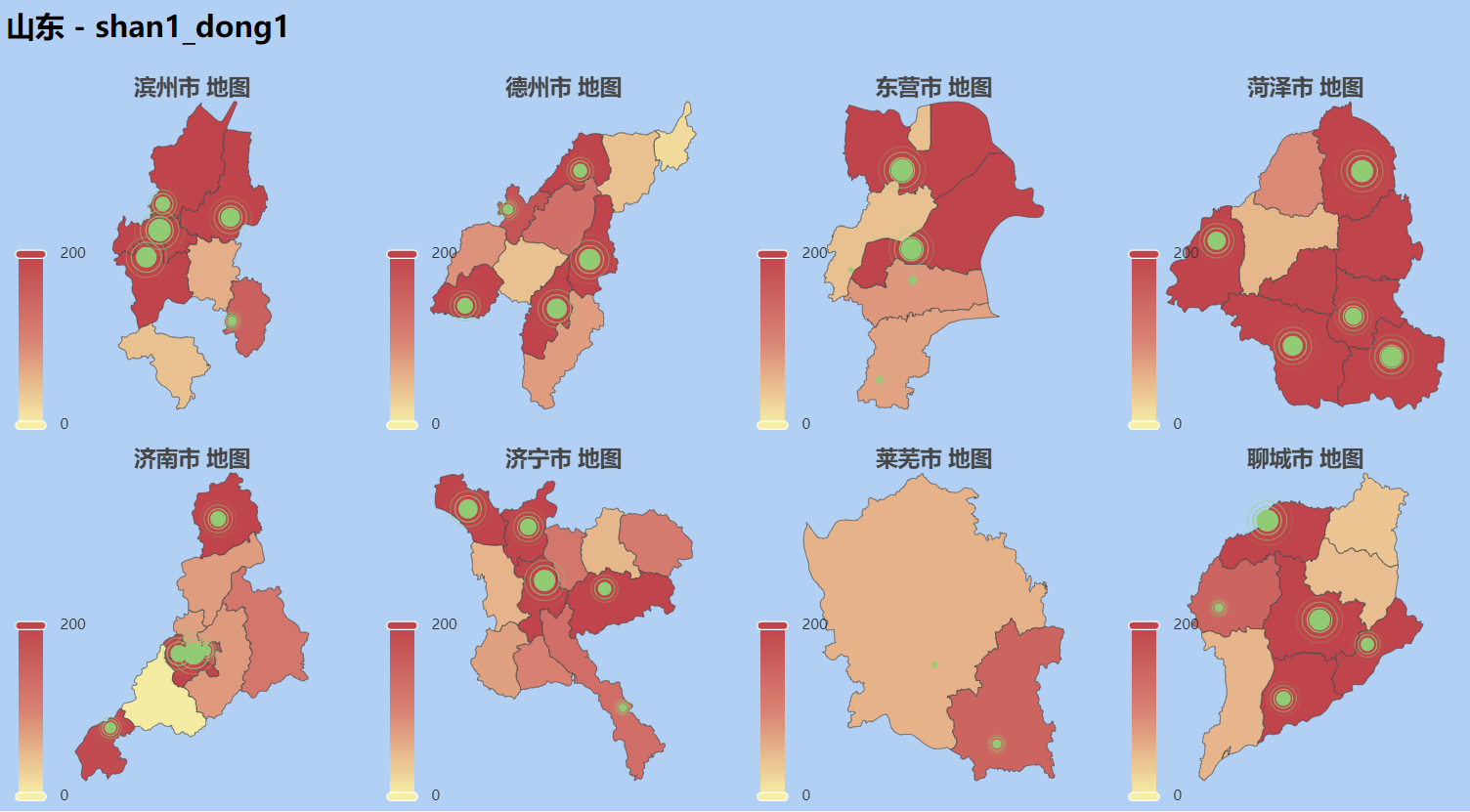
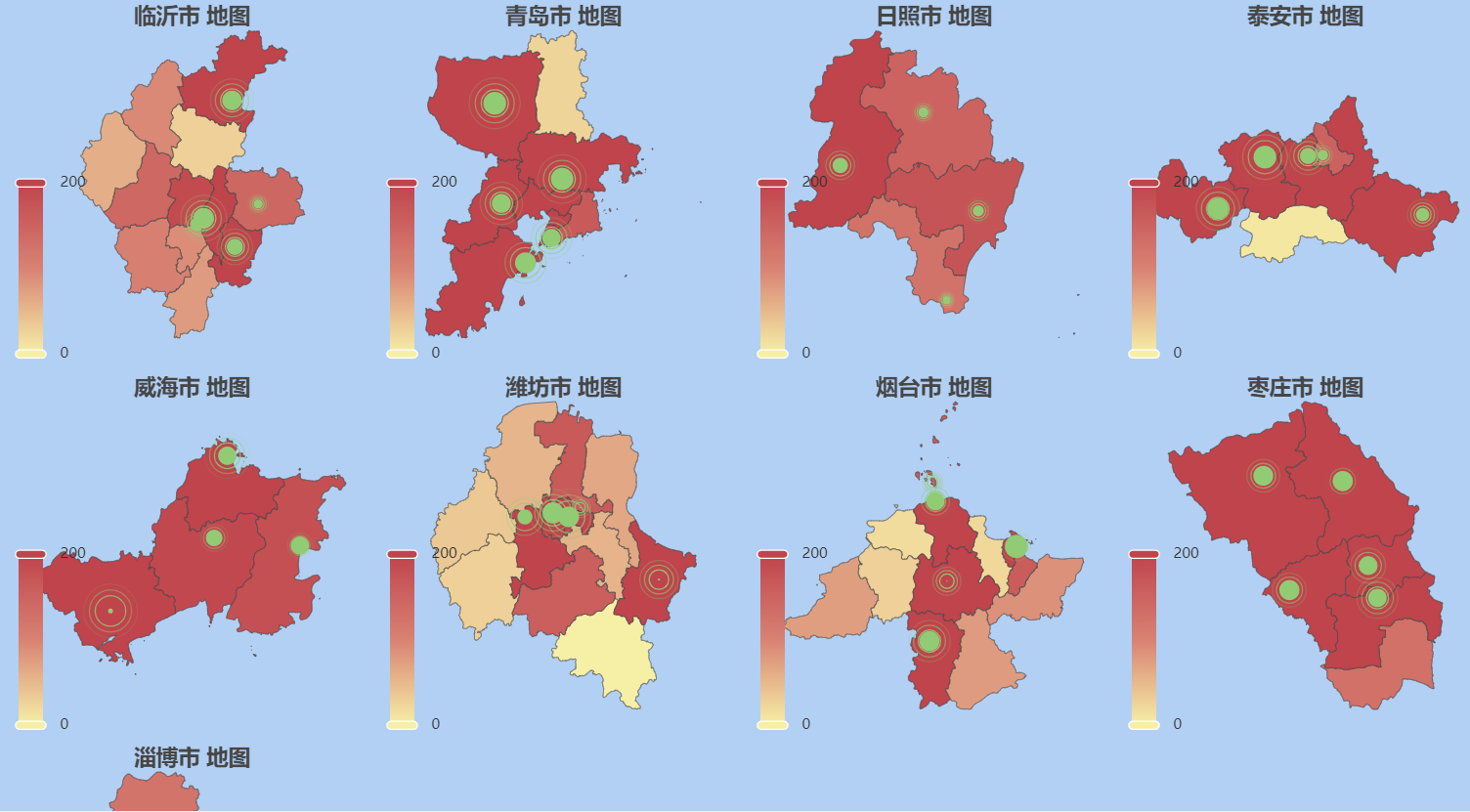
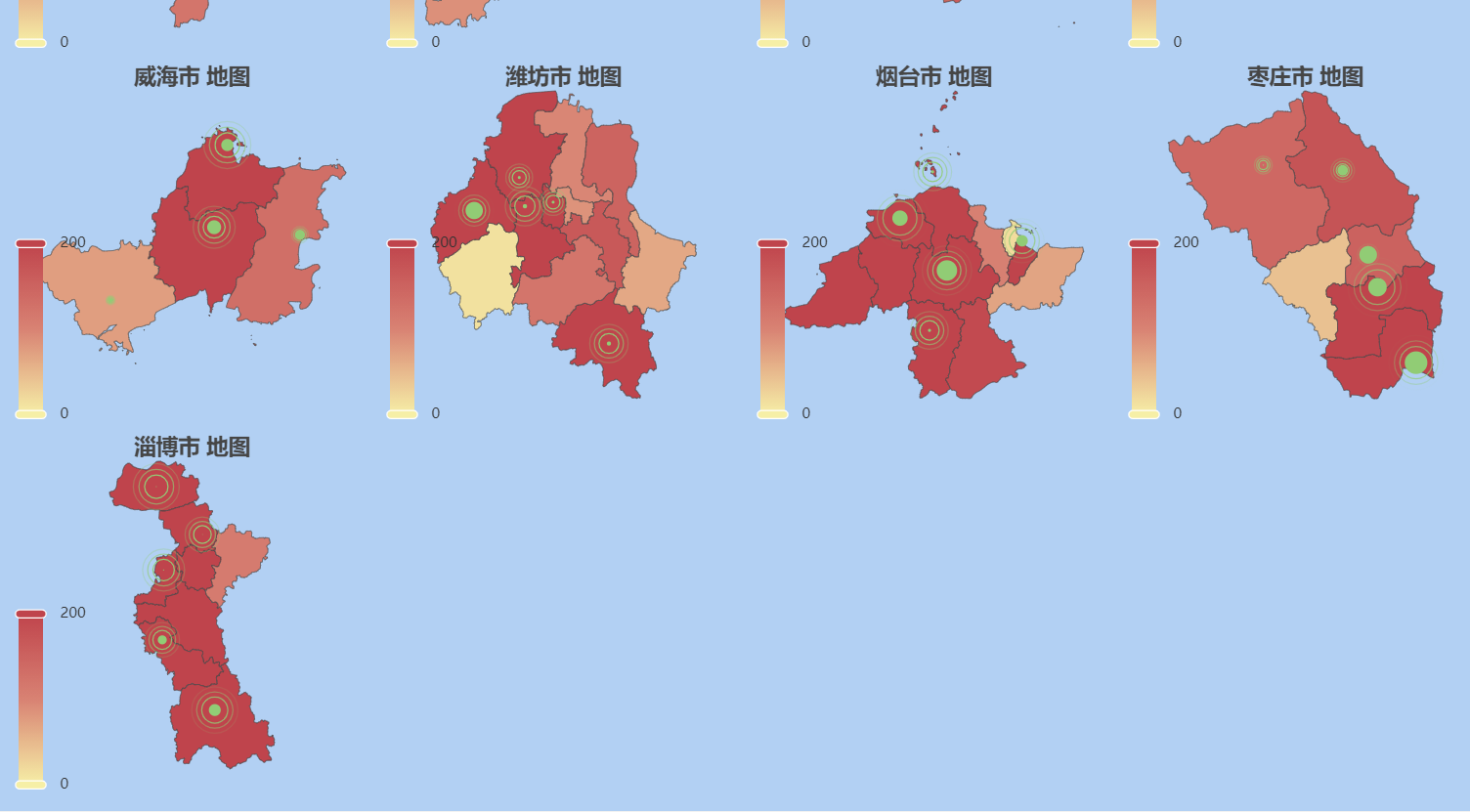
❤️ Effect display ❤️




1, Scheme architecture
1. Map module
Include the following cities: Binzhou, Dezhou, Dongying, Heze, Jinan, Jining, Laiwu, Liaocheng, Linyi, Qingdao, Rizhao, Tai'an, Weihai, Weifang, Yantai, Zaozhuang, Zibo.
2. Key technology
- Echarts geographic coordinate system (geo)
- Different effect scatters in each area of Echarts
- Different visual mapping color effects (visual map) in each region of Echarts
- International standard data set (geoJSON)
2, Coding implementation (based on length and readability, some key codes are shown here)
1. html page layout
<h2>Shandong - shan1_dong1</h2> <table> <tr> <td><div id="bin1_zhou1" class="citymap"></div></td> <td><div id="de2_zhou1" class="citymap"></div></td> <td><div id="dong1_ying2" class="citymap"></div></td> <td><div id="he2_ze2" class="citymap"></div></td> </tr><tr> <td><div id="ji4_nan2" class="citymap"></div></td> <td><div id="ji4_ning2" class="citymap"></div></td> <td><div id="lai2_wu2" class="citymap"></div></td> <td><div id="liao2_cheng2" class="citymap"></div></td> </tr><tr> <td><div id="lin2_yi2" class="citymap"></div></td> <td><div id="qing1_dao3" class="citymap"></div></td> <td><div id="ri4_zhao4" class="citymap"></div></td> <td><div id="tai4_an1" class="citymap"></div></td> </tr><tr> <td><div id="wei1_hai3" class="citymap"></div></td> <td><div id="wei2_fang1" class="citymap"></div></td> <td><div id="yan1_tai2" class="citymap"></div></td> <td><div id="zao3_zhuang1" class="citymap"></div></td> </tr><tr> <td><div id="zi1_bo2" class="citymap"></div></td> </tr> </table>
2. Import map file
<!-- js --> <!-- Shandong --> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_bin1_zhou1.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_de2_zhou1.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_dong1_ying2.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_he2_ze2.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_ji4_nan2.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_ji4_ning2.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_lai2_wu2.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_liao2_cheng2.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_lin2_yi2.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_qing1_dao3.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_ri4_zhao4.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_tai4_an1.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_wei1_hai3.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_wei2_fang1.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_yan1_tai2.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_zao3_zhuang1.js"></script> <script src="js/shape-with-internal-borders/shandong/shan1_dong1_zi1_bo2.js"></script>
3. Draw map bubble chart, visual mapping effect
function make_city(cityName, chartDom) {
myChart = echarts.init(document.getElementById(chartDom), window.gTheme);
var option = {
title: {
text: cityName + "City Map",
left: "center",
},
tooltip: {
trigger: "item",
formatter: function (params) {
if (typeof params.value == "object") {
value = params.value[2];
} else if (typeof params.value == "number") {
value = params.value;
} else {
value = 0;
}
return params.name + " : " + value + "RMB100mn";
},
},
visualMap: {
realtime: true,
calculable: true,
seriesIndex: 0,
},
geo: [
{
map: cityName,
roam: true,
layoutCenter: ["50%", "50%"],
layoutSize: "120%",
selectedMode: "single",
zoom: 0.7,
},
],
series: [
{
name: "Map",
type: "map",
coordinateSystem: "geo",
geoIndex: 0,
data: [],
},
{
name: "Top 5",
type: "effectScatter",
coordinateSystem: "geo",
geoIndex: 0,
data: [],
symbolSize: function (val) {
return val[2] / 20;
},
rippleEffect: {
brushType: "stroke",
},
},
],
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}4. Dynamically load geojason data
function asyncData(filename, idContainer) {
$.getJSON(filename).done(function (data) {
dataNoCoordinate = data.map(handleData);
dataDesc = data
.sort(function (a, b) {
return b.value[2] - a.value[2];
})
.slice(0, 5);
var myChart = echarts.init(document.getElementById(idContainer));
myChart.setOption({
series: [
{ data: dataNoCoordinate },
{
data: dataDesc,
},
],
});
});
}5. GeoJSON data format
{"type":"FeatureCollection","features":[{"type":"Feature","id":"371602","properties":{"name":"Bincheng District","cp":[118.019326,37.430724],"childNum":1},"geometry":{"type":"Polygon","coordinates":[[[118.021484375,37.2216796875],[118.0224609375,37.21484375],[118.0205078125,37.21484375],[118.0205078125,37.21484375],[118.0205078125,37.2109375],[118.01171875,37.2080078125],[118.009765625,37.2099609375],[118.0068359375,37.2099609375],[118.005859375,37.2099609375],[118.0048828125,37.2099609375],[118.00390625,37.2109375],[118,37.2109375],[117.998046875,37.2099609375],[117.9970703125,37.2099609375],[117.9951171875,37.2099609375],[117.9951171875,37.212890625],[117.9931640625,37.2138671875],[117.990234375,37.2138671875],3, Source download
This sharing is over, welcome to discuss! QQ wechat same No.: 6550523