1, Ajax
$.ajax({
url:"Server interface address",
type:"get or post", //Request type
data:{ //If there are no parameters, they can be omitted
Parameter name: Parameter value,
... : ...
},
dataType:"json",
//Automatically call JSON.parse() to convert the json string returned by the server into an array or object directly available in memory
//If the returned string on the server side is not a json string, it can be omitted
success:function(result){
//The callback function is triggered automatically after the request response is successful, and the formal parameter result automatically catches the compiled response result object
//Because ajax is asynchronous, code that you want to execute after a successful request must be written inside success
}
})
For example: use ajax to request data in the ECS interface;
<script>
//Query the details of item 5
$.ajax({
url: "http://xzserver.applinzi.com/details",
type: "get",
data: {
lid: 5
},
dataType: "json",
success: function (result) {
console.log(result)
}
})
//validate logon
$.ajax({
url: "http://xzserver.applinzi.com/users/signin",
type: "post",
data: {
uname: "dingding",
upwd: "123456"
},
dataType: "json",
success: function (result) {
console.log(result);
}
})
</script>2, Cross domain
When a web page in a website under one domain name requests resources in a website under another domain name, it is cross domain.
1. Elements or programs that can span domains
<link rel="stylesheet" href="Other websites css file">
<script src="Other websites js file">
<img src="Pictures of other websites">
<a href="Pages of other websites">
<iframe src="Fragments from other websites">
$.ajax({ url:"Interface address of other websites" })
2. Cross domain includes
(1) Different domain names: Web pages under www.a.com -- > www.b.com
(2) Different sub domain names: Web pages under oa.baidu.cn -- > hr.baidu.cn
(3) Different ports: http://localhost:5500 Next page -- > http://localhost:3000
(4) Different agreements: http://12306.cn Next page -- > https://12306.cn
(5) Even for the same host, its domain name and its IP address are cross domain: http://localhost:3000 Next page -- > http://127.0.0.1:3000
3. Send cross domain requests using ajax
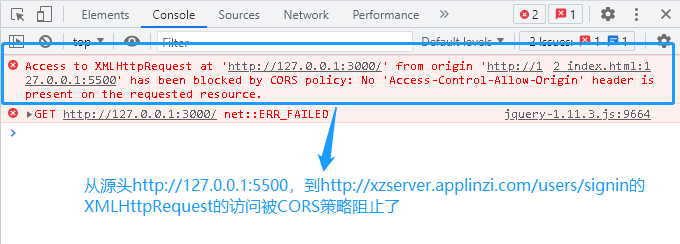
An error will be reported when sending a cross domain request using ajax, as shown in the following figure:
<script>
//Send an ajax request to the server to get the weather forecast
$.ajax({
url: "http://127.0.0.1:3000",
success: function (result) {
console.log(result);
}
})
</script>
This is because the browser has a CORS policy / Cross Origin Resources Sharing: by default, the browser only allows Ajax requests in the current web page to use the resources of its own website, and does not allow Ajax requests to use the data returned by other domain names.
The specific method is: the browser automatically checks the source address of the result data returned from each response, compares the source address of the data with the address of the current web page, and prohibits the web page from using data from other sources if it is found that the source address is inconsistent with the address of the web page.
4. Solve cross domain problems (there are three ways, here is only one)
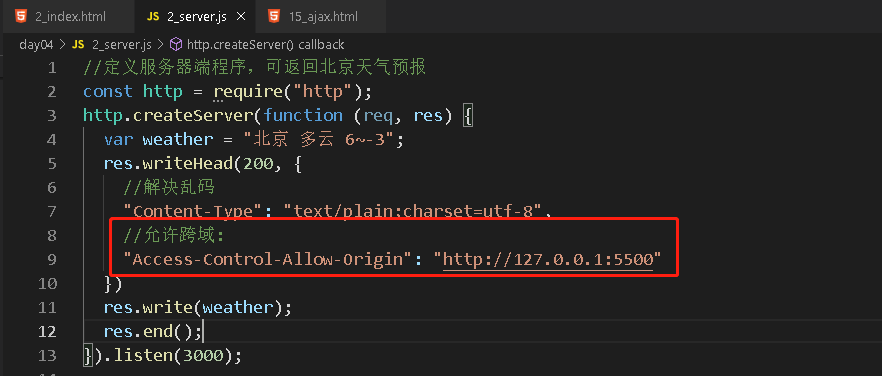
In CORS mode, please tamper with the source address of the data on the server side, force it to be consistent with the client address, and deceive the CORS policy of the browser, so that the CORS policy allows the data to enter the program for use. The format is as follows:
//In node.js
res.writeHead(200,{ //Write request header first
... : ...,
"Access-Control-Allow-Origin":"Address of client web page"
});
res.write(JSON.stringify(Response results)) //Rewrite response results
res.end(); //send out
In the above example, just add a sentence on the server side,

Send the cross domain request again using ajax, and the results are as follows:

5. Front and rear end separation
In development, the front-end project and the back-end project run independently, so as to avoid mutual influence.
In the back end, the problem of duplicate write interfaces can be solved through middleware:
a. Install npm i -save cors
b. In app.js of nodejs express Project:
var cors=require("cors"); //Introducing cors Middleware
var app=express();
app.use(cors({
origin:[ "http://127.0.0.1:5500 "," other cross domain client addresses allowed ",...]
}))JavaScript jQuery.