Hello, I'm Spring Xiao Yang, a java driver with a dream.

1. Write in front
Before, a fan came to me and asked if there was any real hand-in-hand video teaching SSM framework, saying that most of the videos found on the Internet were complex or incomplete.
I said it didn't need to be so troublesome. I'll record a set of hands-on tutorials for you myself.
❤️ At present, the tutorial has been uploaded to station B, and the video is connected at the bottom of the article! ❤️
First, let's introduce this system, which is an office supplies collection system based on SSM, including complete permission configuration. Here is the login page:

After logging in, it is the traditional background management interface.
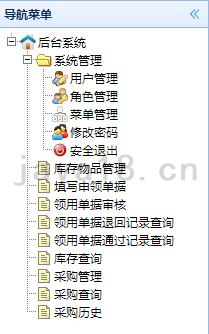
The menu is as follows:

Although the project is small, it has all kinds of internal organs.
2. Focus on Java and simplify the front-end learning cost
In order to focus on Java and simplify the front-end learning cost, I encapsulated EasyUI twice. You only need to write very little js code to make a page!
The rest, we put more time on the study of SSM framework!
SSM framework is the mainstream configuration at present. Although SpringBoot is used now, its essence is Spring + spring MVC. It just means that SpringBoot completes automatic configuration. I believe everyone knows this.
Therefore, the traditional writing method of SSM framework is also highly recommended for newcomers to learn.
I encapsulated the EasyUI framework twice. If you want to render a table, you only need to do this:
var grid0 = {
title : 'Inventory information list' , //Title of the list
url : 'kcxx/list.do', //Background query interface
singleSelect : true , //Set radio
hasSelect : true , //Selection bar
paging : true , //paging
//Set the fields of our list
fields : [
'50|id|serial number',
'150|wpmc|Item name',
'100|wpxh|Item model',
'100|wpCount|Item quantity'
],
buttons : [
{name:'New inventory information',actionName:'add'},
{name:'Modify inventory information',actionName:'edit'},
{name:'Delete inventory information',actionName:'remove'}
] ,
search : {
fields : [
's_wpmc|Item name'
],
}
}
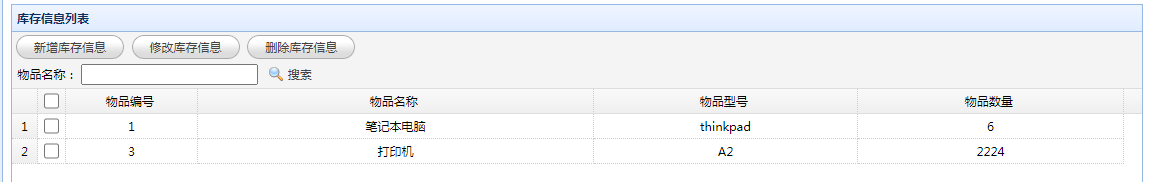
The page shows this:

I know that many small partners are not interested in the front end, so it simplifies the page operation.
3. Core database design
Inventory information table
CREATE TABLE `kcxx` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT 'serial number', `wpmc` varchar(30) NOT NULL COMMENT 'Item name', `wpxh` varchar(20) DEFAULT NULL COMMENT 'Item model', `wp_count` int(5) DEFAULT '0' COMMENT 'Item quantity', `user_field1` varchar(30) DEFAULT NULL COMMENT 'Alternate field 1', `user_field2` varchar(30) DEFAULT NULL COMMENT 'Alternate field 2', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8;
Application information form
CREATE TABLE `slxx` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT 'Requisition No', `wpid` int(11) DEFAULT NULL COMMENT 'serial number', `wpmc` varchar(30) DEFAULT NULL COMMENT 'Item name', `wpxh` varchar(30) DEFAULT NULL, `wp_count` int(5) DEFAULT NULL, `userid` int(11) DEFAULT NULL COMMENT 'Applicant ID', `username` varchar(255) DEFAULT NULL COMMENT 'Name of applicant', `sl_time` varchar(30) DEFAULT NULL COMMENT 'Claim time', `status` varchar(2) DEFAULT NULL COMMENT 'Claim status: 0-To be reviewed 1-Approved 2-Audit reject', `refuse_cause` varchar(100) DEFAULT NULL COMMENT 'refuse', `user_field1` varchar(30) DEFAULT NULL COMMENT 'Alternate field 1', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8;
4. Project deployment premise
Development language: java
Background framework: Spring MVC, spring, Mybatis
Foreground Technology: html, css, EasyUI
Development environment:
Eclipse-mars
Jdk1.8
apache-maven-3.5.3
mysql 5.x
Application Technology:
SpringMVC
MyBatis
ajax
EasyUI (foreground frame)
Background administrator account password: admin/1
Teacher account: 999.sxnd.com 1
Student account: 1001.sxnd.com 123456
Access address: http://localhost:8080/app/
Port: 8080 (depending on your specific situation)

5. Precautions
JDK and Eclispe environments have been installed.
Eclispe import project, do not know how to import Baidu.
Tomcat has been successfully configured into Eclipse.
[note]
In order to make the project run correctly, you must change the mysql password to your own. Address: src/db/jdbc.properties
db.driver=com.mysql.jdbc.Driver db.url=jdbc\:mysql\://localhost\:3306/mydb?useUnicode\=true&characterEncoding\=utf8 db.username=root db.password=Change to your own password
Of course, before that, please use navicat and other tools to import mydb.sql in the database script folder!
[note] the following project name must be changed to the project name, such as my project.
6. Video tutorial (full set) online viewing
I recorded the video carefully, including the environment construction and the use of eclipse. Xiao Yang didn't use it carefully. Just look at the playback volume~~
7. Source code acquisition

Pay attention to the official account: java turn around and return to 100 for free!
I'm Spring Xiao Yang, a java driver with a dream. Pay attention to me. Newcomers don't get lost in learning! Give roses to your old fellow, leave your hands fresh, welcome the old iron to support the little brother, and ask questions, I will improve it.

