[SVG] SVG's lethal weapon - path
Blog description
The information involved in this article comes from the Internet and personal summary, which means the summary of personal learning and experience. If there is any infringement, please contact me to delete it. Thank you!
explain
As soon as it was released yesterday, I suddenly saw a friend leave a message, hoping to see more SVG articles. Suddenly moved 😂, Then go on. (the moving point is relatively low, ha)
The ability of the path element
The path element is the most powerful of SVG basic shapes. It can create not only other basic shapes, but also more.
For example, rectangle (right angle rectangle or rounded rectangle), circle, ellipse, polyline, polygon, etc.
More importantly, it can draw some curves, such as Bezier curve, conic, etc.
The shape of the path element is defined by the attribute d, which controls the path drawn by the whole path through the sequence of "commands and coordinates"
Coordinate command of path
Let's take the form of total score first.
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Bézier curve
- T = smooth quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath
Then introduce one by one, mainly divided into line command and curve command
Line command
Line commands mainly include the following:
- M (moveto): two parameters are required (x-axis and y-axis coordinates, x-axis and y-axis coordinates of the point to be moved
- L (lineto): two parameters (x-axis and y-axis coordinates) are required. It will draw a line segment between the current position and the latest position (the point where the brush in front of L is located).
- H (horizontal lineto): a parameter that indicates the position to which the x-axis moves and draws a horizontal line
- V (vertical lineto): a parameter that indicates the position to which the y-axis moves and draws a vertical line
- Z (closepath): draw a straight line from the current point to the starting point of the path
Example:
draw a square
<svg width="100px" height="100px" version="1.1" xmlns="http://www.w3.org/2000/svg"> <path d="M10 10 H 90 V 90 H 10 L 10 10"/> </svg>
effect:

Code parsing:
Firstly, a 100x100 canvas (coordinate system) is defined. The M command is used to create the starting point at (10, 10). The H command is used to move to the position where the X axis is 90 in the horizontal direction, and the Y axis remains unchanged, that is, to (90, 10), and then the V command is used to move to the position where the Y axis is 90. The X axis remains unchanged, that is, the coordinates are (90, 90) Then move to the position where the x-axis is 10 in the horizontal direction through the H command, and the y-axis remains unchanged. The current position is (10, 90). Finally, use the L command to draw a straight line between the position of the starting point (10, 10) and the last point (10, 90), and then the four edges are finished.
reflection?
From the above parameters and examples, it can be thought that there are several ways to realize the last step
<svg width="100px" height="100px" version="1.1" xmlns="http://www.w3.org/2000/svg"> <!-- utilize Z command --> <path d="M10 10 H 90 V 90 H 10 Z"/> <!-- utilize V command --> <path d="M10 10 H 90 V 90 H 10 V 10"/> </svg>
The effect is the same. The Z command draws a straight line directly from the current point to the starting point. V uses the last step in this example to move vertically, so it can also do it.
The above is absolute distance. Of course, you can also use relative distance to draw, using lowercase letters.
<svg width="100px" height="100px" version="1.1" xmlns="http://www.w3.org/2000/svg"> <path d="M10 10 h 80 v 80 h -80 Z" /> </svg>
Curve command
C (curveto) cubic Bezier curve
Cubic Bezier curve needs to define one point and two control points, which can be created by C command.
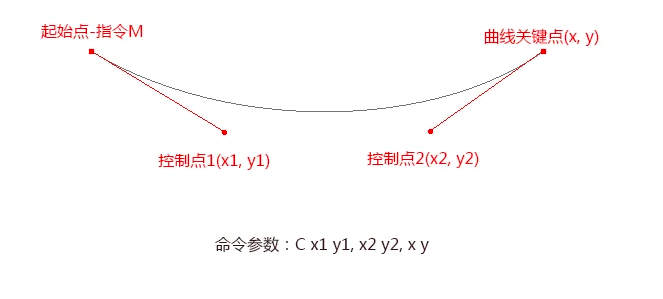
(x,y) represents the end point of the curve, (x1,y1) is the control point of the starting point, and (x2,y2) is the control point of the end point. The control point describes the slope of the starting point of the curve, and the slope of each point on the curve is the gradual process from the starting point slope to the end point slope.
Command parameters:
C x1 y1, x2 y2, x y c dx1 dy1, dx2 dy2, dx dy
Example:
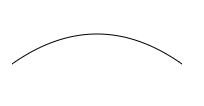
<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg"> <path d="M10 10 C 20 20, 40 20, 50 10" stroke="black" fill="transparent"/> </svg>
effect:

Code interpretation:
Use M to create a starting point (10, 10), C to create a control point with (50, 10) as the end point, (20, 20) as the starting point, and (40, 10) as the end point.
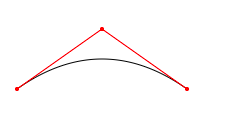
Add auxiliary points to it to see the effect and code
<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M130 110 C 120 140, 180 140, 170 110" stroke="black" fill="transparent"/>
<circle cx="130" cy="110" r="2" fill="red"/>
<circle cx="120" cy="140" r="2" fill="red"/>
<line x1="130" y1="110" x2="120" y2="140" style="stroke:rgb(255,0,0);stroke-width:2"/>
<circle cx="180" cy="140" r="2" fill="red"/>
<circle cx="170" cy="110" r="2" fill="red"/>
<line x1="180" y1="140" x2="170" y2="110" style="stroke:rgb(255,0,0);stroke-width:2"/>
</svg>

Principle analysis: combined with the following figure, the curve extends along the direction from the starting point to the first control point, bends gradually, and then ends along the direction from the second control point to the end point.

S (smooth curve to) abbreviated cubic Bezier curve
S actually creates a special cubic Bezier curve. Its special feature is that when the control point on one side of a point is the symmetry of the control point on the other side, that is, the slope remains unchanged.
(x,y) represents the end point of the curve, and (x2,y2) is the control point of both the end point and the starting point.
Command parameters:
S x2 y2, x y s dx2 dy2, dx dy
Example:
First draw a cubic Bezier curve
<svg width="400px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg"> <path d="M 10 50 C 40 20, 120 20, 150 50" stroke="black" fill="transparent"/> </svg>
effect:

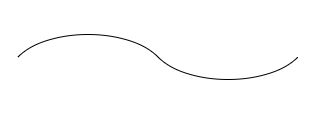
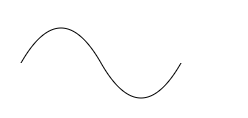
Use the abbreviated cubic Bezier curve after the cubic Bezier curve, and use the S command to draw a abbreviated cubic Bezier curve.
<svg width="400px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg"> <path d="M 10 50 C 40 20, 120 20, 150 50 S 260 80, 290 50" stroke="black" fill="transparent"/> </svg>
effect:
It is equivalent to using the slope of the end point of the last cubic Bezier curve at the starting point, and drawing a mirror cubic Bezier curve according to this slope.

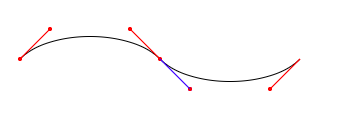
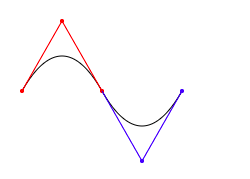
Mark the auxiliary points
<svg width="400px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M 10 50 C 40 20, 120 20, 150 50 S 260 80, 290 50" stroke="black" fill="transparent"/>
<circle cx="10" cy="50" r="2" fill="red"/>
<circle cx="40" cy="20" r="2" fill="red"/>
<line x1="10" y1="50" x2="40" y2="20" style="stroke:rgb(255,0,0);stroke-width:1"/>
<circle cx="120" cy="20" r="2" fill="red"/>
<circle cx="150" cy="50" r="2" fill="red"/>
<line x1="120" y1="20" x2="150" y2="50" style="stroke:rgb(255,0,0);stroke-width:1"/>
<circle cx="180" cy="80" r="2" fill="blue"/>
<circle cx="180" cy="80" r="2" fill="red"/>
<circle cx="260" cy="80" r="2" fill="red"/>
<line x1="150" y1="50" x2="180" y2="80" style="stroke:blue;stroke-width:1"/>
<line x1="290" y1="50" x2="260" y2="80" style="stroke:rgb(255,0,0);stroke-width:1"/>
</svg>
effect:

The point connected by the blue line is actually borrowed from the upper one.
Note: if the S command follows a C command or another S command, its first control point will be assumed to be the symmetrical point of the previous control point. If the S command is used alone and there is no C command or another S command, its two control points will be assumed to be the same point.
Q (rectangular B é zier curve) quadratic B ezier curve
The quadratic Bezier curve Q only needs one control point to determine the curve slope of the starting point and the end point. Therefore, it needs two sets of parameters, the control point and the end point coordinates.
Q x1 y1, x y q dx1 dy1, dx dy
Example:
<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M 10 80 Q 95 20 180 80" stroke="black" fill="transparent"/>
</svg>
effect:

Compared with cubic Bezier curve, it has only one control point, that is, one point controls the start point and end point at the same time, and marks out the auxiliary points
<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M 10 80 Q 95 20 180 80" stroke="black" fill="transparent"/>
<circle cx="10" cy="80" r="2" fill="red"/>
<circle cx="95" cy="20" r="2" fill="red"/>
<circle cx="180" cy="80" r="2" fill="red"/>
<line x1="10" y1="80" x2="95" y2="20" style="stroke:rgb(255,0,0);stroke-width:1"/>
<line x1="95" y1="20" x2="180" y2="80" style="stroke:rgb(255,0,0);stroke-width:1"/>
</svg>
effect:

T (smooth quadratic B é zier curveto)
The abbreviated quadratic Bezier curve T needs only one end point.
T x y t dx dy
Example:
<svg width="400px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M10 80 Q 50 10, 90 80 T 170 80" stroke="black" fill="transparent"/>
</svg>
effect:

Add guides and points
<svg width="400px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M10 80 Q 50 10, 90 80 T 170 80" stroke="black" fill="transparent"/>
<circle cx="10" cy="80" r="2" fill="red"/>
<circle cx="50" cy="10" r="2" fill="red"/>
<line x1="10" y1="80" x2="50" y2="10" style="stroke:rgb(255,0,0);stroke-width:1"/>
<circle cx="90" cy="80" r="2" fill="red"/>
<line x1="90" y1="80" x2="50" y2="10" style="stroke:rgb(255,0,0);stroke-width:1"/>
<circle cx="170" cy="80" r="2" fill="blue"/>
<circle cx="130" cy="150" r="2" fill="blue"/>
<line x1="90" y1="80" x2="130" y2="150" style="stroke:rgb(0,0,255);stroke-width:1"/>
<line x1="130" y1="150" x2="170" y2="80" style="stroke:rgb(0,0,255);stroke-width:1"/>
</svg>
effect:

Note: the T command must be preceded by a Q command or another T command to achieve this effect. If T is used alone, the control point will be considered to be the same point as the end point, so the drawn line will be a straight line.
A (elliptic arc) arc
The A command is used to draw an arc.
A rx ry x-axis-rotation large-arc-flag sweep-flag x y a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy
Parameter description
- The first two parameters rx and ry of arc command A are x-axis radius and y-axis radius respectively.
- The third parameter of arc command A indicates the rotation of the arc.
- Large arc flag determines whether the arc is greater than or less than 180 degrees. 0 represents a small angle arc and 1 represents a large angle arc.
- Sweep flag indicates the direction of the arc, 0 indicates that the arc is drawn counterclockwise from the start point to the end point, and 1 indicates that the arc is drawn clockwise from the start point to the end point.
- x: The X coordinate of the end point.
- y: Y coordinate of the end point.
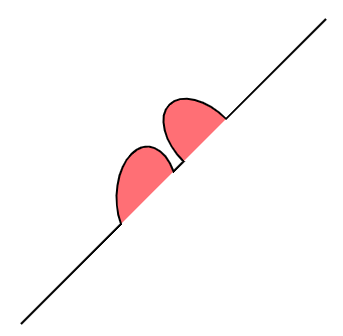
Example:
<svg width="400px" height="320px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M10 315
L 110 215
A 30 50 0 0 1 162.55 162.45
L 172.55 152.45
A 30 50 -45 0 1 215.1 109.9
L 315 10" stroke="black" fill="red" stroke-width="2" fill-opacity="0.5"/>
</svg>
effect:

Code parsing:
There is a diagonal line on the canvas, and two elliptical arcs in the middle are cut diagonally (x radius = 30, y radius = 50).
The x-axis rotation of the first elliptical arc is 0, so the ellipse where the arc is located is positive (without inclination).
In the second elliptical arc, x-axis-rotation is set to - 45, so it is an ellipse rotated by 45 degrees, and takes the minor axis as the dividing line to form two symmetrical arcs.
summary
Learned the straight line command, especially the curve command which is difficult to understand.
There are three commands for drawing smooth curves, two of which are used to draw Bezier curves, and the other is used to draw an arc or part of a circle. In the path element, there are only two kinds of Bezier curves: cubic Bezier curve C and quadratic Bezier curve Q.
Here, we should also pay attention to the premise of using the abbreviated Bezier curve. The hardest thing is, of course, the arc.
Of course, seeing here, some friends may have questions. Is it necessary to learn the drawing method of this complex SVG? For this problem, in fact, the purpose of writing this article is not to let you write SVG by hand, but to understand the drawing method of SVG. Most SVGs are made by some vector graphics tools, but careful, don't you find that some of the above operations correspond to the scene where we use AI and other tools to draw?
Learning is always under your feet, so is accumulation.
thank
Universal network
And hard-working themselves, Personal blog,GitHub test,GitHub
The official account - the son of the Mo, a small program - little blog