In the previous front-end development, the front-end relies heavily on the back-end, so we must wait for the back-end interface to be developed before we can continue to develop. Using mock, the front and back end development can be carried out asynchronously without affecting each other. Mock.js is an analog data generator. It can intercept ajax requests and directly simulate the returned data. In this way, the front and back ends only need to agree on the data format. In this way, the front end does not need to rely on the back-end interface and uses simulated data to complete the development independently. The following example uses vue+mock.js.
Install mock
Open the command line window, enter the project directory, and enter the following command to complete the mock.js installation.
npm install mockjs --save-dev
Only use mock in the development environment, but not in the production environment. Open the dev.env.js file in the config directory and configure it as follows:
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})
The prod.env.js file is configured as follows:
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}
Sample code
The use of mock is illustrated by querying the user list.
The front end manages the API interfaces uniformly. The API files that interact normally with the back end are as follows: httpnew.js file completes the encapsulation of axois:
import {get, post, postWithParm} from './httpnew'
var apiBase = 'http://xx.99.45.xxx:8080/yc'
var api = {
Userlist: (param) => get(apiBase + '/sys/user/list', param)
}
export default api
Add the following code in main.js to determine whether to enable mock by judging the switch variable
import Vue from 'vue'
import App from './App'
import router from './router'
/*judge*/
if (process.env.MOCK) {
require('./mock/index.js')
}
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
Under the src directory, create the mock directory, create the index.js file, manage the simulation data uniformly, and create JS files according to the modules. In the example, create user.js, and the code is as follows
import Mock from 'mockjs'
// Generate data list
let dataList = []
for (let i = 0; i < Math.floor(Math.random() * 10 + 1); i++) {
dataList.push(Mock.mock({
'userId': '@increment',
'username': '@cname',
'email': '@email',
'mobile': /^1[0-9]{10}$/,
'status': 1,
'roleIdList': null,
'createUserId': 1,
'createTime': 'datetime'
}))
}
Mock.mock(RegExp('/sys/user/list'), 'get', () => {
return dataList
})
Complete the CURD (data addition, deletion, modification and query) of the data in the user.js file. Note: RegExp is used to complete the regular expression pattern matching, so as to match the api of the normal back end. For example, the "/ sys / user / list" in Mock can be connected with the backend http://xx.99.45.xxx:8080/yc/sys/user/list Complete matching
The code of index.js file is as follows:
import Mock from 'mockjs' import user from './user' export default Mock;
The purpose of this is to place a file with similar functions, and the index.js file will manage it uniformly
Write a page file (HelloWorld.vue) in the same way as the back-end interaction. The code is as follows:
<script>
import api from '../api/api.js'
export default {
name: 'HelloWorld',
data () {
return {
msg: 'mock test',
datas: [{}]
}
},
created () {
this.datalist()
console.log(this.datas)
},
methods: {
datalist: function () {
api.Userlist({}).then((res) => {
console.log(res)
this.datas = res
}).catch((err) => {
console.log(err)
})
}
}
}
</script>
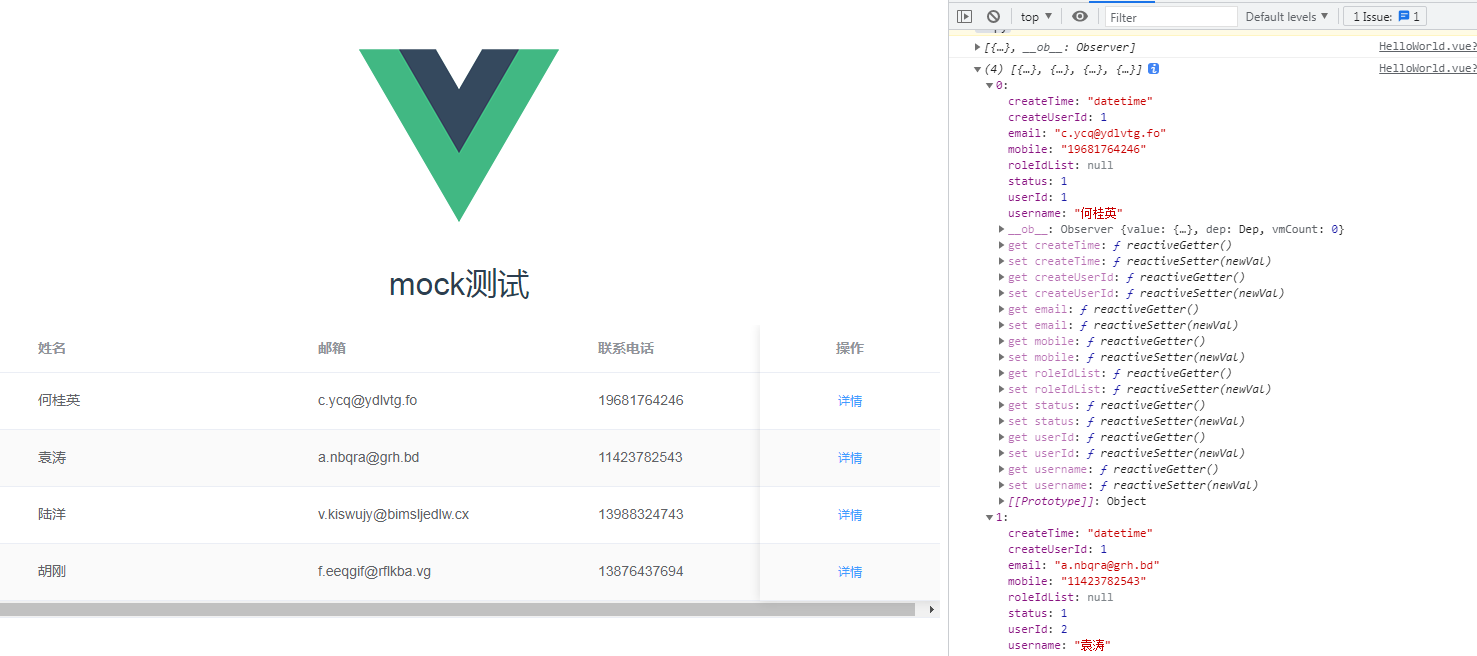
View results:

Summary
In the front-end and back-end separate development, the front-end and back-end are asynchronous. After the current back-end interaction interface is determined, when the back-end is not completed, the front-end can be developed independently by using mock. When the back-end interface is developed, just set the mock switch variable in dev.env.js to false to complete the docking with the back-end. This paper only gives a brief description of the use of mock in enterprise development, and provides a reference for the generation of mock simulation data Add link description And with parameter mock before reference Add, delete, modify and query Mock data