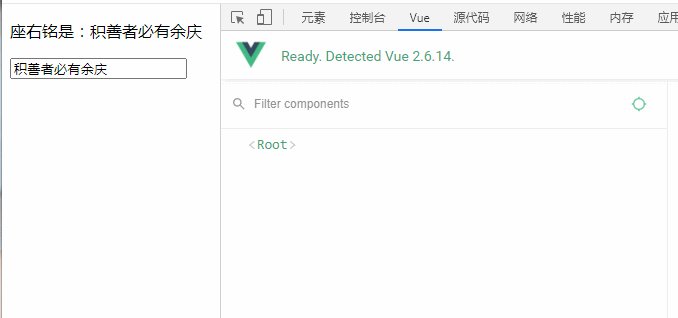
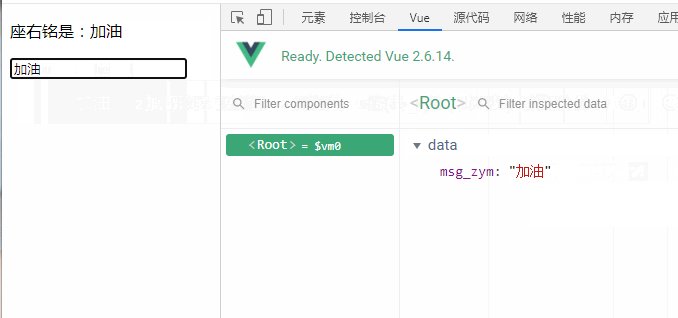
Download the tutorial for installing and configuring Vue debugging tools and put it here: Install Vue devtools browser debugging tool
Relationship between container and instance:
Container: in short, it is the label corresponding to the attribute value of el in the Vue instance in the page structure
Instance: to use Vue, you need to create a Vue instance to manage pages, data rendering and other functions
Containers and instances have a one-to-one relationship. When a container has been taken over by a Vue instance, it is useless for other instances to bind the container and operate on the container. (of course, there is usually only one Vue instance in development, and the remaining components are used together)
Vue specifies containers in two ways:
Method 1: specify through the instance el attribute (the attribute value of el is usually css selector string)
<div id="root">
<h2>{{name}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
// Create Vue instance
new Vue({
el: '#root',
data: {
name: 'Xibing',
}
})
</script>Method 2: specify through the mount method of the instance object (don't forget to add the $symbol to call mount)
<div id="root">
<h2>{{name}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
// Create Vue instance
const vm = new Vue({
data: {
name: 'Xibing',
}
})
vm.$mount('#root')
</script>Interpolation expression:
The interpolation expression {{xxx}} is internally written with a js expression, and xxx can automatically read all the attributes of data in the Vue instance
As long as there is data in the data, the interpolation expression can be used to obtain it in the page
(whether it is a normal attribute or a calculated attribute) the normal attribute is like the name in the above example
Instruction syntax:
1. There are two ways to write data:
Method 1: object type: data: {Name: 'Xibing', gender: 'male' }
Method 2: functional formula: data: function() {return {Name: 'Xibing', gender: 'male'}}
The arrow function is not used. this in the arrow function points to the window instead of the Vue instance
Try not to use arrow functions for functions managed by Vue
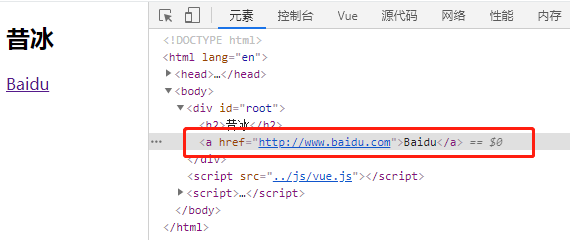
2. v-bind: dynamic binding attribute value (single binding, data can only flow from data to page)
<div id="root">
<h2>{{name}}</h2>
// Bind href attribute
<a v-bind:href="url">Baidu</a>
</div>
<script src="../js/vue.js"></script>
<script>
// Create Vue instance
new Vue({
//el: '#root',
data: {
name: 'Xibing',
url: 'http://www.baidu.com'
}
})
</script>
The short form of v-bind retains only colons For example: v-bind: href = "* * *" ---- > : href="***"
In addition: remember to add a colon when shorthand, otherwise it will become a fixed value, and it will become an ordinary string when it is separated from Vue
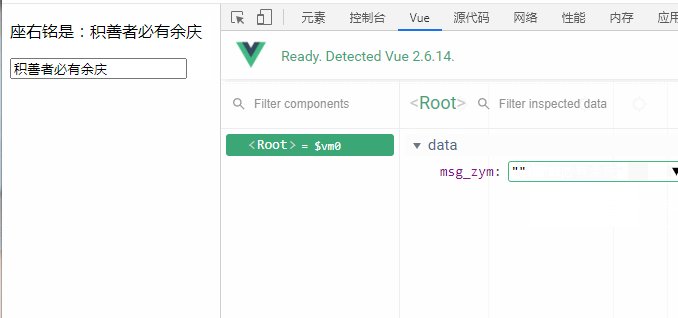
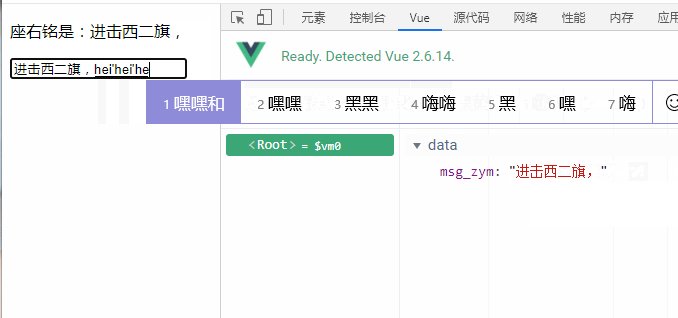
3. v-model: dynamic data binding (bidirectional binding, which can flow from data to page, and page data changes will also change data)
Not all elements can be bound with v-model. Because it involves two-way, this element should have input function
(it is mostly used for text Input box, radio box, multi selection box of Input and multi line text Input of textarea)
The default binding of v-model is value. v-model:value = "* * *" Can be abbreviated as v-model = "* * *", * * * is the attribute of data
<p>The motto is:{{msg_zym}}</p>
<input v-model="msg_zym" type="text" placeholder="Enter the motto">
4. Event binding v-on
For example, the most common click events v-on:click = "function" Can be abbreviated as @ Click = "function"
The function must exist in Vue instance data, or a simple expression can be: @ click="n + +" (n is the attribute of data)
5. The values followed by conditional rendering (v-show, v-if) are Boolean values. If they meet the conditions, they will be displayed, otherwise they will not be displayed
v-show controls hide or display (false or true or Boolean expression), which can appear to control display
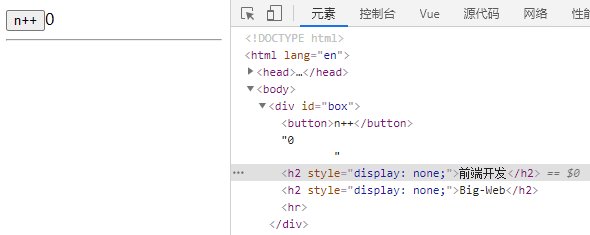
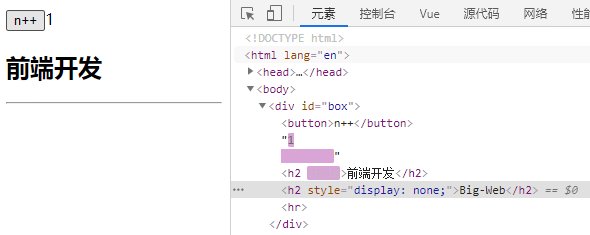
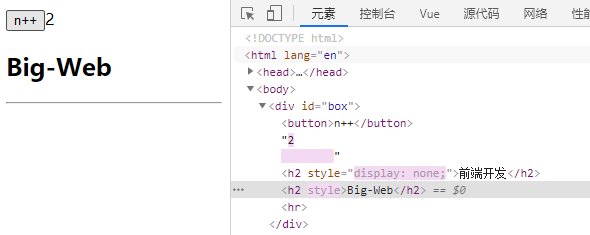
<button @click="n++">n++</button>{{n}}
<h2 v-show="n===1">Front end development</h2>
<h2 v-show="n===2">Big-Web</h2> 
v-if The existence of the control structure is not just the display, but the existence of the structure
Can be used with v-else-if as well as V-else (do not add conditions to v-else, and it will be invalid)
The structures of v-if and v-else-if cannot be separated by other element structures, otherwise the functions after being separated are invalid
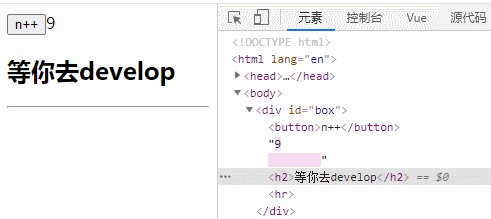
<div id="box">
<button @click="n++">n++</button>{{n}}
<h2 v-if="n===1">Angular</h2>
<h2 v-else-if="n===2">React</h2>
<h2 v-else-if="n===3">Vue</h2>
<h2 v-else>Wait for you develop</h2>
</div>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: '#box',
data: {
n: 0
}
</script> 
Can be used with template:
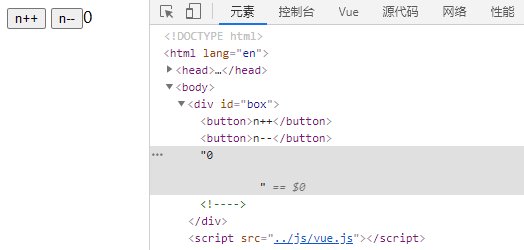
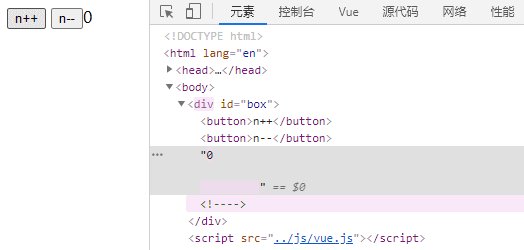
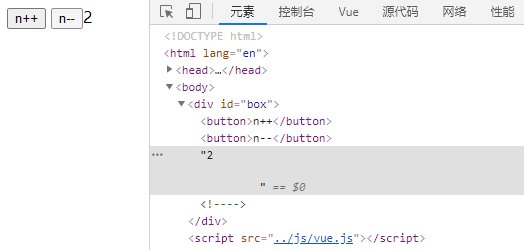
<div id="box">
<button @click="n++">n++</button>
<button @click="n--">n--</button>{{n}}
<!-- template Can only match v-if use -->
<template v-if="n===1">
<h2>come on.</h2>
<h2>The most important thing is persistence</h2>
</template>
</div>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: '#box',
data: {
n: 0
}
})
</script>
It can be found that there is no template in the actual HTML structure, that is, Vue deleted it after using it
template can be used to process a group of elements without affecting the page structure, so as to avoid the change of page structure caused by adding div
v-if is suitable for scenes with low switching frequency. Because it is violent, the structure will be killed if it does not meet the conditions
As a result, the structure content controlled by v-if may not be available, because the structure may not exist;
However, the structure of v-show control can be obtained because it is only hidden
6. List rendering (v-for) traverses arrays, objects, strings, and specified times (the value of key is a big problem, which will be described later)
Method 1: v-for="(value,key) of data" Value is the value and key is the index of this item Of can also be used. It's a legacy of history
Mode 2: v-for="(value,key) in data"
Traversal array:
<div id="box">
<div>Traversal personnel array
<ul>
<li v-for="(value,key) in persons" :key="key">{{value.id}}-{{value.name}}</li>
</ul>
</div>
</div>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: '#box',
data: {
persons: [{
id: 1,
name: 'Xibing'
}, {
id: 2,
name: 'Ice baby'
}, {
id: 3,
name: 'xiBing_G'
}]
}
</script>
Traversal object:
<li v-for="(value,key) of personObj" :key="key">{{key}}:{{value}}</li>// Write to data
personObj: {
name: 'Xibing',
age: 20,
tel: '13566666666'
}Traversal string: (less)
<li v-for="(value,key) of str" :key="key">{{key}}:{{value}}</li>// Write str to data as an attribute str: 'Those who accumulate good deeds will have more celebrations'
Traversal specified times: (very few)
<li v-for="(value,key) of 7" :key="key">{{key}}:{{value}}</li>