scene
If you follow the instructions of the front-end and back-end separate versions to build a local environment and run the project:
SpringBoot+Vue+Openlayers can add and edit coordinates on the map, save and submit:
On the basis of the above implementation, connect Hikvision camera to achieve camera preview effect.

This model only supports IE mode streaming.
Note:
Blog:
BADAO_LIUMANG_QIZHI's blog_ Domineering rogue temperament_ CSDN blog
Official account
Domineering procedural ape
Get programming related e-books, tutorial push and free download.
realization
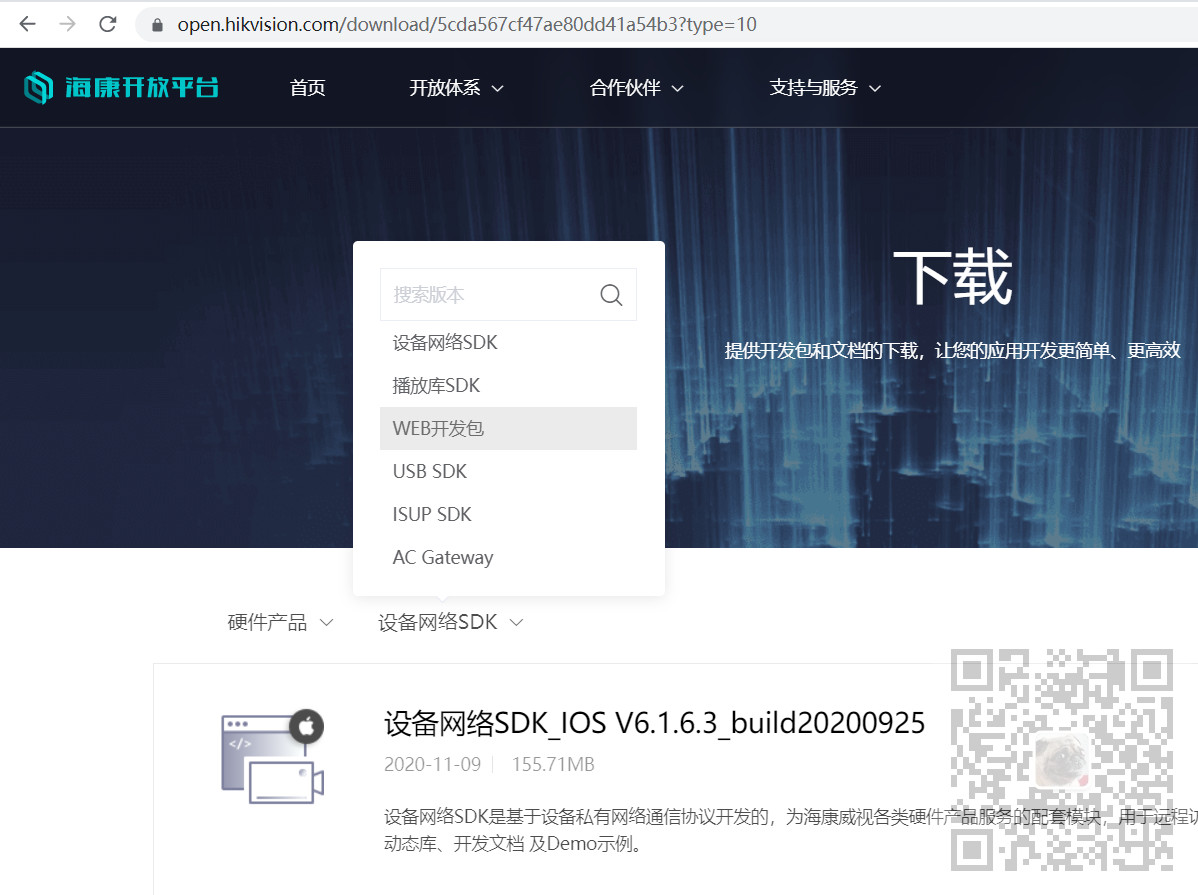
1. Go to the official website - hardware products - WEB development package to download the official sample code.

Since the device here does not support websocket streaming, download the following 3.0 development package.

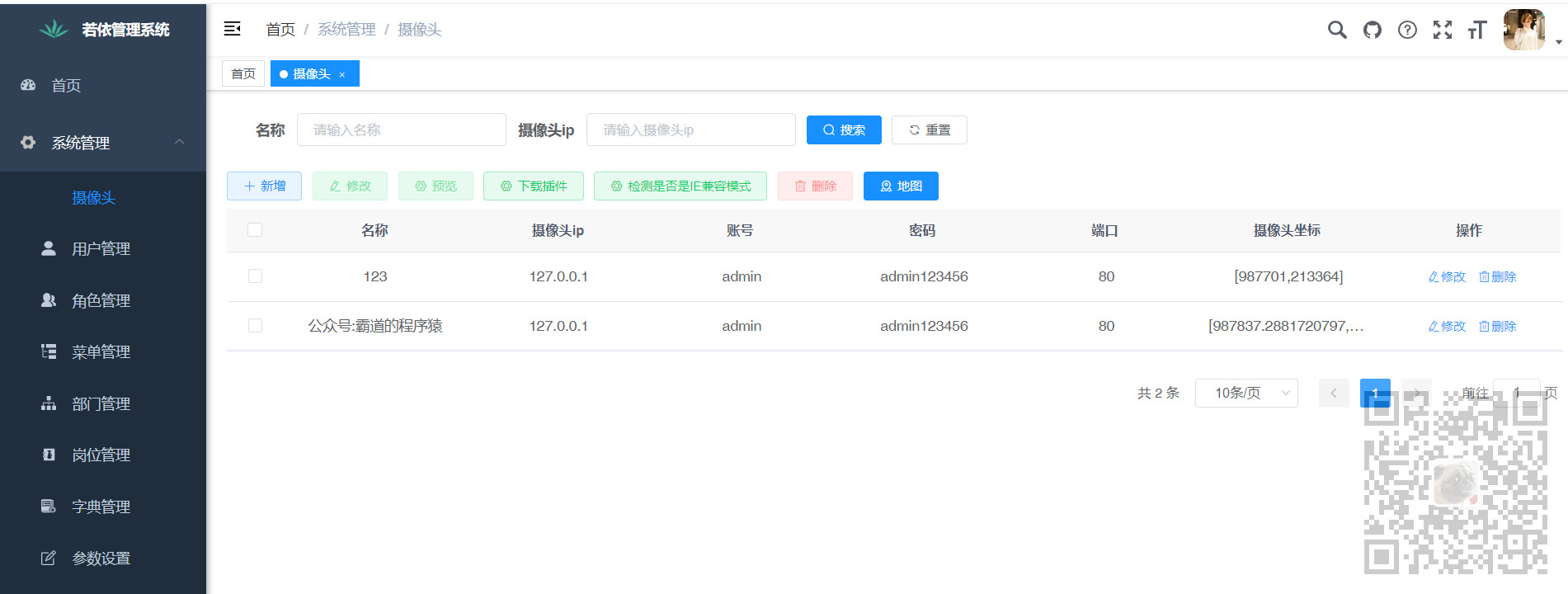
2. According to the above blog, create tables and generate front and rear end codes, so as to realize the management of camera parameters.
The main parameters for preview include Ip, port number, login name and login password. Others are additional parameters.

3. Check the camera for preview, and limit the selection to four at most, otherwise the browser will get stuck.
<el-table v-loading="loading" :data="videoList" @selection-change="handleSelectionChange" >
Multi selection event handling
// Select data in multiple check boxes
handleSelectionChange(selection) {
this.openVideoData = [];
this.openVideoData = selection;
this.ids = selection.map((item) => item.id);
this.single = selection.length !== 1;
this.multiple = !selection.length;
},Variables need to be declared in advance
data() {
return {
// mask
loading: false,
// Select array
ids: [],
// Non single disabled
single: true,
// Non multiple disabled
multiple: true,4. Click the preview button to jump to the new tab of preview
<el-button type="success" plain icon="el-icon-setting" size="mini" :disabled="multiple" @click="videoChange" >preview</el-button >
Preview button click event
// View camera
videoChange() {
let routeUrl = this.$router.resolve({
path: "/carVideo",
query: {
videoData: JSON.stringify(this.openVideoData),
},
});
if (this.openVideoData.length > 4) {
this.$notify({
title: "fail",
message: "Up to 4 cameras can be selected for preview",
type: "error",
});
} else {
window.open(routeUrl.href, "_blank");
}
},First verify that you can select up to four, and then jump to the new preview page / carVideo.
First, configure the route, open index.js under src/router and add the route
{
path: '/carVideo',
component: Layout,
component: (resolve) => require(['@/views/system/cameramap/component/video'], resolve),
meta: {title: 'camera'},
hidden: true,
},Then, when jumping the route, the camera parameter this.openVideoData to preview is carried
5. The preview page video.vue introduces the webVideoCtrl.js file of the official website
First, you need to import the webVideoCtrl.js file of the official website into this page, create a new static directory under the root directory, and put the JS file in this directory

introduce
import { WebVideoCtrl } from "/static/webVideoCtrl.js";6. video.vue determines whether the current mode is IE / compatible
Get request proxy from data
ua: navigator.userAgent.toLocaleLowerCase(),
Judge and prompt in the created method
created() {
if (this.ua.match(/msie/) != null || this.ua.match(/trident/) != null) {
this.browserType = "IE";
this.videoData = JSON.parse(this.$route.query.videoData);
if (this.videoData.length <= 1) {
this.iWndowType = 1;
} else if (this.videoData.length > 1 && this.videoData.length <= 4) {
this.iWndowType = 2;
}
} else {
this.$notify({
title: "fail",
message: "Please in ie View camera in mode",
type: "error",
});
}
},7. Initialize preview page
Initialize the interface in mounted
mounted() {
this.videoChange();
},In method
videoChange() {
setTimeout(() => {
this.videoInitPlugin(); // Initialize video interface
}, 300);
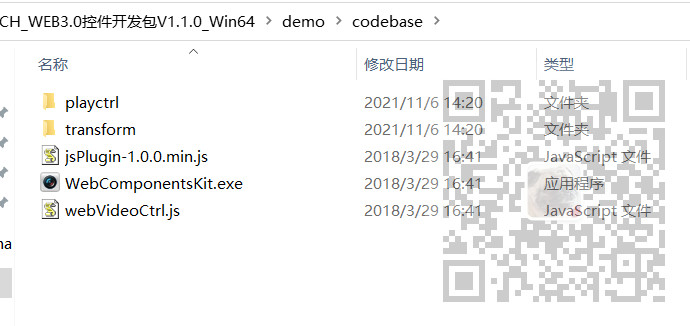
},Call videoInitPlugin to check whether the plug-in has been installed. The plug-in location is the exe file in the development package

Method to verify whether the plug-in has been installed
videoInitPlugin() {
this.$nextTick(() => {
var iRet = WebVideoCtrl.I_CheckPluginInstall();
if (iRet === -1) {
// alert("you have not installed the plug-in, double-click WebComponentsKit.exe in the development package directory to install it");
this.myFunction();
return;
}
this.initPlugin();
});
},
myFunction() {
var r = confirm("You haven't installed a plug-in yet. Please download it and check the camera!");
if (r == true) {
window.location.href = "/WebComponentsKit.exe";
} else {
}
},If the plug-in is not installed, you will be prompted and confirmed to download, so WebComponentsKit.exe
Put it in the public directory of the code

If the plug-in has been installed, execute the method of initializing the plug-in in the official js
initPlugin() {
WebVideoCtrl.I_InitPlugin("100%", "100%", {
bWndFull: true, //Whether it supports double clicking the full screen in a single window, and the default is I_CheckPluginInstall
iWndowType: this.iWndowType, //How many cameras are displayed by default 1x1 2x2
cbInitPluginComplete: function () {
WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin");
// Check whether the plug-in is up to date
if (WebVideoCtrl.I_CheckPluginVersion() === -1) {
return;
}
},
});
for (var i = 0; i < this.videoData.length; i++) {
this.hkvInfo = this.videoData[i];
this.index = i;
this.onLogin();
}
},Then, log in by traversing all the selected cameras.
8. Camera login
// Sign in
async onLogin() {
var that = this;
that.loginLoading = true;
// Login device
WebVideoCtrl.I_Login(
that.hkvInfo.ip,
that.iProtocol,
that.hkvInfo.port,
that.hkvInfo.username,
that.hkvInfo.password,
{
async: false,
success: (xmlDoc) => {
//TODO get channel information
that.getChannelInfo();
that.getDevicePort(that.hkvInfo.ip + "_" + that.hkvInfo.port);
that.loginLoading = false;
this.clickStartRealPlay();
},
error: function () {
that.loginLoading = false;
that.$message({
showClose: true,
message: "Login failed",
type: "error",
});
},
}
);
},9. Call the preview after successful login.
After successful login, the preview method is called directly
clickStartRealPlay() {
console.log("Start Preview ", this.index);
// Start Preview
var that = this;
that.startPlayLoading = true;
var szDeviceIdentify = that.hkvInfo.ip + "_" + that.hkvInfo.port;
that.startRealPlay(szDeviceIdentify, this.index, that.hkvInfo.channels[0]);
that.startPlayLoading = false;
},
startRealPlay(szDeviceIdentify, iWndIndex, iChannelID) {
var that = this;
WebVideoCtrl.I_StartRealPlay(szDeviceIdentify, {
iRtspPort: that.iRtspPort,
iWndIndex: iWndIndex,
iChannelID: iChannelID,
bZeroChannel: that.bZeroChannel,
success: function () {
// that.$notify({
// title: "success",
// message: "start preview channel" + iChannelID + "success",
// type: "success",
// });
},
error(status, xmlDoc2) {
console.log(xmlDoc2); //Cannot delete
// that.$notify({
// title: "failed",
// message: "start preview channel" + iChannelID + "failed",
// type: "error",
// });
if (status === 403) {
console.log("szInfo Device does not support Websocket Take the stream!");
} else {
console.log("Failed to start Preview ", status, xmlDoc2);
}
},
});
},10. Stop the preview and log out when the page is destroyed or closed
destroyed() {
this.clickStopRealPlay();
this.onLogout();
},Stop Preview
clickStopRealPlay: function () {
for (var i = 0; i < = this.index; i++) {
setTimeout(this.stopRealPlay(i), 1000);
}
},
stopRealPlay: function (iWndIndex) {
var that = this;
WebVideoCtrl.I_Stop({
iWndIndex: iWndIndex,
success: function () {
// that.$notify({
// title: "success",
// message: "stop preview window" + iWndIndex + "success",
// type: "success",
// });
},
error: function () {
// that.$notify({
// title: "failed",
// message: "stop preview window" + iWndIndex + "failed",
// type: "error",
// });
},
});
},Log out
// sign out
onLogout() {
this.videoData.forEach((element) => {
var szDeviceIdentify = element.ip + "_" + element.port;
var iRet = WebVideoCtrl.I_Logout(szDeviceIdentify);
if (0 == iRet) {
// this.$message({
// showClose: true,
// message: "exit succeeded",
// type: "success",
// });
} else {
// this.$message({
// showClose: true,
// message: "exit failed",
// type: "error",
// });
}
});
},11. Complete video.vue sample code
<template>
<div class="video_box">
<!-- camera -->
<div id="divPlugin" class="plugin"></div>
</div>
</template>
<script>
import { WebVideoCtrl } from "/static/webVideoCtrl.js";
export default {
name: "OpUser",
components: {},
data() {
return {
szInfo: "",
rowList: {},
hkvInfo: {},
mySelectWnd: 0, //Currently selected window
g_bPTZAuto: false,
iProtocol: 1,
loginLoading: false,
startPlayLoading: false,
bZeroChannel: false,
iRtspPort: 0,
index: 0,
iWndowType: null,
videoData: [],
ua: navigator.userAgent.toLocaleLowerCase(),
};
},
created() {
if (this.ua.match(/msie/) != null || this.ua.match(/trident/) != null) {
this.browserType = "IE";
this.videoData = JSON.parse(this.$route.query.videoData);
if (this.videoData.length <= 1) {
this.iWndowType = 1;
} else if (this.videoData.length > 1 && this.videoData.length <= 4) {
this.iWndowType = 2;
}
} else {
this.$notify({
title: "fail",
message: "Please in ie View camera in mode",
type: "error",
});
}
},
mounted() {
this.videoChange();
},
destroyed() {
this.clickStopRealPlay();
this.onLogout();
},
methods: {
getList() {},
videoChange() {
setTimeout(() => {
this.videoInitPlugin(); // Initialize video interface
}, 300);
},
handleSelectionChange() {},
submitForm() {},
cancel() {},
// Sign in
async onLogin() {
var that = this;
that.loginLoading = true;
// Login device
WebVideoCtrl.I_Login(
that.hkvInfo.ip,
that.iProtocol,
that.hkvInfo.port,
that.hkvInfo.username,
that.hkvInfo.password,
{
async: false,
success: (xmlDoc) => {
//TODO get channel information
that.getChannelInfo();
that.getDevicePort(that.hkvInfo.ip + "_" + that.hkvInfo.port);
that.loginLoading = false;
this.clickStartRealPlay();
},
error: function () {
that.loginLoading = false;
that.$message({
showClose: true,
message: "Login failed",
type: "error",
});
},
}
);
},
// sign out
onLogout() {
this.videoData.forEach((element) => {
var szDeviceIdentify = element.ip + "_" + element.port;
var iRet = WebVideoCtrl.I_Logout(szDeviceIdentify);
if (0 == iRet) {
// this.$message({
// showClose: true,
// message: "exit succeeded",
// type: "success",
// });
} else {
// this.$message({
// showClose: true,
// message: "exit failed",
// type: "error",
// });
}
});
},
clickStartRealPlay() {
console.log("Start Preview ", this.index);
// Start Preview
var that = this;
that.startPlayLoading = true;
var szDeviceIdentify = that.hkvInfo.ip + "_" + that.hkvInfo.port;
that.startRealPlay(szDeviceIdentify, this.index, that.hkvInfo.channels[0]);
that.startPlayLoading = false;
},
startRealPlay(szDeviceIdentify, iWndIndex, iChannelID) {
var that = this;
WebVideoCtrl.I_StartRealPlay(szDeviceIdentify, {
iRtspPort: that.iRtspPort,
iWndIndex: iWndIndex,
iChannelID: iChannelID,
bZeroChannel: that.bZeroChannel,
success: function () {
// that.$notify({
// title: "success",
// message: "start preview channel" + iChannelID + "success",
// type: "success",
// });
},
error(status, xmlDoc2) {
console.log(xmlDoc2); //Cannot delete
// that.$notify({
// title: "failed",
// message: "start preview channel" + iChannelID + "failed",
// type: "error",
// });
if (status === 403) {
console.log("szInfo Device does not support Websocket Take the stream!");
} else {
console.log("Failed to start Preview ", status, xmlDoc2);
}
},
});
},
videoInitPlugin() {
this.$nextTick(() => {
var iRet = WebVideoCtrl.I_CheckPluginInstall();
if (iRet === -1) {
// alert("you have not installed the plug-in, double-click WebComponentsKit.exe in the development package directory to install it");
this.myFunction();
return;
}
this.initPlugin();
});
},
myFunction() {
var r = confirm("You haven't installed a plug-in yet. Please download it and check the camera!");
if (r == true) {
window.location.href = "/WebComponentsKit.exe";
} else {
}
},
initPlugin() {
WebVideoCtrl.I_InitPlugin("100%", "100%", {
bWndFull: true, //Whether it supports double clicking the full screen in a single window, and the default is I_CheckPluginInstall
iWndowType: this.iWndowType, //How many cameras are displayed by default 1x1 2x2
cbInitPluginComplete: function () {
WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin");
// Check whether the plug-in is up to date
if (WebVideoCtrl.I_CheckPluginVersion() === -1) {
return;
}
},
});
for (var i = 0; i < this.videoData.length; i++) {
this.hkvInfo = this.videoData[i];
this.index = i;
this.onLogin();
}
},
getDevicePort(szDeviceIdentify) {
var oPort = WebVideoCtrl.I_GetDevicePort(szDeviceIdentify);
this.iRtspPort = oPort.iRtspPort;
},
clickStopRealPlay: function () {
for (var i = 0; i <= this.index; i++) {
setTimeout(this.stopRealPlay(i), 1000);
}
},
stopRealPlay: function (iWndIndex) {
var that = this;
WebVideoCtrl.I_Stop({
iWndIndex: iWndIndex,
success: function () {
// that.$notify({
// title: "success",
// message: "stop preview window" + iWndIndex + "success",
// type: "success",
// });
},
error: function () {
// that.$notify({
// title: "failed",
// message: "stop preview window" + iWndIndex + "failed",
// type: "error",
// });
},
});
},
// To obtain channels, you can actually obtain one or more of digital channels, analog channels and zero channels according to your own project, without obtaining all of them (improving efficiency)
getChannelInfo: function () {
var that = this;
var szDeviceIdentify = this.hkvInfo.ip + ":" + this.hkvInfo.port;
// Digital channel
that.hkvInfo.channels = [];
WebVideoCtrl.I_GetDigitalChannelInfo(szDeviceIdentify, {
async: false,
mysuccess: function (xmlStr) {
console.log("mysuccess I_GetDigitalChannelInfo: ", xmlStr);
var jsonObj = that.$x2js.xml2js(xmlStr);
var list = jsonObj.InputProxyChannelStatusList.InputProxyChannelStatus;
for (var x = 0; x < list.length; x++) {
that.hkvInfo.channels.push(list[x].id);
}
},
success: function (xmlDoc) {},
error: function (status, xmlDoc) {
console.log("Failed to get digital channel");
},
});
// Analog channel
WebVideoCtrl.I_GetAnalogChannelInfo(szDeviceIdentify, {
async: false,
mysuccess: function (xmlStr) {
var jsonObj = that.$x2js.xml2js(xmlStr);
console.log("Analog channel mysuccess", xmlStr);
var id = jsonObj.VideoInputChannelList.VideoInputChannel.id;
that.hkvInfo.channels.push(id);
},
success: function (xmlStr) {
console.log("Analog channel success", xmlStr);
},
error: function (status, xmlDoc) {
console.log("Analog channel error", xmlDoc);
},
});
// TODO zero channel
},
},
};
</script>
<style scoped>
.video_box {
width: 100%;
height: 100%;
}
.plugin {
width: 100%;
height: 100%;
}
.my-tag {
margin-left: 3px;
}
.my-group-btn {
margin-top: 5px;
}
</style>