1.1. Common keyboard events
1.1.1 keyboard events

The execution sequence of the three events is keydown – keypress – keyup
1.1.2 keyboard event object

use keyCode Property to determine which key the user presses
Note: to trigger the focus event, you can use the element object. focus() to directly call the button click event
document.querySelector('button').click()
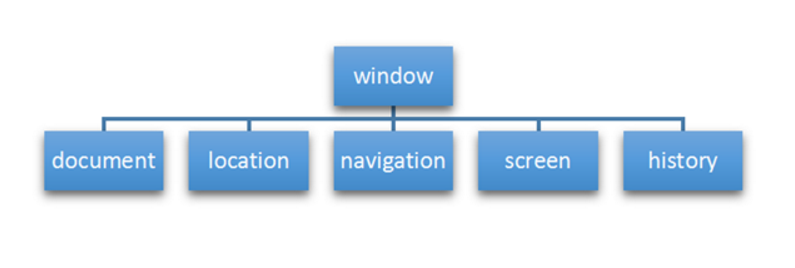
1.2. BOM and DOM

BOM is larger than DOM, which contains dom.

1.2.4. Common events of window objects
Page (window) loading events (2 kinds)
Type 1
window.onload is a window (page) loading event. When the document content is fully loaded, this event will be triggered (including images, script files, CSS files, etc.), and the processing function will be called.
Type 2
When the DOMContentLoaded event is triggered, only when the DOM is loaded, excluding style sheets, pictures, flash, etc.
IE9 or above is supported!!!
If there are many pictures on the page, it may take a long time from user access to onload trigger, and the interaction effect cannot be realized, which will inevitably affect the user experience. At this time, DOMContentLoaded event is more appropriate.
Resize window event
window.onresize is a processing function called when the window resizing loading event is triggered.
be careful:
-
This event is triggered whenever the window size changes in pixels.
-
We often use this event to complete responsive layout. window.innerWidth the width of the current screen
<script> // Registration page load event window.addEventListener('load', function() { var div = document.querySelector('div'); // Register window resizing events window.addEventListener('resize', function() { // window.innerWidth get window size console.log('Changed'); if (window.innerWidth <= 800) { div.style.display = 'none'; } else { div.style.display = 'block'; } }) }) </script> <div></div>
1.2.5. Timer (two types)
window object provides us with two very useful methods - timer.
- setTimeout()
- setInterval()
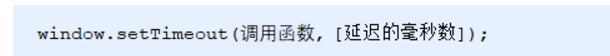
setTimeout() bomb timer
Turn on the timer

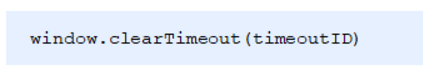
Stop Timer

The usage of setInterval() is similar to that of setTimeout()
1.2.6. this pointing problem
-
In the global scope or ordinary function, this points to the global object window (note that this in the timer points to the window)
-
Who calls this in the method call
-
this in the constructor points to an instance of the constructor
<button>click</button> <script> // This points to the problem. Generally, the final point of this is the object that calls it // 1. In the global scope or ordinary function, this points to the global object window (note that this in the timer points to the window) console.log(this); function fn() { console.log(this); } window.fn(); window.setTimeout(function() { console.log(this); }, 1000); // 2. In method calls, who calls this points to whom var o = { sayHi: function() { console.log(this); // This points to o this object } } o.sayHi(); var btn = document.querySelector('button'); btn.addEventListener('click', function() { console.log(this); // this in the event handler function points to the btn button object }) // 3. this in the constructor points to the instance of the constructor function Fun() { console.log(this); // this points to the fun instance object } var fun = new Fun(); </script>
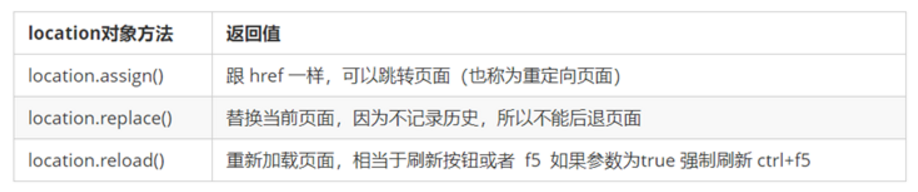
1.2.7. location object
Properties of the location object

Common methods for location objects

1.2.8. navigator object
navigator Object contains information about the browser. It has many properties. The most commonly used one is userAgent,This property returns the information sent by the client to the server user-agent The value of the header.
The following front-end code can judge which terminal of the user opens the page to realize jump
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //mobile phone
} else {
window.location.href = ""; //computer
}
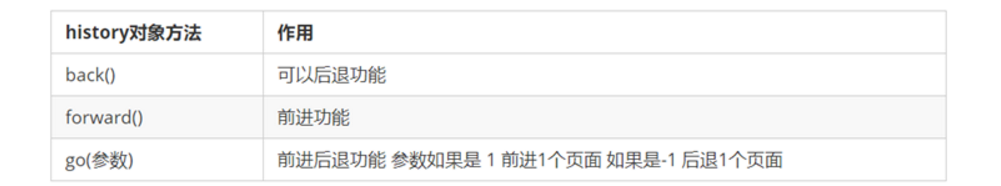
1.2.9 history object
window Object provides us with a history Object that interacts with the browser history. This object contains information that has been accessed by the user (in the browser window) URL.

1.3. JS implementation mechanism
1.3.1 JS is single threaded
Single thread means that all tasks need to be queued, and the next task will not be executed until the previous task is completed. If the previous task takes a long time, the latter task will have to wait all the time.
The problem caused by this is that if JS is executed for a long time, the rendering of the page will be inconsistent, resulting in the feeling of page rendering loading blocking.
1.3.2 synchronous and asynchronous tasks
The problem caused by single thread is that the subsequent tasks wait for the previous tasks to complete. If the previous tasks are time-consuming (such as reading network data), the subsequent tasks have to wait all the time!!
In order to solve this problem, using the computing power of multi-core CPU, HTML5 proposes the Web Worker standard, which allows JavaScript scripts to create multiple threads, but the sub threads are completely controlled by the main thread. Therefore, synchronous tasks and asynchronous tasks appear in JS.
All tasks in JS can be divided into two types: synchronous and asynchronous.
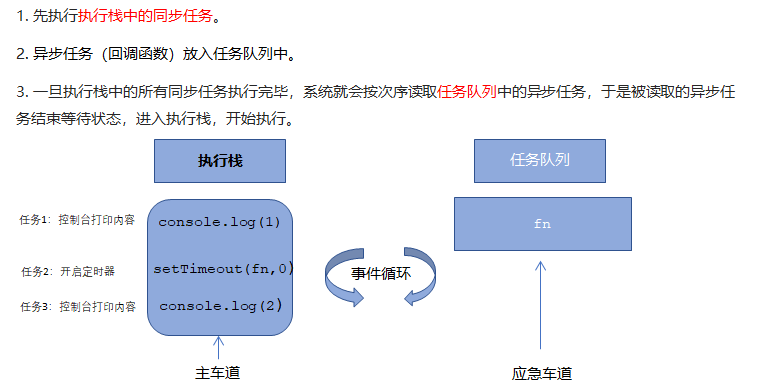
Synchronization tasks refer to:
For tasks queued on the main thread, the next task can be executed only after the previous task is executed;
Asynchronous tasks refer to:
For tasks that do not enter the main thread but enter the "task queue", asynchronous tasks will be taken from the "task queue" and put into the main thread for execution only when the tasks in the main thread are completed.
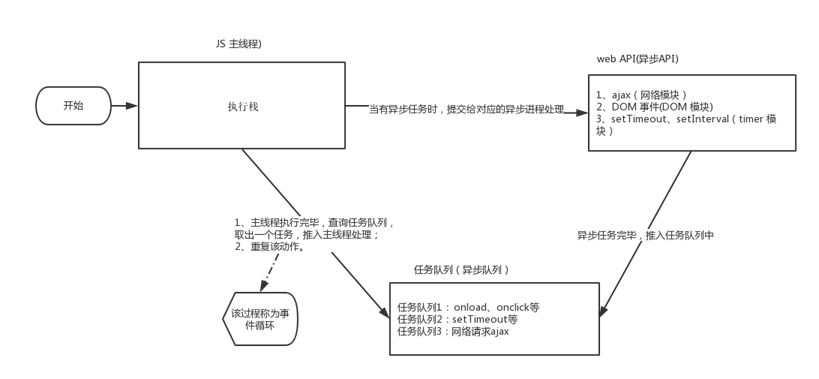
1.3.3 JS execution mechanism (event loop)