catalogue
General use cases of new keyword:
Constructor, constructor, instance, prototype object:
Interpretation of new keyword implementation method
General use cases of new keyword:
function A(a,b,c){
this.a=a;
this.b=b;
this.c=c;
}
let a = new A(1,2,3)
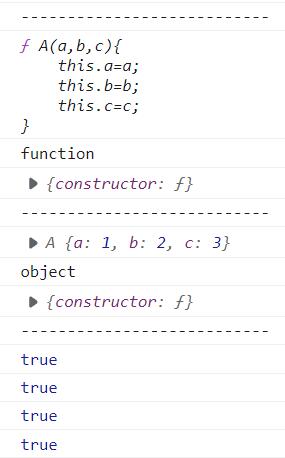
console.log("---------------------------")
console.log(A) //Method Ontology
console.log(typeof A) //function
console.log(A.prototype)
console.log("---------------------------")
console.log(a) //Instance Ontology
console.log(typeof a) //object
console.log(a.__proto__)
console.log("---------------------------")
console.log(A.prototype == a.__proto__)
console.log(A.prototype.constructor==A)
console.log(a.__proto__.constructor==A)
console.log(a.__proto__.constructor==A.prototype.constructor)Output results:

Constructor, constructor, instance, prototype object:
As you can see, a is an instance constructed with a as the constructor, making a__ proto__ Points to the prototype of A.
How do we understand this?
- In JavaScript, when we define a function, the function will automatically have an attribute prototype (prototype), that is, the A.prototype we see.
- The prototype of the function must automatically have an attribute constructor (constructor), that is, the A.prototype.constructor we see.
- A.prototype.constructor is equal to a. This is actually a ring.
- When we use the new keyword to create instance a, a must have an attribute automatically__ proto__, That's what we see a__ proto__.
- a.__proto__ Equal to A.prototype.
- We generally call a constructor, a instance, and a. protoytpe = = a__ proto__ Is a prototype object.
- Why is A.protoytpe called a prototype object? In fact, typeof A == "function", typeof a == "object", typeof A.protoytpe == "object", it is an object!
What does the new keyword do?
Based on the above information, we can understand what the new keyword does:
- Create an empty object a;
- a.__proto__=A.prototype
- Run the constructor function when the this pointer of a points to a A.
- Return instance a;
Implement a fake new keyword
We name the fake new keyword new:
function A(a,b,c){
this.a=a;
this.b=b;
this.c=c;
}
function New(constructor,...params){
let obj = {
__proto__:constructor.prototype
};
constructor.call(obj,...params)
return obj
}
let a = New(A,1,2,3)
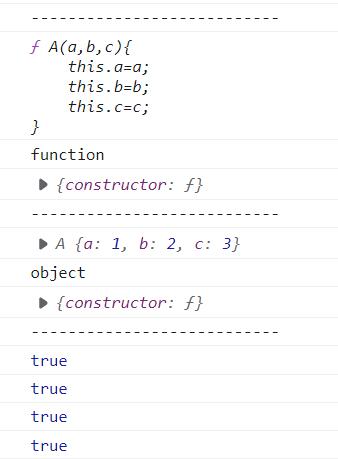
console.log("---------------------------")
console.log(A) //Method Ontology
console.log(typeof A) //function
console.log(A.prototype)
console.log("---------------------------")
console.log(a) //Instance Ontology
console.log(typeof a) //object
console.log(a.__proto__)
console.log("---------------------------")
console.log(A.prototype == a.__proto__)
console.log(A.prototype.constructor==A)
console.log(a.__proto__.constructor==A)
console.log(a.__proto__.constructor==A.prototype.constructor)

The output content is completely consistent, and the function is successfully realized!
Interpretation of new keyword implementation method
The core code is naturally this part:
function New(constructor,...params){
let obj = {
__proto__:constructor.prototype
}
constructor.call(obj,...params)
return obj
}
- First, we pass the first parameter constructor (constructor) to the New method and the parameters required by the subsequent constructors. (New features of es6 are used)
- We create a new empty object obj and change the obj__ proto__ Property points to constructor.prototype.
- Use the call method to call the constructor function, set this to obj, and pass in the parameter array.
- Returns obj.