Preface
When we use the ArcGIS JS API, we will meet the requirement of clicking to find the element attributes. Spatial query of map can be realized through IdentifyTask in ArcGIS JS
Get ready
- Deploy ArcGIS JS API locally / call online API
- Publish a good dynamic map service
thinking
- Click to trigger map listening event
- Click event to trigger query task query in API
- Instantiate queryTask parameterquery and set
- Instantiate the QueryTask parameter and call the execute function
- Highlight the obtained feature positioning
- New graphic symbol in callback function
- Set get QueryTask query get geometry
- Obtain the coordinates of the center point and locate it
- Display information in the table panel
- Using array to get query information
- Show information in table
code implementation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>IdentifyTask</title>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.20/3.20/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.20/3.20/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost:8080/arcgis_js_api/library/3.20/3.20/init.js"></script>
<style>
*{
padding: 0px;
margin:0px;
}
table{
margin-top: 10px;
border-collapse: collapse;
overflow-y: scroll;
}
th,td{
padding: 0px;
border:1px solid #000;
}
</style>
</head>
<body class="tundra">
<div id="mapDiv" style="width:calc(100% - 2px); height:800px; border:1px solid #000;"></div>
<table >
<thead>
<tr>
<th width="100px">Name</th>
<th width="100px">The measure of area</th>
</tr>
</thead>
<tbody id="infoBody">
</tbody>
</table>
<script>
require(["esri/map",
"dojo/query",
"dojo/on",
"dojo/dom",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/tasks/QueryTask",
"esri/tasks/query",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/Color",
"esri/graphic",
"dojo/domReady!"],
function(Map,query,on,dom,ArcGISDynamicMapServiceLayer,QueryTask,Query,SimpleLineSymbol,SimpleFillSymbol,Color,Graphic){
var nameArr=[];//Used to store query location name
var areaArr=[];//For storage area
var map = new Map("mapDiv");
var layer=new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/firstTest/firstService/MapServer");
map.addLayer(layer);
map.on("click",mapClick);
function mapClick(e){
//Get the map coordinates clicked by the user
var point=e.mapPoint;
map.graphics.clear();//Clear graphics
//Instantiate query parameters
query=new Query();
query.geometry = point;
query.outFields = ["*"];
query.outSpatialReference = map.spatialReference;
query.spatialRelationship = Query.SPATIAL_REL_INTERSECTS;
query.returnGeometry = true;
//Instantiate query object
var queryTask = new QueryTask("http://localhost:6080/arcgis/rest/services/firstTest/firstService/MapServer/2");
//Query
queryTask.execute(query,showFindResult)
}
function showFindResult(queryResult) {
//Initialization information staging array
nameArr=[];
shapeArr=[];
areaArr=[];
if (queryResult.features === 0) {
alert("There is no such element");
return;
}
for (var i = 0; i < queryResult.features.length; i++) {
nameArr[i]=queryResult.features[i].attributes.NAME;
areaArr[i]=queryResult.features[i].attributes.AREA;
//Get the shape of the figure
var feature = queryResult.features[i];
var geometry = feature.geometry;
//Defining boundary line symbols for faces
var outline= new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASHDOT,new Color([255, 0, 0]), 1);
//Defining face symbols
var PolygonSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, outline,new Color([0, 255, 0, 1]));
//Create client graphics
var graphic = new Graphic(geometry, PolygonSymbol);
//Add client graphics to map
map.graphics.add(graphic);
}
var html="";
for(var i=0;i<nameArr.length;i++){
html+="<tr>" +
" <td >"+nameArr[i]+"</td>" +
"<td >"+areaArr[i]+"</td>"+
"</tr>";
}
dom.byId("infoBody").innerHTML =html;
}
})
</script>
</body>
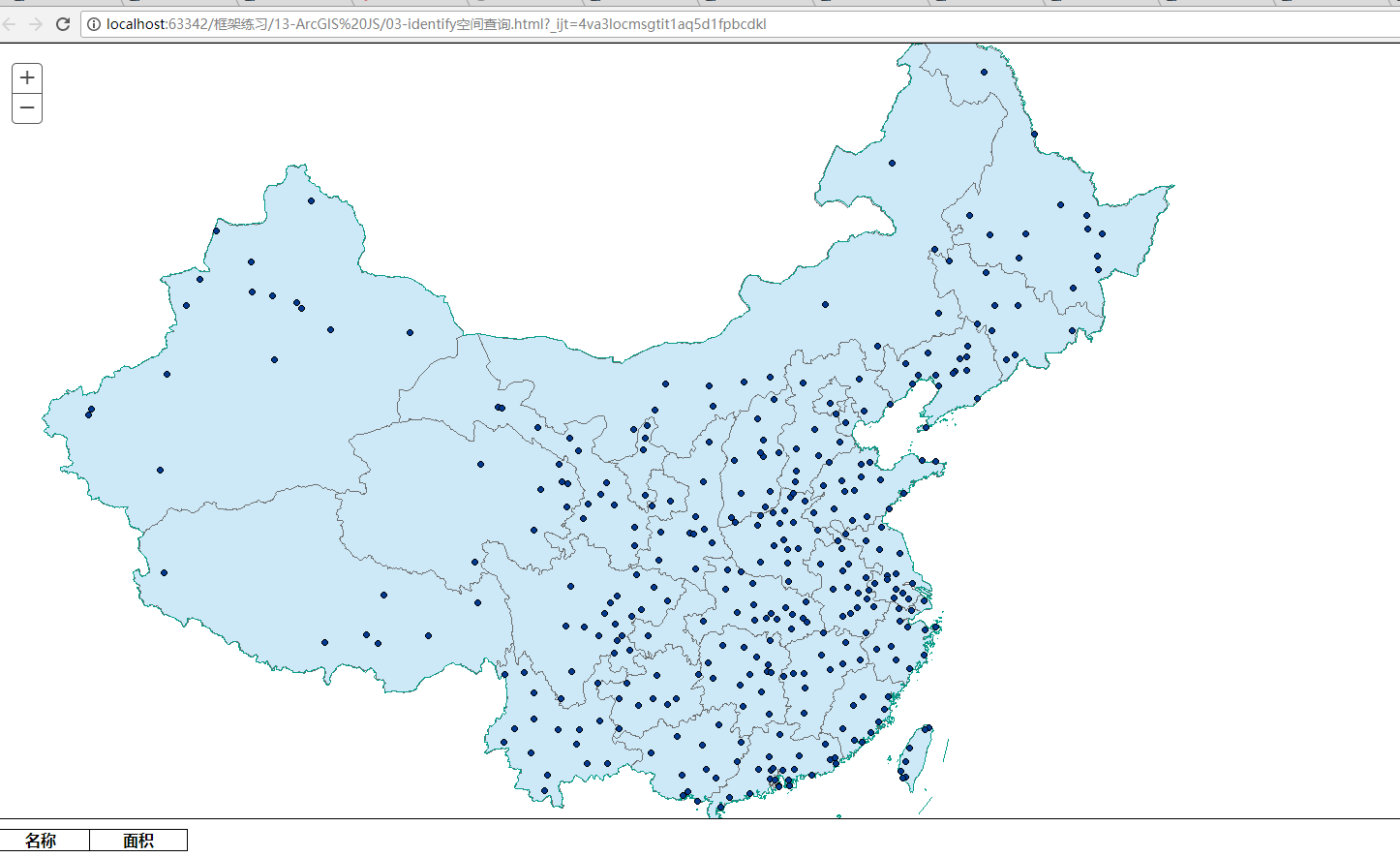
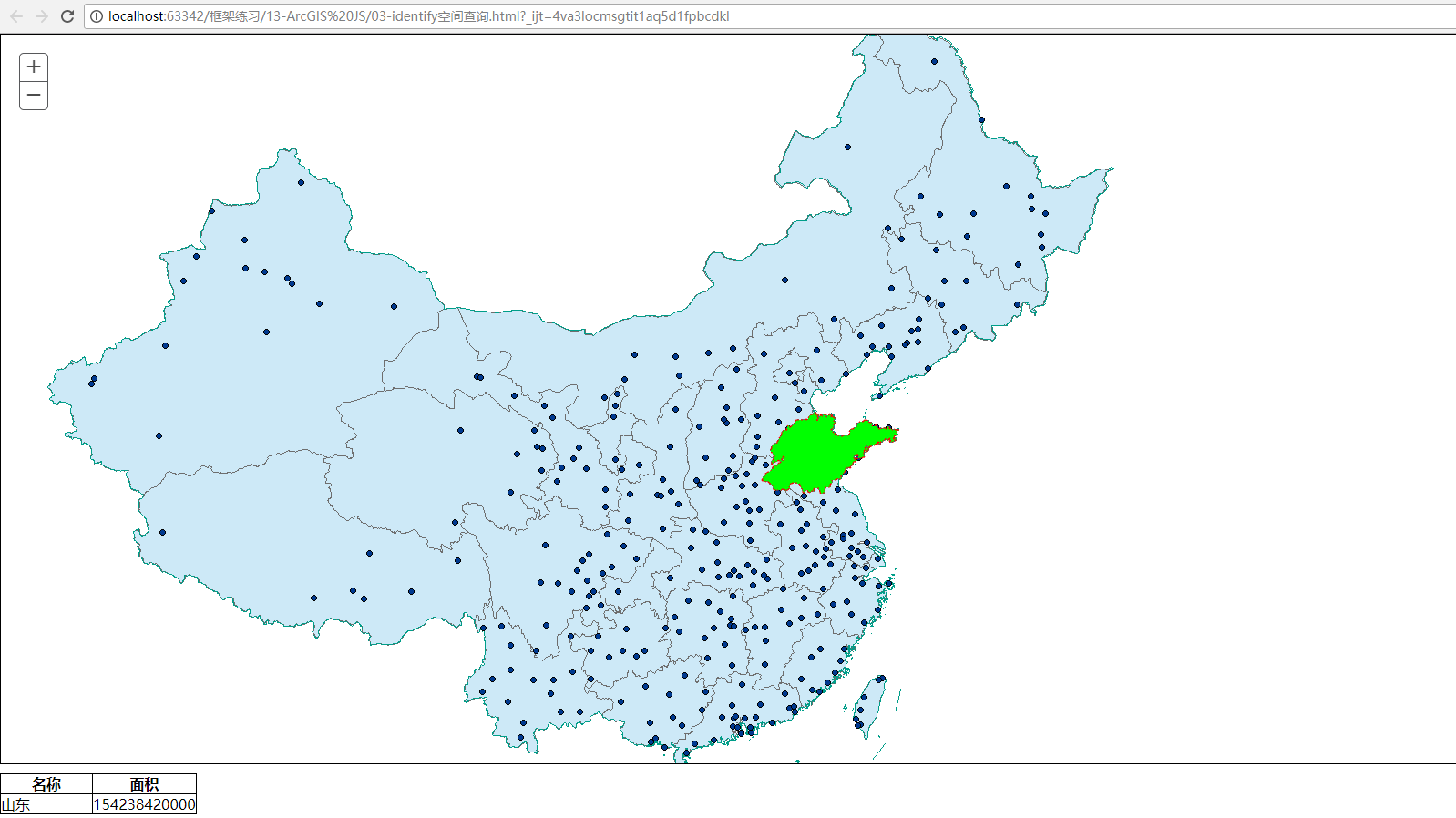
</html>Operation result
- Before query

-Click to query

Pay attention to problems
-
Publish layer service structure