2021.9.1
Pit 57 (component folding): simple folding to the left without animation. The effect is to click the long bar with arrow (added background color for easy viewing) to change the folding state. The idea is that the outer package flex is automatically arranged from left to right, use v-show to control the display of inner elements, and use @ element plus / icons for icons.
<template>
<div class='viewBox'>
<AItem v-show="isShowAItem" />
<div class='ArrowForAItem' @click="changeAItemShow">
<el-icon :size='10'>
<arrow-left v-show="isShowAItem"/>
<arrow-right v-show="!isShowAItem"/>
</el-icon>
</div>
</div>
</template>
<script>
import { reactive,toRefs } from 'vue'
import AItemfrom '../../../components/AItem.vue'
export default {
name: 'User',
components:{ AItem },
setup() {
const state=reactive({
isShowAItem: true,
})
const changeAItemShow=()=>{
state.isShowAItem=!state.isShowAItem
}
return {
...toRefs(state),
changeAItemShow,
}
},
}
</script>
<style>
.viewBox{
display: flex;
}
.ArrowForAItem {
display: flex;
justify-content: center;
align-items: center;
width:10px;
height:100%;
background-color: lightblue;
cursor: pointer;
}
</style>Pit 58 (object depth merge, deepmerge, npm, vue3): the goal is to merge objects in depth, and the objects inside the objects are also merged rather than overwritten. Using the deepmerge package, first install npm install deepmerge. After that, it can be used after being introduced into the component. The code is as follows.
<script>
import merge from 'deepmerge'
export default {
setup() {
...
merge(objA,objB)
...
}
</script>Pit 59 (element plus, El checkbox group, size): when using the multi checkbox group component, set the size attribute to medium / small / mini according to the document, but it is found that the size cannot be changed. Checkbox document: Element Plus - The world's most popular Vue 3 UI framework (element-plus.org).
After reviewing the update record of element plus, we found that this bug was fixed in 1.1.0-beta.8 released on August 31, 2021:
* Style checkbox support size prop both border or not (#3099 by @kooriookami).
Check the project package.json. The element plus version is 1.1.0-beta.7. So update the version. Still invalid.
(important! Before updating any package, you'd better read the update document first to avoid many pitfalls.)
Then, according to the border attribute mentioned in the update record, try to set the border attribute of El checkbox to true. It is found that the overall height of medium / small / mini is 36px / 32px / 28px respectively, and the corresponding font size is 14px / 12px / 12px respectively.
When border is false, the font size is 14px. It seems that this bug has not been fixed. Let's put it down for the time being.
be careful! The modified size attribute of El checkbox group and border attribute of El checkbox will not take effect immediately during vite hot update. You need to refresh the page to see the effect.
Pit 60 (EL form, inline mode, inconsistent element height, inconsistent element vertical spacing): when the inline is true, that is, El input, El checkbox group, El radio group are placed in the El from set to the inline form mode, and the size is uniformly set to small in the El form. In case of unequal height of each element, measure the El form item of the whole element and the outermost package. The actual input box height is 32px / 33px and the selection group height is 39px / 39px. Outside the El form, the height of the input box and selection group with the size of small is 32px. The solution mainly starts from font size and line height. The code is as follows.
//Set the background color for easy viewing, and the inner distance is set for aesthetic consideration
.isFrom {
background-color: wheat;
padding: 10px 10px;
}
//Set the outer margin of each element in the form, and the border is convenient for viewing
.isFrom > * {
margin: 5px 20px 5px 15px !important;
outline: thistle 1px solid;
}
//Important, set the font size of the input box, 14px it will not enlarge the input box, and it is the same as the font size in the selection group
//The original font size comes from font size: 13px in. El input -- small
//It's amazing that 13px smaller than 14px will expand the outer El form item by 1px
//The specific reasons need to be explored
.isInput {
max-width: 200px;
font-size: 14px;
}
//Important, set the row height of the selection group, 14px it will not enlarge the selection group, and the font size is the same as that in the selection group
//The original row height comes from. El form item -- small. El form item__ Line height in content: 32px
//This row height will make the selection group height up to 39px
.isSelectbox {
line-height: 14px !important ;
}
//More importantly, select the outer distance setting of each option in the group, which is associated with the height, so it is set to 0 up and down
.isSelectbox > * {
margin: 0 10px 0 0 !important ;
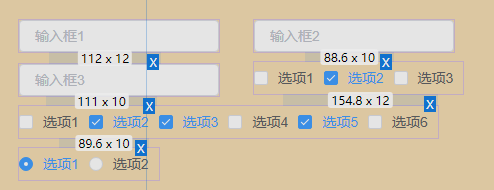
}Then, there is the problem of unequal vertical spacing of elements, which mainly occurs when the input box goes with the selection group. The spacing is not 5px up and down respectively set by margin, that is, a total of 10px, but will become 12px. The effect is shown in the figure below.

The problem of change has not been solved. Record something. The default display attribute of the form is block.
The tool for measuring element spacing is the plug-in Better Ruler.
Under the Edge add in website, link: Better Ruler - Microsoft Edge Addons .
Firefox browser can also download the extension directly. Link: Better Ruler – Download 🦊 Firefox extensions (zh CN) (mozilla.org)
by mo de's emotional pit treading machine (limited)