0 experimental environment
Code writing and interface effect display in Android Studio
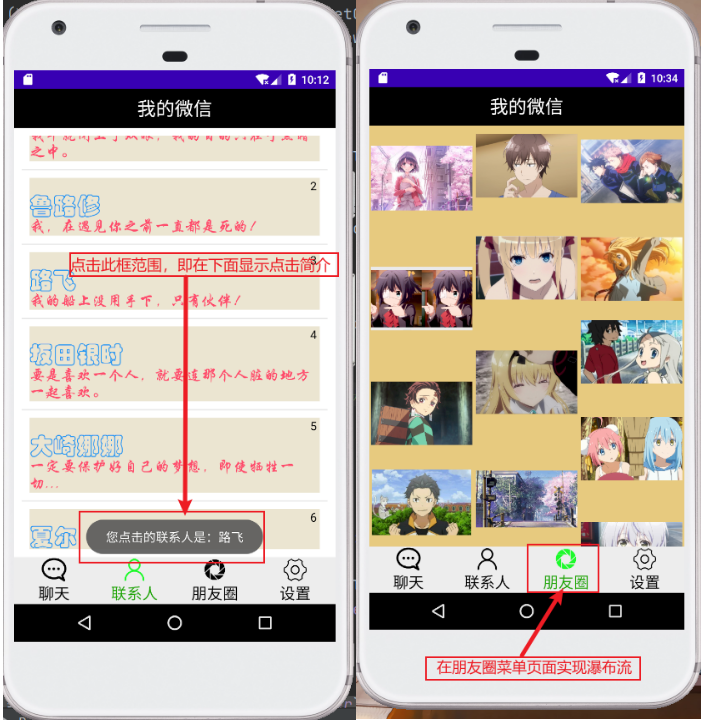
1 interface display

2 function description
(1) In Last wechat interface design On the basis of, select a Fragment file to realize the design and development of RecyclerView control;
(2) I choose to design the vertical layout of RecyclerView in the "contact" interface and separate the content with a dividing line;
(3) The text library assets is added in Android Studio. You can set the text in the TextView text box to the font you want;
(4) Implement the click event, and click and display the content for each LinearLayout in the item;
(5) Realize top suspension (ceiling), group each LinearLayout, and the group name is displayed on the top suspension when sliding up and down;
(6) Realize waterfall flow, menu circle of friends, display pictures, and show the effect of waterfall flow
3 core code
3.1 design and development of RecyclerView control
Core code:
Fragment_ Rewriting of contacts.xml file:
(deleted the previous simple content display of TextView text box, and added RecyclerView component)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview_contacts"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"/>
</LinearLayout>

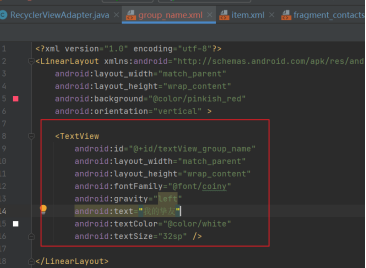
Contents of list elements of item.xml:
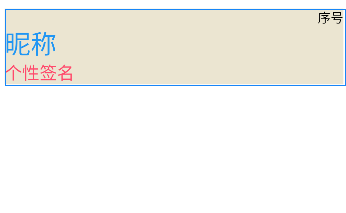
(design the specific content and format of the elements in the list)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@color/ivory"
android:orientation="vertical" >
<TextView
android:id="@+id/counter"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Serial number"
android:textSize="15sp"
android:textColor="@color/black"
android:gravity="right"/>
<TextView
android:id="@+id/nickname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="nickname"
android:textSize="30sp"
android:textColor="@color/blue"/>
<TextView
android:id="@+id/personalized_signature"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Personal signature"
android:textSize="20sp"
android:textColor="@color/pinkish_red"/>
</LinearLayout>

Preparation of Adapter:
(the Adapter is responsible for obtaining data from the data source and telling the list how to display)
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.Myviewholder> {
//Nickname list
private List<String> mList;
//Personalized signature list
private List<String> nList;
private Context context;
//Constructor with parameters
public RecyclerViewAdapter(List<String> mList, List<String> nList, Context context) {
//Nickname list
this.mList = mList;
//Personalized signature list
this.nList = nList;
this.context = context;
}
@NonNull
@Override
public Myviewholder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = (View) LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false);
Myviewholder myviewholder = new Myviewholder((view));
return myviewholder;
}
@Override
public void onBindViewHolder(@NonNull Myviewholder holder, int position) {
holder.counter.setText(position + 1 + " ");
holder.nickname.setText(mList.get(position));
holder.personalized_signature.setText(nList.get(position));
}
@Override
public int getItemCount() {
return mList.size();
}
public class Myviewholder extends RecyclerView.ViewHolder {
TextView counter, nickname, personalized_signature;
public Myviewholder(@NonNull View itemView) {
super(itemView);
counter = itemView.findViewById((R.id.counter));
nickname = itemView.findViewById(R.id.nickname);
personalized_signature = itemView.findViewById(R.id.personalized_signature);
}
}
}
Fragment_contacts.java File Rewriting:
(Implement the creation and use of adapter objects and the addition of list data. The addition of data is omitted here)
public class Fragment_contacts extends Fragment {
private Context context;
//Nickname list
private List<String> mList = new ArrayList<>();
//Personalized signature list
private List<String> nList = new ArrayList<>();
public Fragment_contacts() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_contacts, container, false);
context = view.getContext();
InitNickNameList();
InitSignatureList();
RecyclerView recyclerView = view.findViewById(R.id.recyclerview_contacts);
RecyclerViewAdapter adapter = new RecyclerViewAdapter(mList, nList, context);
recyclerView.setAdapter(adapter);
/*LinearLayoutManager It is a tool class that undertakes the layout, measurement, sub View creation, reuse, recycling, caching, scrolling and other operations of a View(RecyclerView).
addItemDecoration Used for split line design*/
LinearLayoutManager manager = new LinearLayoutManager(context);
manager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(manager);
recyclerView.addItemDecoration(new DividerItemDecoration(context, LinearLayoutManager.VERTICAL));
return view;
}
3.2 added text library assets
The font used in TextView objects or styles can be a single font file or a font in a font family. You can also set the text in the TextView text box to the font you want!
To set the font TextView for it, do one of the following:
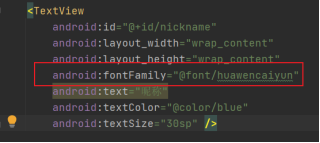
In the layout XML file, set the fontFamily property to the font file you want to access.
That is, add the font attribute in the TextView component, as follows:
android:fontFamily="@font/huawencaiyun"

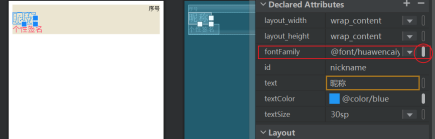
Open the properties window to set its font TextView.
Note: the properties window is only available when the design editor is open. Select the design tab at the bottom of the window and select the font from the fontFamily list.

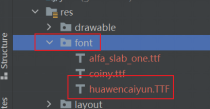
If you want to add your downloaded font file, just paste it into the res/font directory on the left. Note that the file name needs to be changed to lowercase English letters * * (if it cannot be operated in AS, just close AS, paste and rename it directly in its project folder)**

At the same time, there are many fonts in the system font folder (C:\Windows\Fonts), which can be selected and copied by yourself!
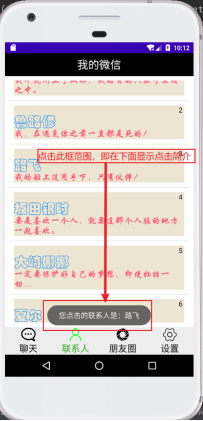
Effect after font modification:

3.3 click event. Click on each LinearLayout in the item to display the content
There are two ways to write click events of RecyclerView:
(1) Click the control directly in the Adapter;
(2) Write interface, which implements the methods defined in the interface on the Activity or Fragment.
Next, I will adopt the first method:
Add the click event code in the function onBindViewHolder() of the Adapter
final String content = mList.get(position);
holder.itemView.setContentDescription(content);
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "The contact you clicked on is:" + content, Toast.LENGTH_SHORT).show();
}
});

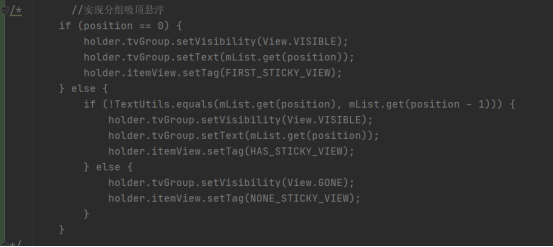
3.4 realize top suspension (ceiling), group each LinearLayout, and the group name is displayed on the top suspension when sliding up and down
Because the group attribute of data is not defined in the early stage, the later stage of data reconstruction (redefining a class to store the data itself and its grouping information) is more complex (a large number of codes need to be modified), so this function is not realized.


3.5 realize waterfall flow. The menu circle of friends realizes the display of pictures and shows the effect of waterfall flow
You also need to create item.xml and modify fragment.xml and fragment.java corresponding to the circle of friends menu. You also need to add an Adapter.java to obtain data from the data source and tell how to display the list.
StaggeredGridAdapter.java file:
public class StaggeredGridAdapter extends RecyclerView.Adapter<StaggeredGridAdapter.DataViewHolder>{
private Context mContext;
private RecyclerView recyclerView;
private List<Integer> mList;
private List<Integer> mHeight;
//Constructor with parameters
public StaggeredGridAdapter(Context mContext, List<Integer> mList) {
this.mContext = mContext;
this.mList = mList;
}
/**
* Initialize the height of each Item (waterfall effect)
* @return
*/
public List<Integer> initHeight(){
mHeight = new ArrayList<>();
for (int i=0;i<mList.size();i++){
//Randomly set picture height
mHeight.add((int) (Math.random()*300)+300);
}
return mHeight;
}
/**
* Used to create ViewHolder
* @param parent
* @param viewType
* @return
*/
@Override
public DataViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item_image,null);
//Use code to set width and height (when xml layout setting is invalid)
view.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT));
DataViewHolder holder = new DataViewHolder(view);
return holder;
}
/**
* Binding data
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(DataViewHolder holder, int position) {
//Set the height of each Item
ViewGroup.LayoutParams h = holder.iv_data.getLayoutParams();
h.height = mHeight.get(position);
//Set picture
holder.iv_data.setImageResource(mList.get(position));
}
/**
* Total options
* @return
*/
@Override
public int getItemCount() {
return mList.size();
}
/**
* Create ViewHolder
*/
public static class DataViewHolder extends RecyclerView.ViewHolder{
ImageView iv_data;
public DataViewHolder(View itemView) {
super(itemView);
iv_data = (ImageView) itemView.findViewById(R.id.item_ImageView);
}
}
/**
* Attach the RecycleView to the Adapter
*/
@Override
public void onAttachedToRecyclerView(RecyclerView recyclerView) {
super.onAttachedToRecyclerView(recyclerView);
this.recyclerView= recyclerView;
//Initialize the height of each Item
initHeight();
}
/**
* Detach RecycleView from Adapter
*/
@Override
public void onDetachedFromRecyclerView(RecyclerView recyclerView) {
super.onDetachedFromRecyclerView(recyclerView);
this.recyclerView = null;
}
}
Fragment_ circle_ The friend.java file realizes the picture waterfall flow display:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_circle_friend, container, false);
context = view.getContext();
//Add data
InitImageList();
//Create an Adapter object
RecyclerView recyclerView = view.findViewById(R.id.recyclerview_circle_friend);
StaggeredGridAdapter adapter = new StaggeredGridAdapter(context, mList);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL));
return view;
}
4 code warehouse
The specific code has been uploaded to gitee code warehouse
5 Summary
stay Last wechat interface design Based on
The main functions are as follows:
(1) Select a Fragment file to realize the design and development of RecyclerView control;
(2) I choose to design the vertical layout of RecyclerView in the "contact" interface and separate the content with a dividing line;
(3) The text library assets is added in Android Studio. You can set the text in the TextView text box to the font you want;
(4) Implement the click event, and click and display the content for each LinearLayout in the item;
(5) Realize top suspension (ceiling), group each LinearLayout, and the group name is displayed on the top suspension when sliding up and down;
(6) Realize waterfall flow. The menu circle of friends realizes the display of pictures to show the effect of waterfall flow, and the name of friends who publish the picture will be displayed when clicking the picture.
Because the group attribute of data is not defined in the early stage, the later stage of data reconstruction (redefining a class to store the data itself and its grouping information) is more complex (a large number of codes need to be modified), so this function is not realized.
(Note: for the 13th posting, if there are any errors and questions, please point them out in the comment area!)
-2021.10.16