catalogue
V. calculation attribute and listening attribute
1: Interpolation
① Text
{{msg}}
② html
Use the v-html instruction to output HTML code
③ Attributes
The value in the HTML attribute should use the v-bind instruction
④ Expression
Vue provides full JavaScript expression support
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
< Li v-bind: Id = "'List - '+ Id" > my Id is dynamically generated by js</li>
Example 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<p>text</p>
<h3>{{msg}}</h3>
<p>html strand</p>
<div v-html="htmlstr"> </div>
<p>vue Properties in</p>
<a v-bind:href="hrefstr">Baidu</a>
<input v-bind:value="valuestr" />
<p>expression</p>
{{str.substring(0,4).toUpperCase()}}
Zhang San:{{number+1}}
{{ok ? 'yes' : 'no'}}
<span :id="'goods_id'+id">xx</span>
</div>
</body>
<script>
new Vue({
el: '#app',
data() {
return {
msg: 'vue Your uncle',
htmlstr: '<h3 style="color:red;">This is a html fragment</h3>',
hrefstr:'http://www.baidu.com',
valuestr:'223',
str:'java Is the best language',
number:59,
ok:false,
id:66
};
}
})
</script>
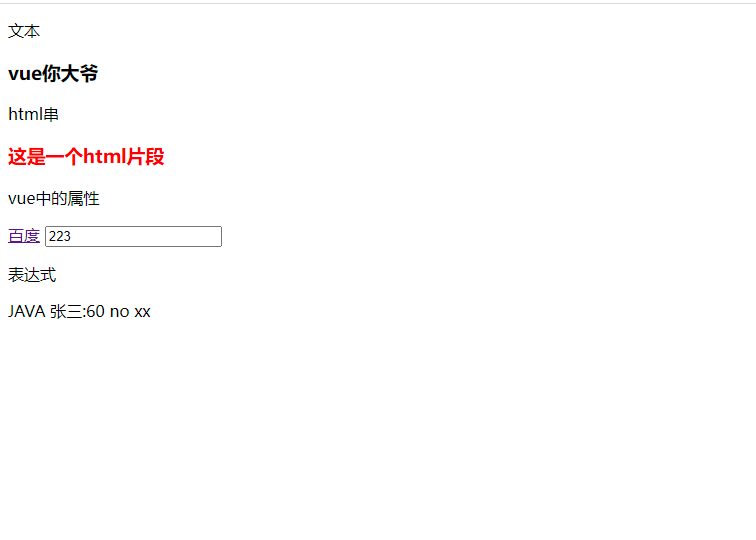
</html>Display results:

2: Instruction
Refers to special attributes prefixed with "v -"
1, Core instruction
(v-if|v-else|v-else-if)/v-show/v-for/v-bind/v-on/v-model
v-if|v-else|v-else-if: judge whether to render the element according to the bool value of the subsequent expression
They can only be brothers
The previous sibling element of v-else-if must be v-if
The last sibling element of v-else must be v-if or v-else-if
v-show: similar to v-if, it only renders the element with false expression behind it, and adds css code to such element: style="display:none"
v-for: similar to JS traversal,
Traverse the array: v-for="item in items", items is the array, and item is the array element in the array
Traversal object: v-for="(value,key,index) in stu", value attribute value, key attribute name, index subscript
v-bind
v-on
v-model: used to create two-way data binding on form control elements such as input, select, textarea, checkbox and radio, and automatically update the value of the bound element according to the value on the form
Bind [multiple selection] check box and radio box together with v-for/v-model
2. Parameters
Some instructions can receive a "parameter" represented by a colon after the instruction name, for example:
<a v-bind:href="url">...</a>
Here, href is a parameter that tells the v-bind instruction to bind the href attribute of the element to the value of the expression url
<a v-on:click="doSomething">...</a>
Here, the click parameter is the event name to listen to.
Example 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<p>v-if|v-else|v-else-if</p>
fraction: <input v-model="score" />
<div v-if="score>80">excellent</div>
<div v-else-if="score>60">good</div>
<div v-else="score<60">keep trying</div>
<p>v-show</p>
<div v-show="score>90">v-show-List of outstanding students</div>
<div v-if="score>90">v-if-List of outstanding students</div>
<p>v-for</p>
<select v-model="hobbySelected">
<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
</select>
<div v-for="h in hobby">
<input :value="h.id" type="checkbox" />{{h.name}}
</div>
<p>v-on</p>
<button v-on:click="handle">Trigger event</button>
<button @click="handle">Trigger event 2</button>
</div>
</body>
<script>
new Vue({
el: '#app',
data() {
return {
score: 78,
hobby: [{
id: "1",
name: "wash hair"
},
{
id: "2",
name: "massage"
},
{
id: "3",
name: "wash jio"
}
],
hobbySelected: 3
};
},
methods:{
handle(){
alert("Trigger event")
}
}
})
</script>
</html>
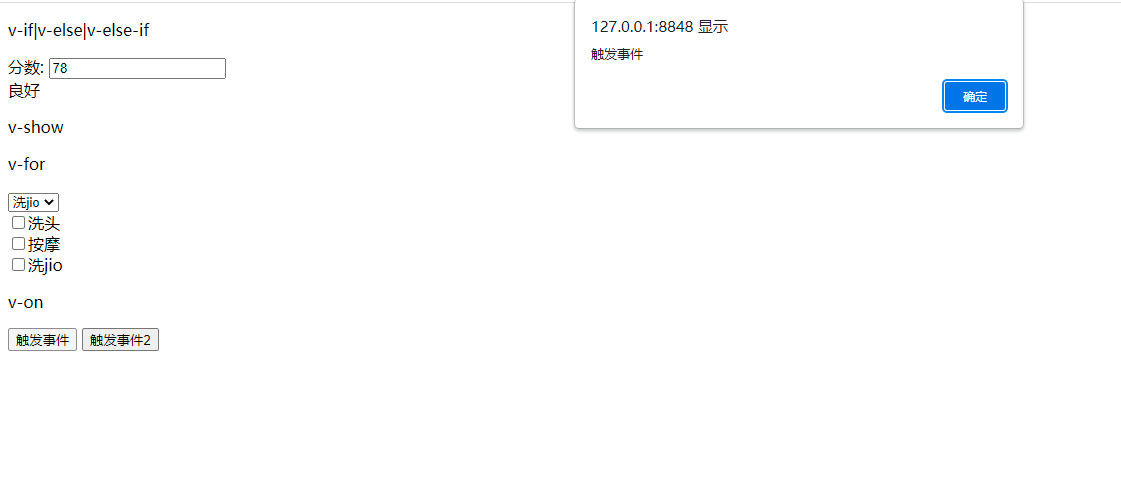
Display effect:
3: Dynamic parameters
1. Starting with 2.6.0, JavaScript expressions enclosed in square brackets can be used as parameters of an instruction
<a v-bind:[attrname]="url"> ... </a>
Similarly, you can use dynamic parameters to bind handler functions for a dynamic event name
<a v-on:[evname]="doSomething"> ... </a>
Note 1: dynamic parameter expressions have some syntax constraints. evname is invalid, evname is valid, and uppercase is avoided
2. Can be abbreviated
Vue provides specific abbreviations for the two most commonly used instructions, v-bind and v-on
<a v-bind:href="url">...</a>
<a :href="url">...</a>
<a v-on:click="doSomething">...</a>
<a @click="doSomething">...</a>
Example 3:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<p>dynamic parameter </p>
<button v-on:[evname]="handle">dynamic parameter </button>
</div>
</body>
<script>
new Vue({
el: '#app',
data() {
return {
evname:'dblclick'
};
},
methods: {
handle() {
alert("Trigger event")
}
}
})
</script>
</html>
Effect display:
4, Filter
Global filter
Vue.filter('filterName', function (value) {
// value indicates the content to be filtered
});
Local filter
new Vue({
filters:{'filterName':function(value){}}
});
vue allows you to customize the filter, which is used as some common text formatting. The format is as follows:
<!-- In two curly braces -- >
{{ name | capitalize }}
<!-- In the v-bind instruction -- >
<div v-bind:id="rawId | formatId"></div>
Note 1: the filter function accepts the value of the expression as the first parameter
Note 2: the filter can be connected in series
{{ message | filterA | filterB }}
Note 3: the filter is a JavaScript function, so it can accept parameters:
{{ message | filterA('arg1', arg2) }}
Example 4
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
{{msg|all}},{{msg|single}},{{msg|all|single}},{{msg|param(4,5)}}
</div>
</body>
<script>
// Global filter
Vue.filter('all', function (value) {
return value.substring(1,4);
});
new Vue({
el: '#app',
data() {
return {
msg:"java Best"
};
},
methods: {
handle() {
alert("Trigger event")
}
},
filters:{
'single':function(val){
return val.substring(2,3);
},
'param':function(val,start,end){
return val.substring(start,end);
}
}
})
</script>
</html>

V. calculation attribute and listening attribute
1. Calculation attribute
Calculation properties can be used to quickly calculate the properties displayed in the View. These calculations will be cached and updated only when needed
computed:{}
2. Listening attribute
Listen to the attribute watch. We can respond to data changes through watch
watch:{}
Summary: difference between calculation attribute and listening attribute
Own understanding
Computed is used to monitor the variables defined by itself. The variables are not declared in data, but directly defined in computed. Then, two-way data binding can be carried out on the page to display the results or used for other processing;
computed is more suitable for returning a result value after processing multiple variables or objects, that is, if a value in several variables changes, the value we monitor will also change,
For example, the relationship between the commodity list in the shopping cart and the total amount should change as long as the quantity of commodities in the commodity list changes, or decreases or increases or deletes commodities. The total amount here is calculated using the calculated attribute, which is the best choice
Difference between and watch:
At first, it was always silly to tell when to use watch and when to use computed. Here is my understanding:
watch is mainly used to monitor the changes of vue instances. Of course, the variables it monitors must be declared in data. It can monitor a variable or an object
By comparison, we can easily conclude that both computed and watch have caching mechanisms, and their performance is preferred. Which one is better?
It is easy to conclude that listening attributes are much more complex than computing attributes! Therefore, when a project can use the calculation attribute, methods and listening attribute at the same time, we give priority to the calculation attribute, followed by the listening attribute, and finally select methods!
Example 5
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<p>Calculation properties</p>
<table border="1" style="width: 600px;height: 300px;">
<tr>
<td>Hat</td>
<td>38</td>
<td>
<input v-model="maozi"/>
</td>
<td>
{{maoziTotal}}
</td>
</tr>
<tr>
<td>clothes</td>
<td>250</td>
<td>
<input v-model="yifu"/>
</td>
<td>
{{yifuTotal}}
</td>
</tr>
<tr>
<td>trousers</td>
<td>150</td>
<td>
<input v-model="kuzi" />
</td>
<td>
{{kuziTotal}}
</td>
</tr>
<tr>
<td>Total price</td>
<td colspan="3">{{total}}</td>
<td></td>
</tr>
</table>
<p>Listening properties</p>
Kilometer:<input v-model="km" />
rice:<input v-model="m" />
</div>
</body>
<script>
// Global filter
Vue.filter('all', function (value) {
return value.substring(1,4);
});
new Vue({
el: '#app',
data() {
return {
maozi:1,
yifu:1,
kuzi:1,
km:2,
m:2000
};
},
methods: {
handle() {
alert("Trigger event")
}
},
computed:{
maoziTotal(){
return this.maozi*30
},
yifuTotal(){
return this.yifu*250
},
kuziTotal(){ },
total(){
return this.maoziTotal+this.yifuTotal+this.kuziTotal
}
},
watch:{
km:function(v){
this.m=parseInt(v)*1000;
},
m:function(v){
this.km=parseInt(v)/1000;
}
}
})
</script>
</html>
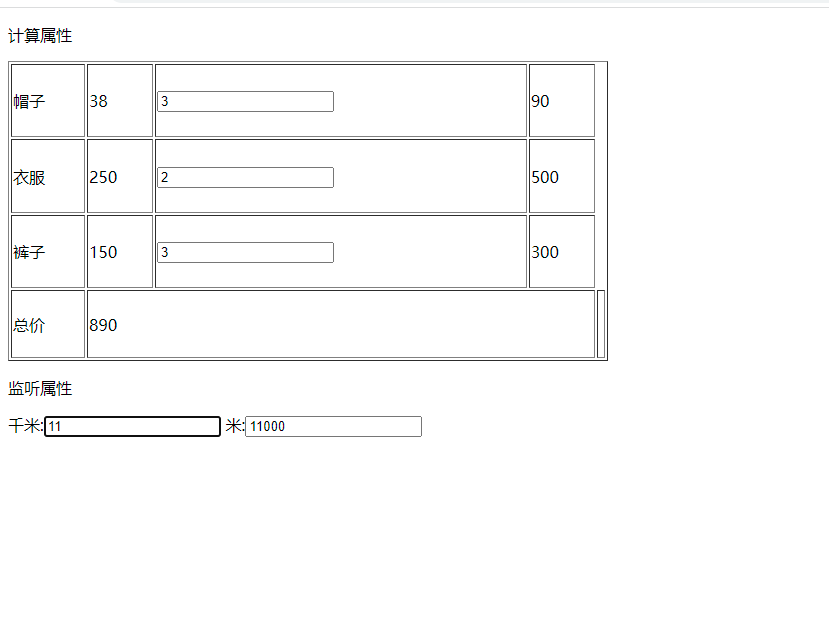
Effect display: