Make a super creative web page for your loved ones birthday wishes ❤( Floating love (3D photo album) HTML+CSS+JavaScript
Haven't you prepared small gifts for your loved ones yet, but don't worry. You have carefully created a "floating love 3D album" web page. According to the following tutorial, you can give Ta a creative blessing ~ (very simple)
Introduction to works
1. Introduction to web works: a super creative web page, which can be downloaded if you like. The works support the responsive layout of mobile PC (12 photos and music can be customized)
2. Web page work editing: any HTML editing software (e.g. DW, HBuilder, NotePAD, vscade, Sublime, Webstorm, all editors can be used)
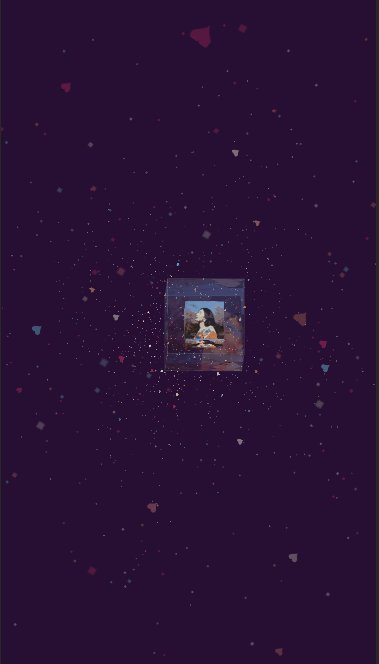
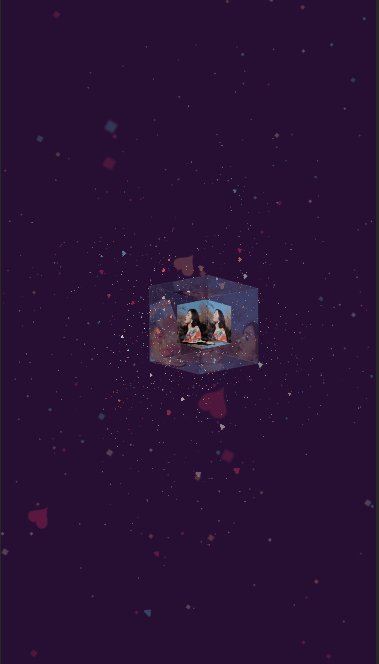
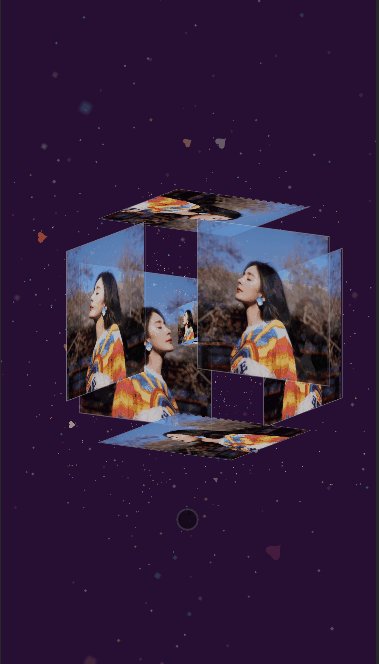
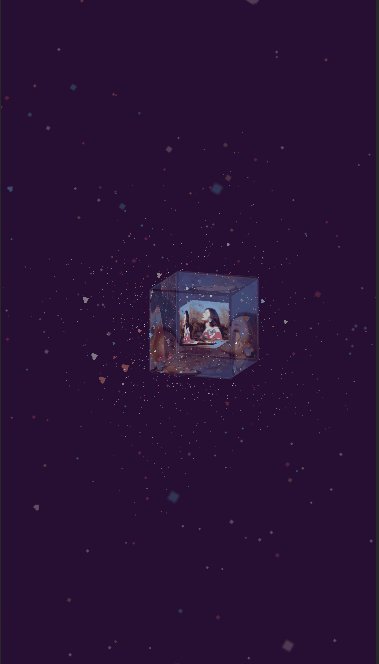
1, Work demonstration
❤ 100 html+css+JavaScript confession source code demonstration address
PC side demonstration

H5 mobile terminal

2, Code directory

3, Code implementation
HTML
<body>
<!-- Floating heart -->
<css-doodle use="var(--rule)"> </css-doodle>
<!-- music -->
<audio autoplay="autopaly">
<source src="renxi.mp3" type="audio/mp3" />
</audio>
<!-- 3D album -->
<div id="jsi-cherry-container" class="container">
<div class="box">
<ul class="minbox">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ol class="maxbox">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
</div>
</body>
CSS
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
margin: 0;
background: #270F34;
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
contain: content;
overflow: clip;
}
</style>
<style>
/* Floating heart */
css-doodle {
:container {
perspective: 30vmin;
}
:after, :before {
content: '';
background: var(--color);
@place-cell: @r(100%) @r(100%);
@size: @r(6px);
@shape: heart;
}
@place-cell: center;
@size: 100%;
will-change: transform, opacity;
animation: scale-up 12s linear infinite;
animation-delay: calc(-12s / @I * @i);
@keyframes scale-up {
0%, 95.01%, 100% {
transform: translateZ(0) rotate(0);
opacity: 0;
}
10% {
opacity: 1;
}
95% {
transform: translateZ(35vmin) rotateZ(@var(--deg));
}
}
)
}
</style>
@charset "utf-8";
* {
margin: 0;
padding: 0;
}
body {
max-width: 100%;
min-width: 100%;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
position: absolute;
margin-left: auto;
margin-right: auto;
}
li {
list-style: none;
}
.box {
width: 200px;
height: 200px;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
position: absolute;
/* margin-left: 50%; */
/* margin-top: 50%; */
/* transform: translate(-50%,-50%); */
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(13deg);
-webkit-animation: move 5s linear infinite;
}
.minbox {
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 30px;
-webkit-transform-style: preserve-3d;
}
.minbox li {
width: 100px;
height: 100px;
position: absolute;
left: 0;
top: 0;
}
.minbox li:nth-child(1) {
background: url(../img/01.png) no-repeat 0 0;
-webkit-transform: translateZ(50px);
}
.minbox li:nth-child(2) {
background: url(../img/02.png) no-repeat 0 0;
-webkit-transform: rotateX(180deg) translateZ(50px);
}
.minbox li:nth-child(3) {
background: url(../img/03.png) no-repeat 0 0;
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.minbox li:nth-child(4) {
background: url(../img/04.png) no-repeat 0 0;
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.minbox li:nth-child(5) {
background: url(../img/05.png) no-repeat 0 0;
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.minbox li:nth-child(6) {
background: url(../img/06.png) no-repeat 0 0;
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.maxbox li:nth-child(1) {
background: url(../img/1.png) no-repeat 0 0;
-webkit-transform: translateZ(50px);
}
.maxbox li:nth-child(2) {
background: url(../img/2.png) no-repeat 0 0;
-webkit-transform: translateZ(50px);
}
.maxbox li:nth-child(3) {
background: url(../img/3.png) no-repeat 0 0;
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.maxbox li:nth-child(4) {
background: url(../img/4.png) no-repeat 0 0;
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.maxbox li:nth-child(5) {
background: url(../img/5.png) no-repeat 0 0;
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.maxbox li:nth-child(6) {
background: url(../img/6.png) no-repeat 0 0;
-webkit-transform: rotateY(90deg) translateZ(50px);
}
JS
<script>
/* Compatible with H5 and web */
var box = document.querySelectorAll('.box')[0];
if (
navigator.userAgent.match( /(phone|pod|iPhone|iPod|ios|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i
)
) {
box.style.top = '45%';
box.style.left = '42%';
} else {
box.style.top = '44%';
box.style.left = '44%';
}
</script>
4, A complete set of web front-end introduction to advanced (Video + source code + materials + interview) (Tutorial)
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Source code acquisition
❉ ~ pay attention to me and praise the blog ~ bring you up knowledge every day!
❉ 1. See here, with the support of [praise + praise + collection] three companies, your "praise, praise and collection" is the driving force of my creation.
❉ 2. Pay attention to me ~ take you to learn every day: various front-end plug-ins, 3D cool effects, picture display, text effects, whole station template, college student graduation HTML template, final assignment template, etc.! " There are many front-end developers here to discuss front-end Node knowledge and learn from each other "!
❉ 3. You can learn from each other about the above contents and technical issues. You can get more source code from wx public Z -- > Web front-end diary!

6, More confession source code
one ❤ 100 html+css+JavaScript confession source code demonstration address
four ❤ 520 Valentine's Day gift for her ~ html+css+javascript flying snow 3D album (including music)
11. Tanabata Valentine's Day flower advertising animation (HTML+CSS+JavaScript)
17. html+css+javaScript to achieve cool Fireworks (cloud like particle text 3D opening)
20. html+css+javascript to achieve the tiktok clock (free source).
32.HTML+CSS+JavaScript to make Tanabata confession web page (including music + custom text)
34.HTML+CSS+JavaScript ❤ Making romantic balloon 520 advertising album ❤
37. 520 Tanabata Valentine's Day confession: making our love album web page (HTML+CSS+JavaScript)
41.HTML5+CSS3 realizes very creative birthday cake animation (including music)
forty-four ❤ Happy birthday website template HTML ❤( Boutique production) (HTML5+CSS3+JS)