Template grammar
1.1 interpolation
1.1.2 text
Double braces {}} interpret the data as plain text rather than HTML code.
Common usage
<span>Message: {{ msg }}</span>
v-once
By using the v-once instruction, you can also perform one-time interpolation. When the data changes, the content at the interpolation will not be updated.
<span v-once>This will not change: {{ msg }}</span>
1.1.2 original HTML
v-html
Double braces interpret the data as plain text rather than HTML code. In order to output real HTML, you need to use the v-html instruction
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue01HelloWorld</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<p v-html="message"></p>
</div>
<script type="text/javascript" src="js/vue2.6.js"></script>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
message:'<font color="red">ha-ha</font>'
}
})
</script>
</body>
</html>
Operation effect

Arbitrary HTML dynamically rendered on your site can be very dangerous because it can easily lead to XSS attacks. Please use HTML only for trusted content
Interpolation, never use interpolation for user provided content.
1.1.3 Attribute data binding
v-bind
v-bind:id
Mustache syntax cannot be used on HTML attribute s. In this case, you should use the v-bind instruction
<div id="dynamicId">11</div>
<div v-bind:id="dynamicId">22</div>
<div :id="dynamicId">33</div>
v-bind:disabled
v-bind works slightly differently for Boolean attribute s (they mean the value is true as long as they exist), in this example
If isButtonDisabled is true, the button is disabled; If false, the button can be used
<button v-bind:disabled="isButtonDisabled">Button</button>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
// Message: 'Hello, uncle Vue. JS!'
message:'<font color="red">ha-ha</font>',
dynamicId:3,
isButtonDisabled:true,
}
})
</script>
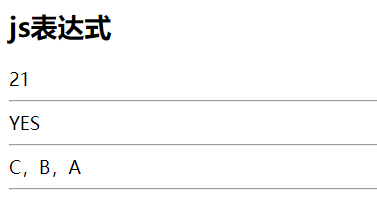
1.1.4 js expression
Only js expressions are supported, not statements
<h2>js expression</h2>
{{ number + 1 }}
<hr>
{{ ok ? 'YES' : 'NO' }}
<hr>
{{ info.split(' ').reverse().join(',').toUpperCase() }}
<hr>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
// Message: 'Hello, uncle Vue. JS!'
message:'<font color="red">ha-ha</font>',
dynamicId:3,
isButtonDisabled:true,
number:20,
ok:true,
info:'a b c'
}
})
</script>
Operation results

These expressions will be parsed as JavaScript under the data scope of the Vue instance. One limitation is that each binding can only contain a single expression, so the following examples will not take effect.
<!-- This is a statement, not an expression -->
{{ var a = 1 }}
<!-- Flow control will not take effect, please use ternary expression -->
{{ if (ok) { return message } }}
1.2 instructions
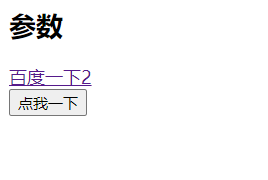
1.2.1 parameters
v-bind:href
Bind hyperlink
<a v-bind:href="url">use Baidu Search</a><br>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
url:'https://www.baidu.com'
}
})
</script>
v-on
Binding event
<button v-on:click="doSomething">Click on me</button>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
url:'https://www.baidu.com'
},
methods:{
doSomething(){
alert('What am I doing');
}
}
})
</script>
Run it


1.2.2 dynamic parameters
Tag properties are also written dynamically
Starting from 2.6.0, JavaScript expressions enclosed in square brackets can be used as parameters of an instruction:
<!-- Note that there are some constraints on the writing of parameter expressions, as described in the chapter "constraints on dynamic parameter expressions" later. --> <a v-bind:[attributeName]="url"> ... </a>
Similarly, a dynamic parameter is a dynamic event name binding handler
<a v-on:[eventName]="doSomething"> ... </a>
Leave a suspense? When will dynamic parameters be used?! Template generation, I guess.
1.2.3 modifiers
Modifier is a special suffix indicated by half angle period. It is used to indicate that an instruction should be bound in a special way. For example, the. prevent modifier tells
The v-on instruction calls event.preventDefault() for the triggered event:
<form v-on:submit.prevent="onSubmit">...</form>
In the next exploration of functions such as v-on and v-for, you will see other examples of modifiers.
1.3 abbreviations
As a visual cue, the v-prefix is used to identify Vue specific attribute s in the template. When you use Vue.js to add dynamic behavior to existing tags, the v-prefix is very helpful. However, for some frequently used instructions, it will feel cumbersome to use. At the same time, the v-prefix becomes less important when building a spa - single page application with all templates managed by Vue. Therefore, Vue provides specific abbreviations for the two most commonly used instructions, v-bind and v-on
1.3.1 v-bind abbreviation
<!-- Complete grammar --> <a v-bind:href="url">...</a> <!-- abbreviation --> <a :href="url">...</a> <!-- Abbreviations for dynamic parameters (2.6.0+) --> <a :[key]="url"> ... </a>
1.3.2 v-on abbreviations
<!-- Complete grammar --> <a v-on:click="doSomething">...</a> <!-- abbreviation --> <a @click="doSomething">...</a> <!-- Abbreviations for dynamic parameters (2.6.0+) --> <a @[event]="doSomething"> ... </a>
To be continued