Based on SpringBoot, the goal is to realize the company's background management and some automatic office. At this stage, common frameworks such as springmvc + shiro + mybatis + Thymeleaf are integrated, including user management, department management, notification management, log management, notes, role management, menu configuration, leave, leave audit and code generation modules.
Function introduction:
- user management
- Department management module
- Notification management
- Change Password
- Login log
- Operation log
- Note
- Role management
- leave
- Leave audit
- code generation
Project characteristics
- The project is based on SpringBoot and simplifies a lot of configuration and Maven dependencies.
- The log recording system records the user's login, logout and operations performed by the user. Through @ BizLog annotation and AOP function in Spring, it records the user's specific business operations, login and logout, and can download excel format for easy viewing.
- Use Thymeleaf to make the front-end html code look clearer.
- The menu is configured through role management to achieve the purpose of displaying the menu for different departments, and indirectly realize the authority management.
- After the table is created, code including html, js, Dao, Service and Controller can be generated through the lingenerator class, which can be copied into the project for direct use.
javabean mode configuration file
Lin discards the traditional xml configuration file, making the configuration file clearer and more concise. The following are the fragments in the Shrio configuration file
@Configuration
public class ShiroConfig {
/**
* Security Manager
* @param rememberMeManager
* @return
*/
@Bean
public DefaultWebSecurityManager securityManager(CookieRememberMeManager rememberMeManager){
DefaultWebSecurityManager securityManager = new DefaultWebSecurityManager();
securityManager.setRememberMeManager(rememberMeManager);
securityManager.setRealm(this.shiroDbRealm());
return securityManager;
}
@Bean
public ShiroDbRealm shiroDbRealm(){
return new ShiroDbRealm();
}
code generation
The project generates beans and Dao with the help of Mybatis Plus code generator, and generates Controller, Service, ServiceImpl, html and js files through Velocity. After creating a new table in the database, the code generation file can generate the above files according to this table, realizing the basic functions of table display, addition, deletion, modification and query, which can be directly copied into the project for direct use. Add menu data to the database, and you can see this menu page in the project.
public static void main(String[] args) throws IOException {
// Parameter is table name
LinGenerater lg = new LinGenerater("thing");
// This method generates code
lg.execute();
// This method inserts menu data
lg.insertMenu("thing", "test generation ", "globe");
} Logging
Log records aop cut in all methods containing @ bizlog annotation through aop(LogAop class), obtain the user's operations through the value attribute in the @ bizlog annotation, package them as log classes, and store them asynchronously in the database (through
ScheduledThreadPoolExecutor class).
@Pointcut("@annotation(com.du.lin.annotation.BizLog)")
public void logCut() {
}Using Thymeleaf makes html code more concise
The following are some fragments of the implementation of the note function. Back end:
List<Memo> list = service.getUserMemoList();
request.setAttribute("memolist", list);Front end html:
<li th:each="memo,memoStat:${memolist}">
<div>
<small th:text="${memo.time}"></small>
<small th:text="${memo.time}"></small>
<h4 th:text="${memo.title}"></h4>
<p th:text="${memo.text}"></p>
<a th:id="${memo.id}" onclick="deletememodialog(this)">
<i class="fa fa-trash-o "></i></a>
</div>
</li>Frame used
front end
- Bootstrap
- jQuery
- jqGrid
- jstree
- SweetAlert
back-end
- SpringBoot
- MyBatis Plus
- Spring
- Thymeleaf
- Ehcache
- Kaptcha
- Shiro
- Velocity
Project screenshot
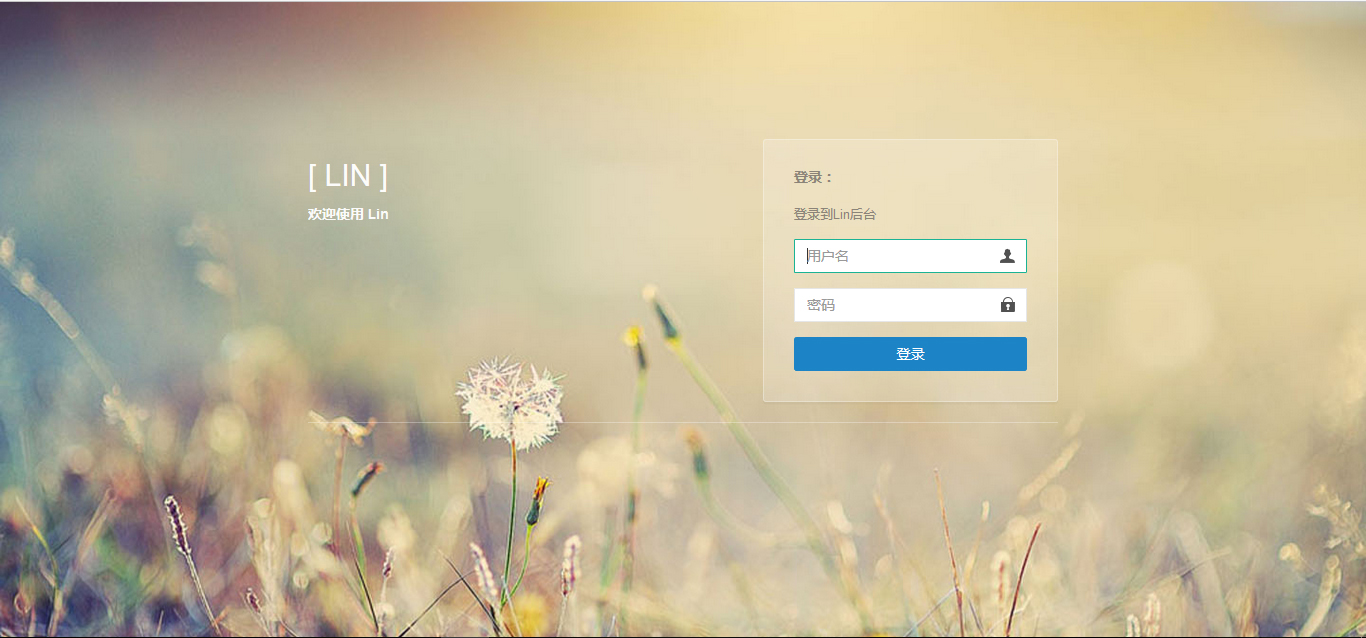
login interface

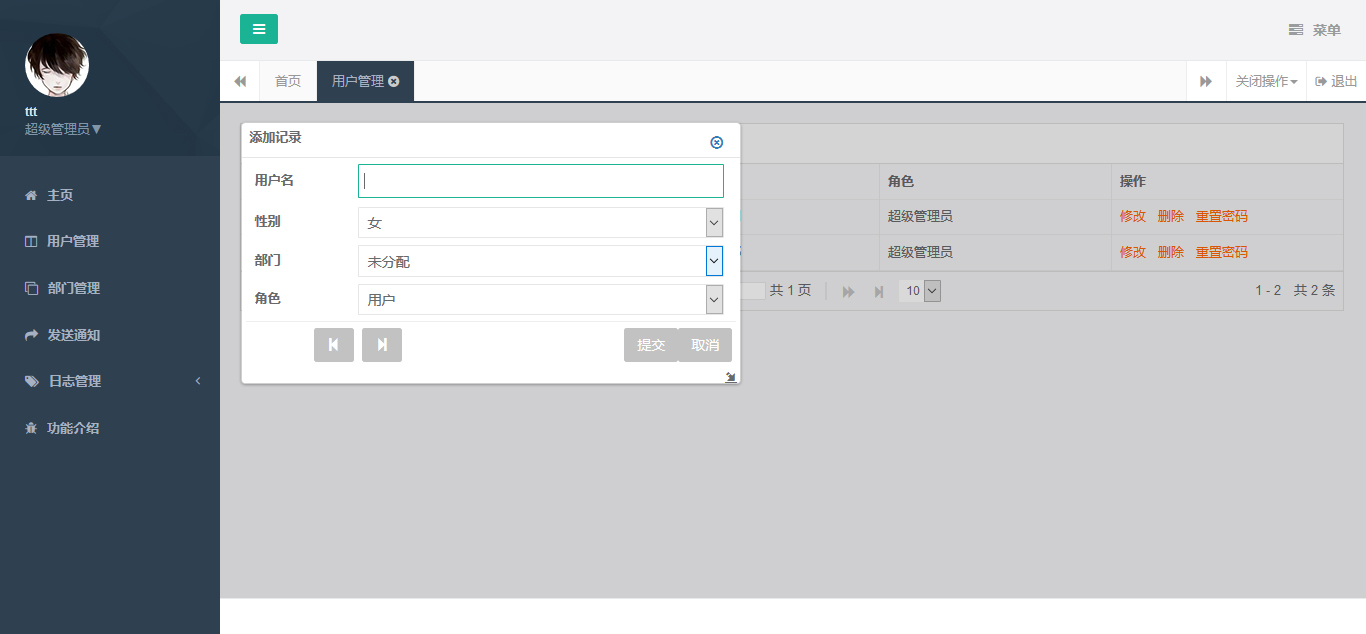
User management interface

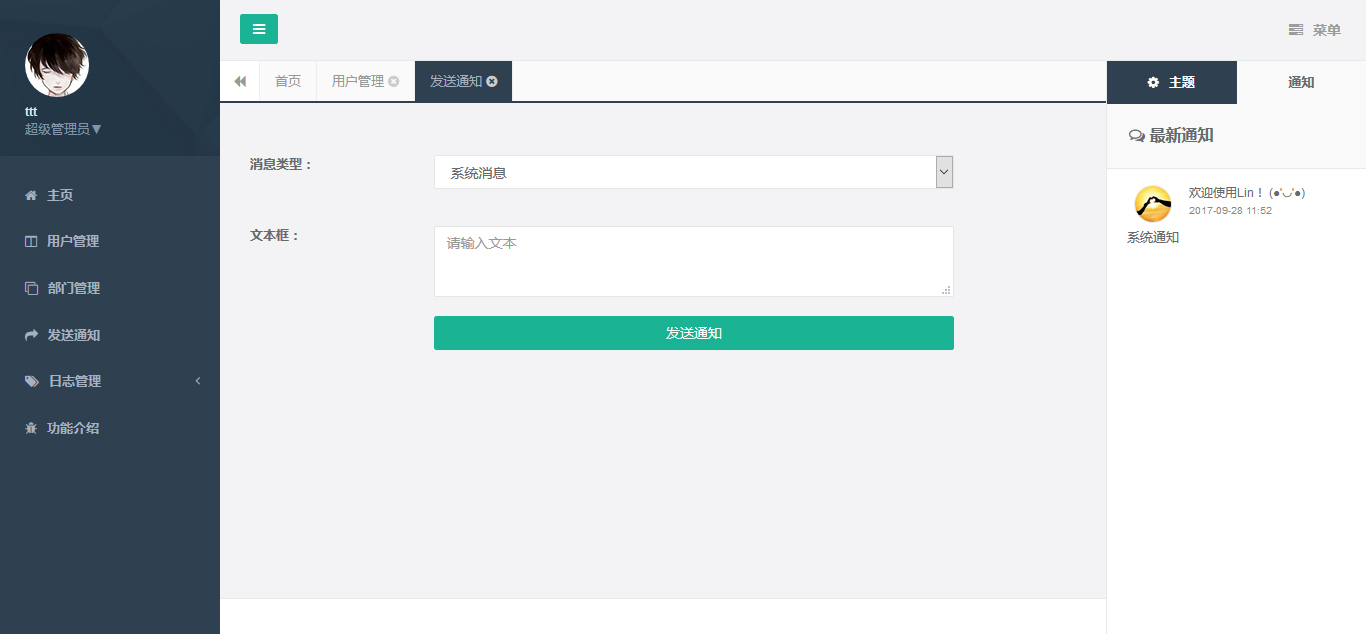
Notification management

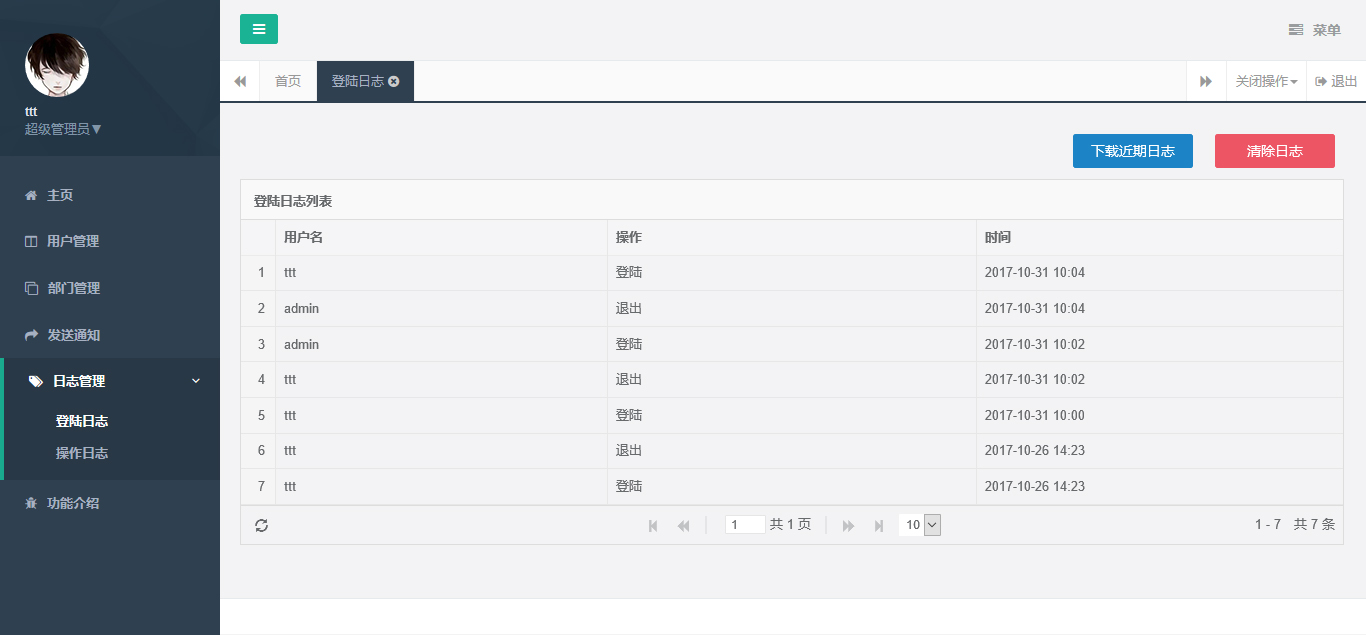
Login log interface

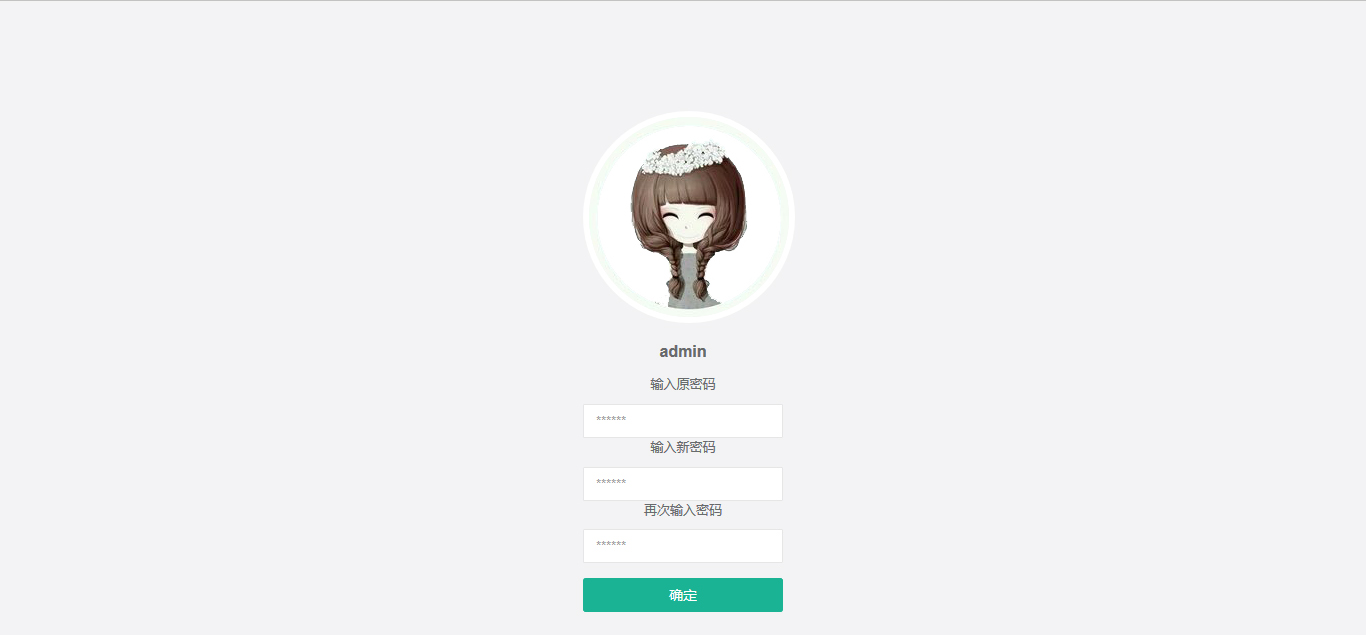
Change Password

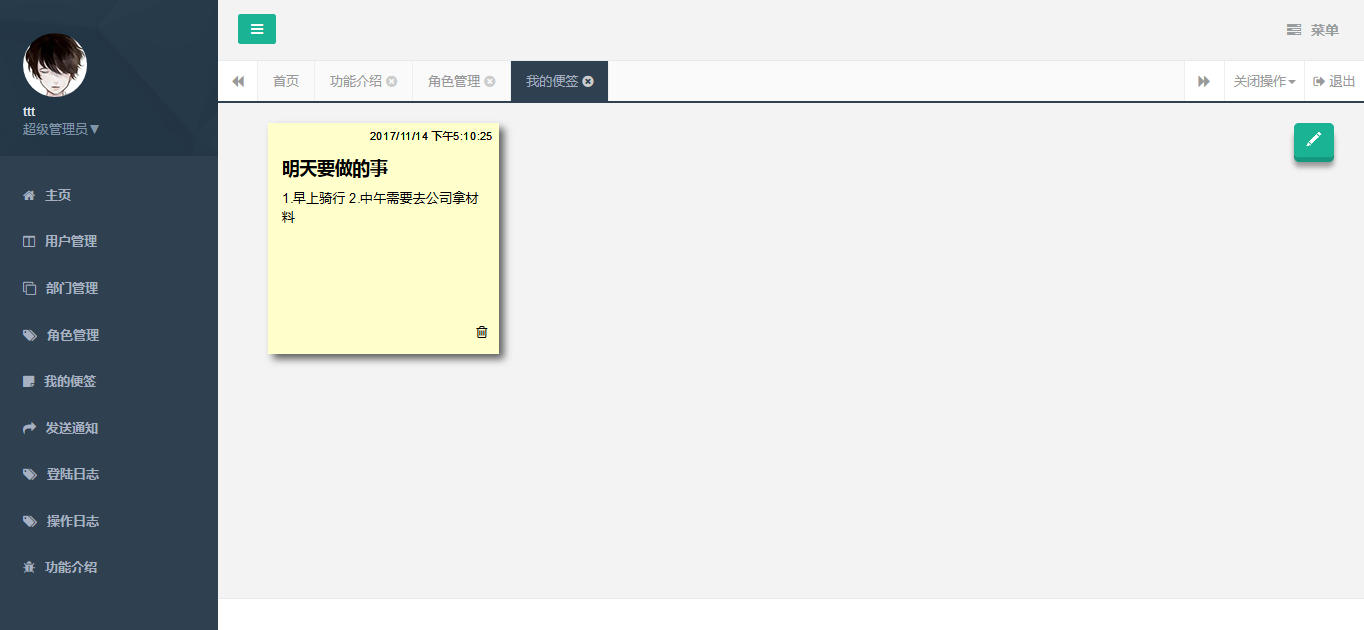
Note interface

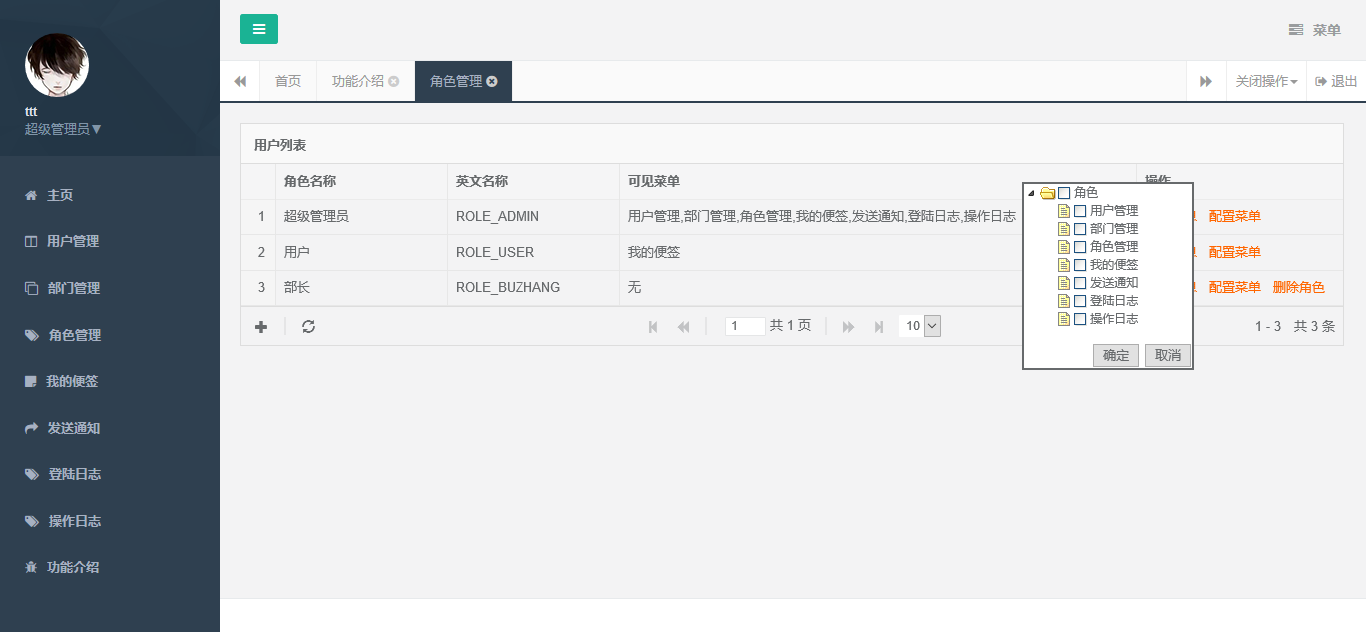
Role management