1, File storage

file store
File storage in Android is divided into internal storage and external storage.
Internal storage: store the data of the application into the device in the form of a file (under data / [package name of your APP] / files). When the created application is uninstalled, its internal storage file will be deleted.
External storage: refers to the storage of files on some external devices, such as SD card or memory card embedded in the device. It is a permanent storage method.
(1) Internal storage
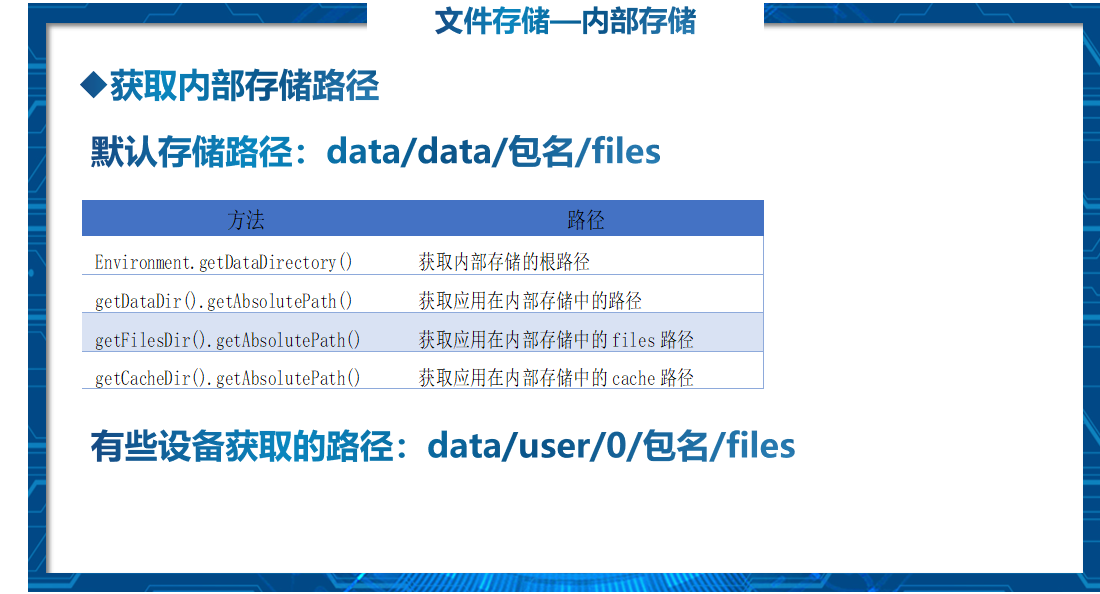
Several methods to obtain internal storage path:

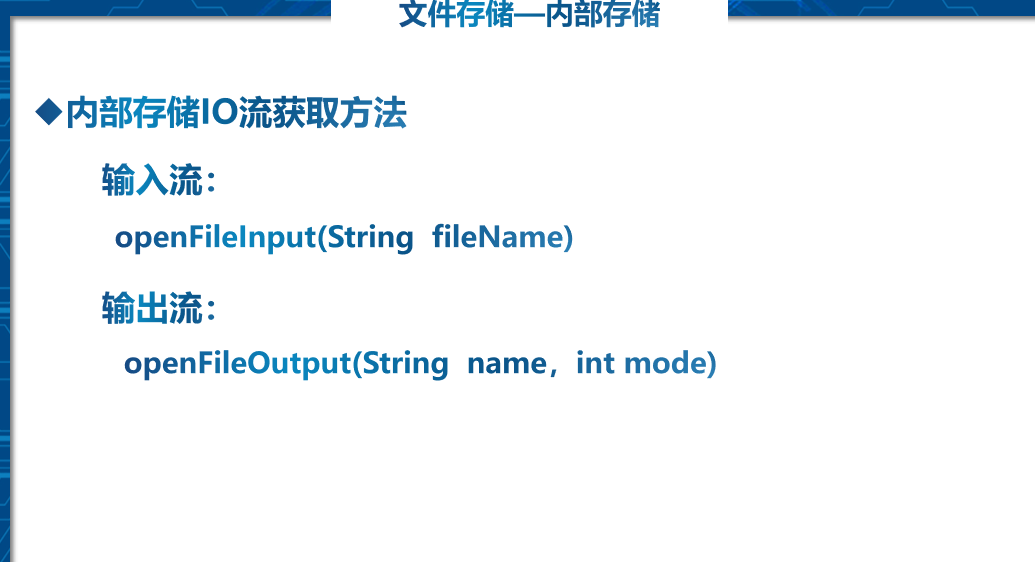
Internal storage IO stream acquisition method:

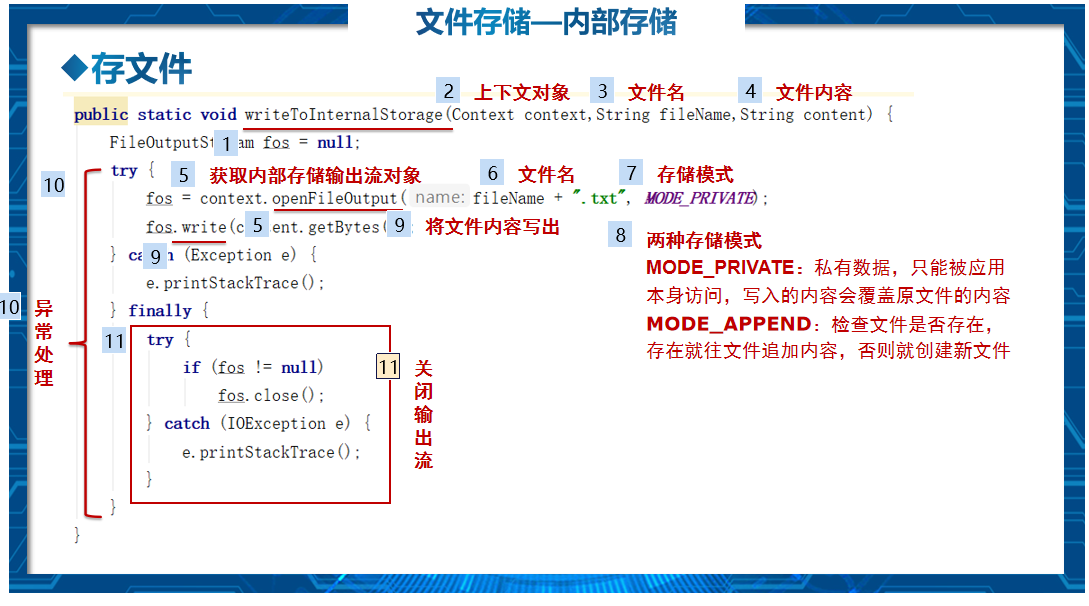
Internal storage file

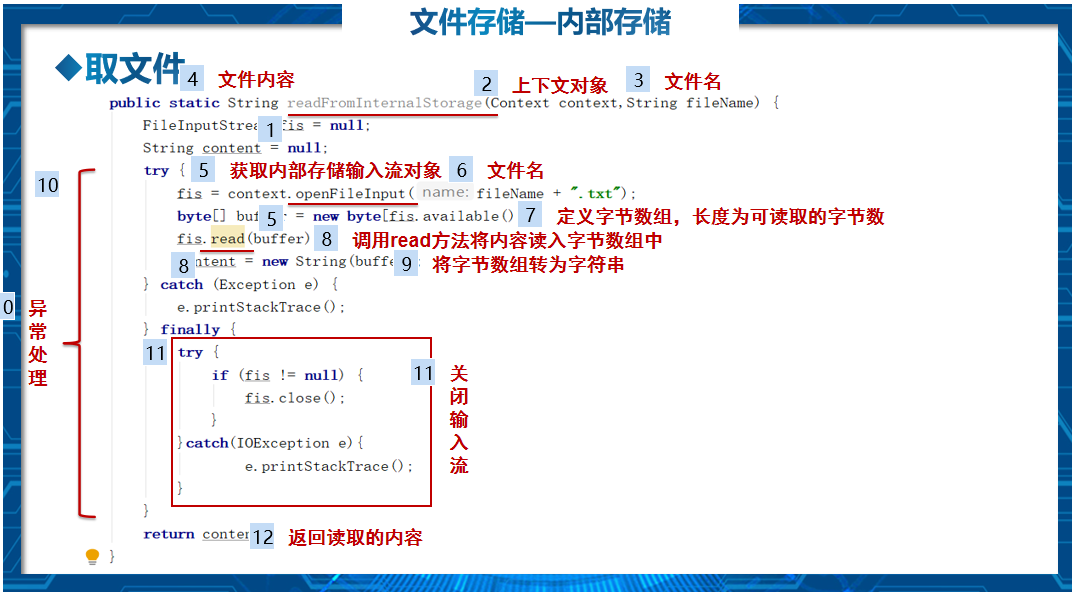
Internal storage fetch file

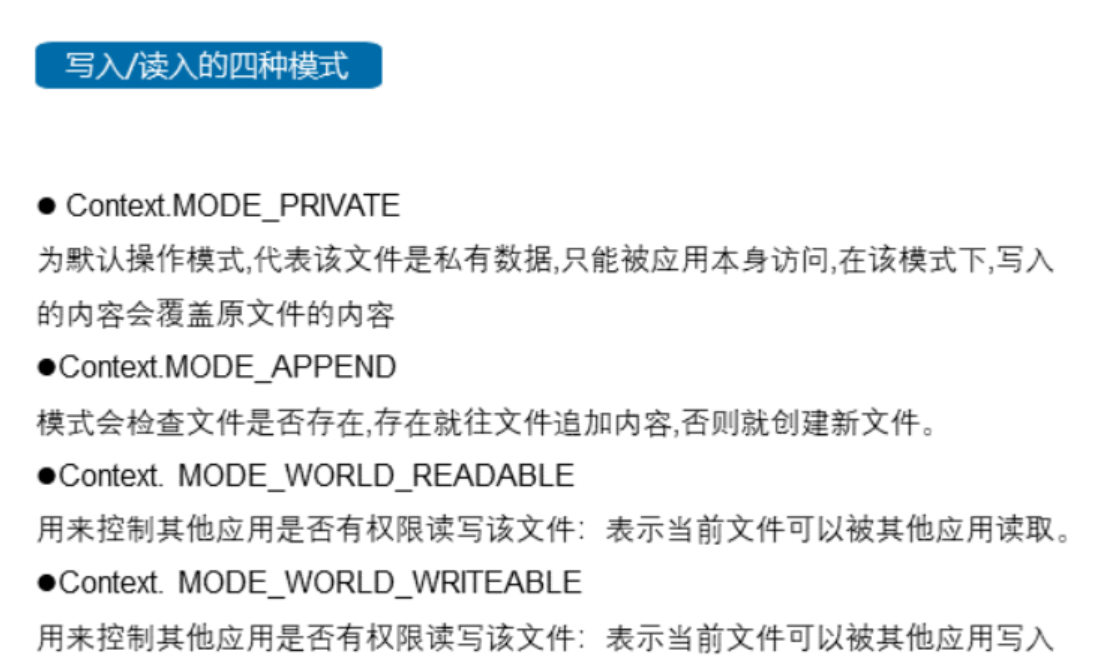
Four modes of writing and reading

(2) External storage
Get external storage path
File file = Environment.getExternalStorageDirectory()
Return to external storage root
External storage IO stream acquisition method
Use the new keyword to create an IO stream object
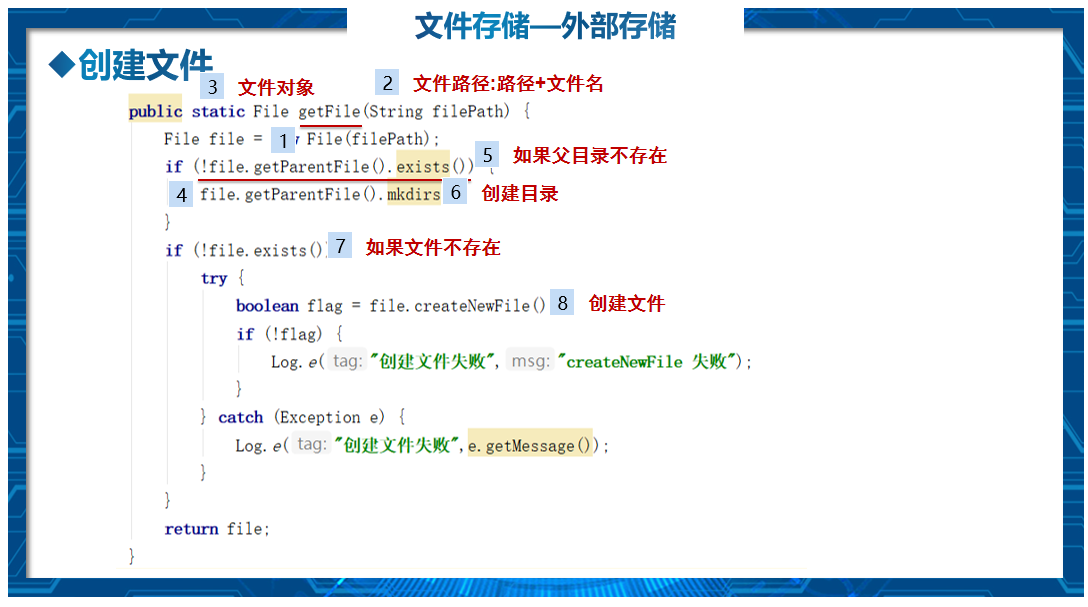
Creating files from external storage

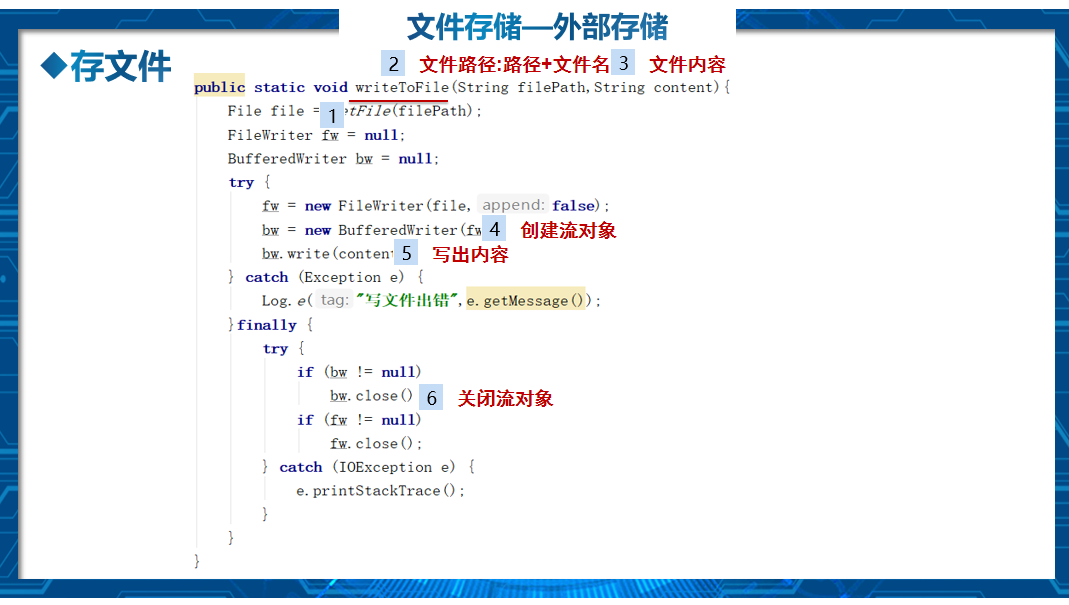
External storage file

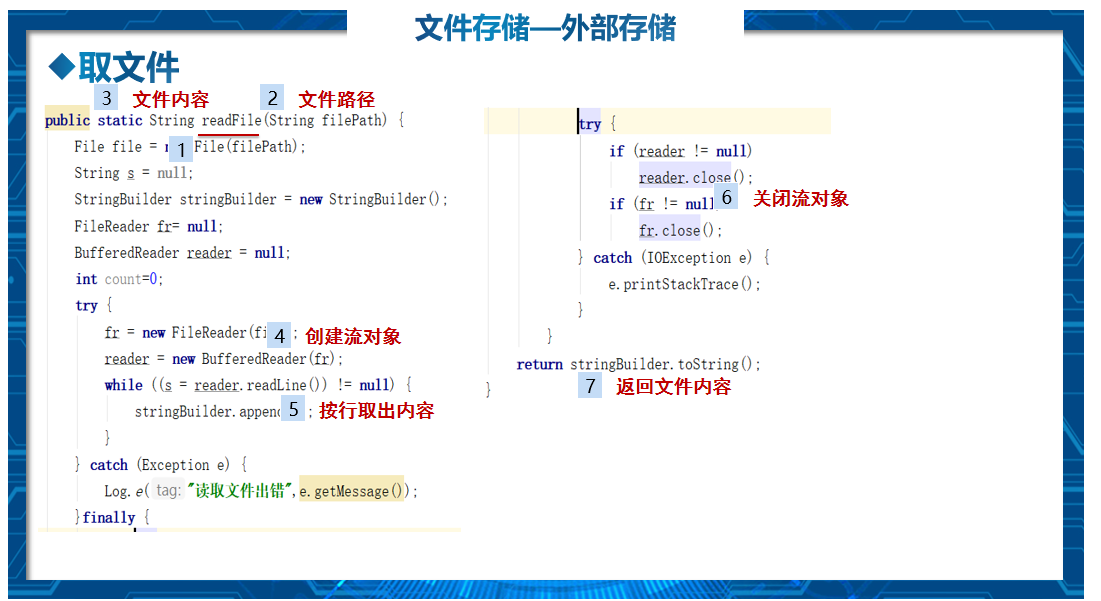
External storage fetch file

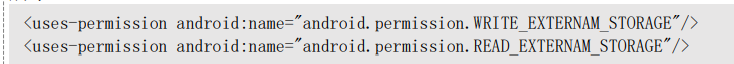
Static permission application
The static permission application method is applicable to Android versions below 6.0. This method is in
The required permissions are declared in the AndroidManifest.xml file. Apply for external storage read / write permission as shown below.

dynamic authority application
In Android 6.0 and above systems, Android divides permissions into normal permissions and dangerous permissions. Normal permissions refer to permissions that do not directly pose a risk to privacy, such as requesting network permissions.
Dangerous permission refers to the permission involving the user's privacy. The application applying for this permission may involve the user's privacy data, or may affect the user's stored data or the operation of other applications. The dangerous authority is divided into nine
Groups: storage, camera, location, calendar
Contacts, sensors, microphone, phone, SMS
There are 24 related permissions for SMS.
When applying for normal permissions, you can only use static permissions. For dangerous permissions, you need user authorization. Therefore, you need to add permissions not only in the AndroidManifest.xml file, but also in the
Dynamic permission application in code.
be careful:
① In the external storage, the getExternalStorageState() method of Environment has been deprecated. Although it can still be used, for the sake of user privacy and security, the getExternalStorageState() method of Context can be used
getExternalFilesDir(null); Method substitution.
② Internal storage files will be deleted with the uninstallation of the application;
External storage is permanent.
2, Usage of list control ListView and adapter
A ListView usually has two responsibilities:
(1) Populate data into layout
(2) Handle the user's selection, click and other operations
Three elements are required to create a ListView:
(1) The View of each column in the ListView; (2) Fill in the data or pictures of View; (3) Adapter for linking data to ListView.
To create an adapter:
**The adapter is a bridge linking data and AdapterView (ListView is a typical AdapterView), * * it can effectively separate the setting of data and AdapterView, making the binding between AdapterView and data easier and easier to modify. This is also the embodiment that Android fully follows the MVC design pattern.
Android provides many adapters, including several common ones:
ArrayAdapter(T) ------------------- to bind an array and support generic operations
SimpleAdapter --------------------------------------- used to bind the data corresponding to the control defined in XML
SimpleCursorAdapter -------------------- used to bind the data obtained by the cursor
BaseAdapter ---------------------------------------- common base adapter
1.ListView uses SimpleAdapter
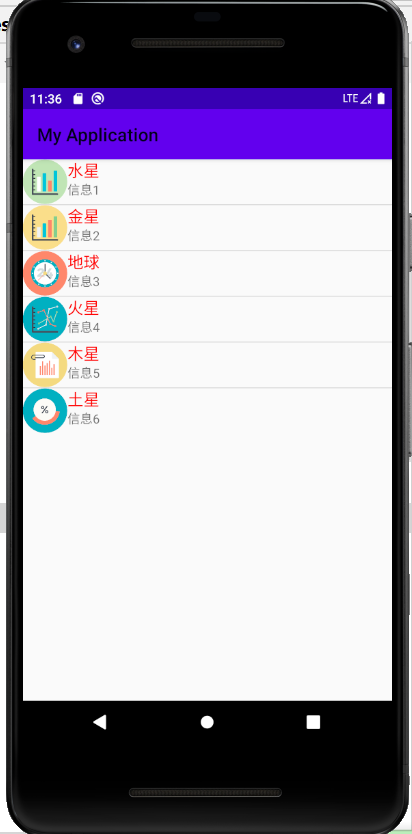
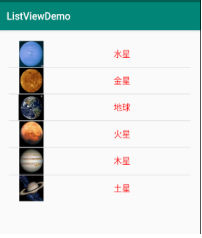
Achieve the planet list effect as shown in the figure

(1)activity_ list_ view_ test_ Activity.xml file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ListViewTestActivty">
<ListView
android:id="@+id/listViewTest"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
(2) Import the pictures required for the case.
In the res directory, create a drawable xxhdpi folder and put the required pictures in the folder. Or put it in the mipmap folder
(3) Write list item layout (linear layout, relative layout)
The list items that finally achieve the effect include pictures and text, and the layout of list items needs to be customized. Relative layout is used here
item_listviewset.xml file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<ImageView
android:id="@+id/iv_icon"
android:layout_width="50dp"
android:layout_height="50dp"
/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18dp"
android:textColor="#ff0000"
android:layout_toRightOf="@id/iv_icon"
/>
<TextView
android:id="@+id/introduces"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_name"
android:layout_alignLeft="@id/tv_name"
android:textSize="14dp"
/>
</RelativeLayout>
</LinearLayout>
(4) Writing java code
Write functional logic code in listviewtestactivity.java
public class ListViewTestActivty extends AppCompatActivity {
private String[] datas = new String[]{"Wisdom College", "College of mechanical and electrical engineering", "College of Education", "college of art"};
private ListView listViewTest;
private int[] iconArray =
{R.mipmap.shuixing, R.mipmap.jinxing, R.mipmap.diqiu,
R.mipmap.huoxing, R.mipmap.muxing, R.mipmap.tuxing};
private String[] starArray={"Mercury", "Venus", "earth", "Mars", "Jupiter", "Saturn"};
private String[] str= {"Message 1","Information 2","Information 3","Information 4","Information 5","Information 6"};
private ArrayList dataed;
private HashMap listData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view_test_activty);
listViewTest=findViewById(R.id.listViewTest);
dataed=new ArrayList();
//Store data and create hashmap set
for(int i=0;i<iconArray.length;i++){
listData=new HashMap();
listData.put("image",iconArray[i]);
listData.put("name",starArray[i]);
listData.put("introduces",str[i]);
//Multiple map sets are stored
dataed.add(listData);
}
//2. Create a SimpleAdapter adapter object
SimpleAdapter simpleAdapter=new SimpleAdapter(this,dataed,R.layout.item_listviewset,new String[]{"image","name","introduces"},new int[]{R.id.iv_icon,R.id.tv_name,R.id.introduces});
//Create an ArrayAdapter adapter object
// ArrayAdapter adapter = new ArrayAdapter(this, R.layout.item_listviewset, datas);
//adapter.setDropDownViewResource(R.layout.activity_setListViewTest);
//3. Set up adapter
listViewTest.setAdapter(simpleAdapter);
listViewTest.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(ListViewTestActivty.this,"You are currently clicking:"+starArray[i], Toast.LENGTH_LONG).show();
}
});
}
}
The above code can realize a simple list item, including text and pictures
The operation effect is as follows: