🍅 Author home page: Li Yangyong
🍅 Introduction: high quality creator in Java field 🏆, [Li Yangyong] author of public account ✌ Resume template, learning materials, interview question bank, technical assistance [pay attention to me and give it to you]
🍅 Get the source code at the end of the article 🍅
Near the end of the term, you are still designing your final homework for HTML web pages. Do you feel the teacher's homework requirements are great? The total number of pages required is too much? Can't you start HTML web page homework? No suitable template? And so on. You want to solve the problem in the column 👇🏻👇🏻👇🏻👇🏻
Common web design topics include individuals, food, companies, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing Culture, hometown, flowers, gifts, cars, other web design topics, A + level homework can meet the needs of College Students' web design. Original HTML+CSS+JS page design, web college students' web design homework source code, this is A good responsive art training organization, web design and production, smart screen, very suitable for beginners to learn and use.
Video demonstration of station B: Web front end final assignment - responsive wedding company web design.mp4
Screenshot of web page implementation: get the source code at the end of the article
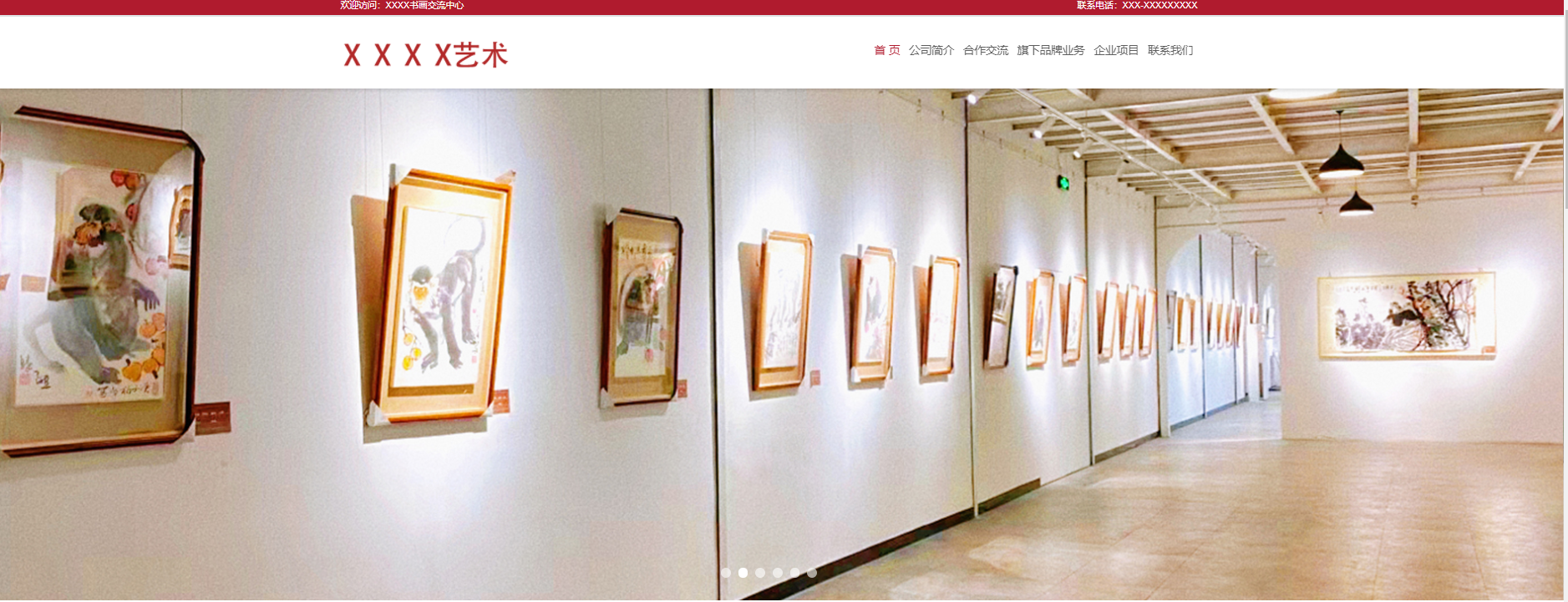
Homepage:

Company profile:
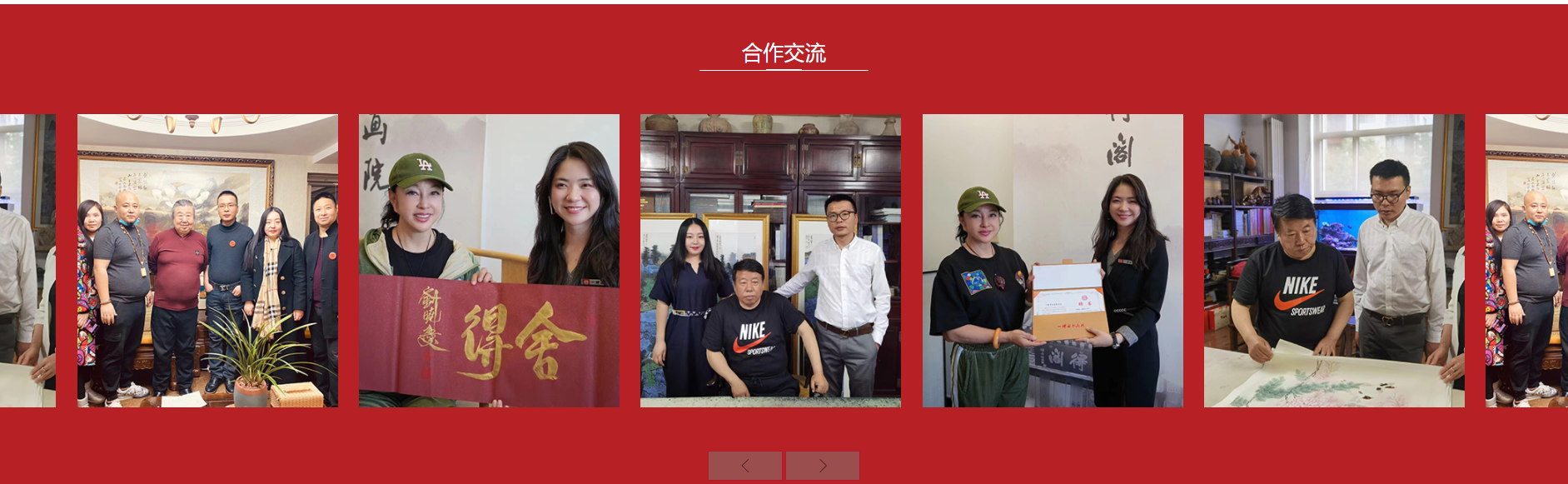
 Cooperation and exchange:
Cooperation and exchange:

Business:

Enterprise project:

contact us:

Main source code display:
index.html
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header"><a href=""><img src="./files/logo.png" class="logo" alt="Calligraphy and painting of Hanmo Hall"></a> </div>
<div id="navbar" class="navbar-collapse collapse">
<div class="row dh">
<div class="col-xs-12 col-sm-12 col-md-12">
<ul class="nav navbar-nav navbar-nav-c">
<li class="active" id="nv0"><a href="#SY "> Home Page < / a ></li>
<li class="dropdown " id="nv1"><a href="#Gsjj "title =" about us "> Company Profile</a></li>
<li class="dropdown " id="nv2"><a href="#Hzjl2 "title =" cooperation and exchange "> cooperation and exchange</a></li>
<li class="dropdown " id="nv3"><a href="#Yewu-1 "title =" its brand business "> its brand business</a></li>
<li class="dropdown " id="nv4"><a href="#Qyxm "title =" enterprise project "> Enterprise Project</a></li>
<li class="dropdown " id="nv5"><a href="#Lxwm "title =" contact us "> contact us</a></li>
</ul>
</div>
</div>
</div>
<!--/.nav-collapse -->
</div>
</nav>
</header>
<script type="text/javascript">
$('.bxslider').bxSlider({
adaptiveHeight: true,
infiniteLoop: false,
hideControlOnEnd: true,
auto: true
});
</script>
<div id="gsjj">
<div class="container aboutus">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-6 jianjie">
<h2>Company profile</h2>
<p class="pjj"></p>
<p class="ptm">Beijing XXXX Culture Communication Co., Ltd</p>
<p class="about_contents">
Beijing XXXX Culture Communication Co., Ltd. was established in 2014,<br/> It is a company specializing in art trading, art auction and art collection:
<br/> Art training, art planning; Art conferences and exhibitions, advanced art training courses
<br/> Artist image publicity, artist cooperation promotion, art market operation
<br/> A comprehensive art service company for art and cultural exchanges between China and foreign countries.
<br/>
</p>
<p></p>
</div>
<div class="col-xs-12 col-sm-12 col-md-6">
<img src="./images/1551343051.jpg" alt="Company profile">
</div>
</div>
</div>
</div>
css style implementation:
img {
width: 100%
}
#container0 {
display: block;
}
#container1 {
display: none;
}
@media only screen and (max-width: 738px) {
#container0 {
display: none;
}
#container1 {
display: block;
}
.swiper-wrapper img {
width: 100%;
}
.swiper-container-horizontal>.swiper-pagination-bullets,
.swiper-pagination-custom,
.swiper-pagination-fraction {
position: relative;
bottom: 0;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
transition: 300ms;
transform: scale(0.5);
margin-top: 52px;
}
.swiper-slide-active,
.swiper-slide-duplicate-active {
transform: scale(1.3) !important;
margin-top: 50px;
}
.xlb {
width: 30px;
}
/* .swiper1{
overflow: initial !important;
}*/
}javaScript implementation:
<script>
$(document).ready(function() {
$("#nv0").click(function() {
$("html, body").animate({
scrollTop: $("#sy").offset().top - 80 + "px"
}, {
duration: 500,
easing: "swing"
});
return false;
});
$("#nv1").click(function() {
$("html, body").animate({
scrollTop: $("#gsjj").offset().top - 80 + "px"
}, {
duration: 500,
easing: "swing"
});
return false;
});
$("#nv2").click(function() {
$("html, body").animate({
scrollTop: $("#hzjl2").offset().top - 90 + "px"
}, {
duration: 500,
easing: "swing"
});
return false;
});
$("#nv3").click(function() {
$("html, body").animate({
scrollTop: $("#yewu-1 ").offset().top - 60 + "px"
}, {
duration: 500,
easing: "swing"
});
return false;
});
$("#nv4").click(function() {
$("html, body").animate({
scrollTop: $("#qyxm").offset().top - 90 + "px"
}, {
duration: 500,
easing: "swing"
});
return false;
});
$("#nv5").click(function() {
$("html, body").animate({
scrollTop: $("#lxwm").offset().top - 50 + "px"
}, {
duration: 500,
easing: "swing"
});
return false;
});
});
</script>
<script>
// There is the smooth rotation style you want on the official website
var mySwiper = new Swiper('.swiper1', {
/* loop: true,
pagination: {
el: '.swiper-pagination',
clickable :true,
},
autoplay:{
delay:3000,
disableOnInteraction:false
},*/
slidesPerView: 2,
spaceBetween: "10%",
centeredSlides: true,
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
freeMode: true,
autoplay: {
delay: 1000,
disableOnInteraction: true
},
});
</script>
The works come from network collection, infringement, legislation and deletion
Get the complete source code:
Everyone likes, collects, pays attention to, comments and views below 👇🏻👇🏻👇🏻 WeChat official account free access 👇🏻👇🏻👇🏻
Punch in article update 102/ 365 days
Recommended reading:
Well, that's all for today. Let's praise, collect and comment. Let's start three times with one button. See you next time~
 https://blog.csdn.net/weixin_39709134/category_11128297.html
https://blog.csdn.net/weixin_39709134/category_11128297.html