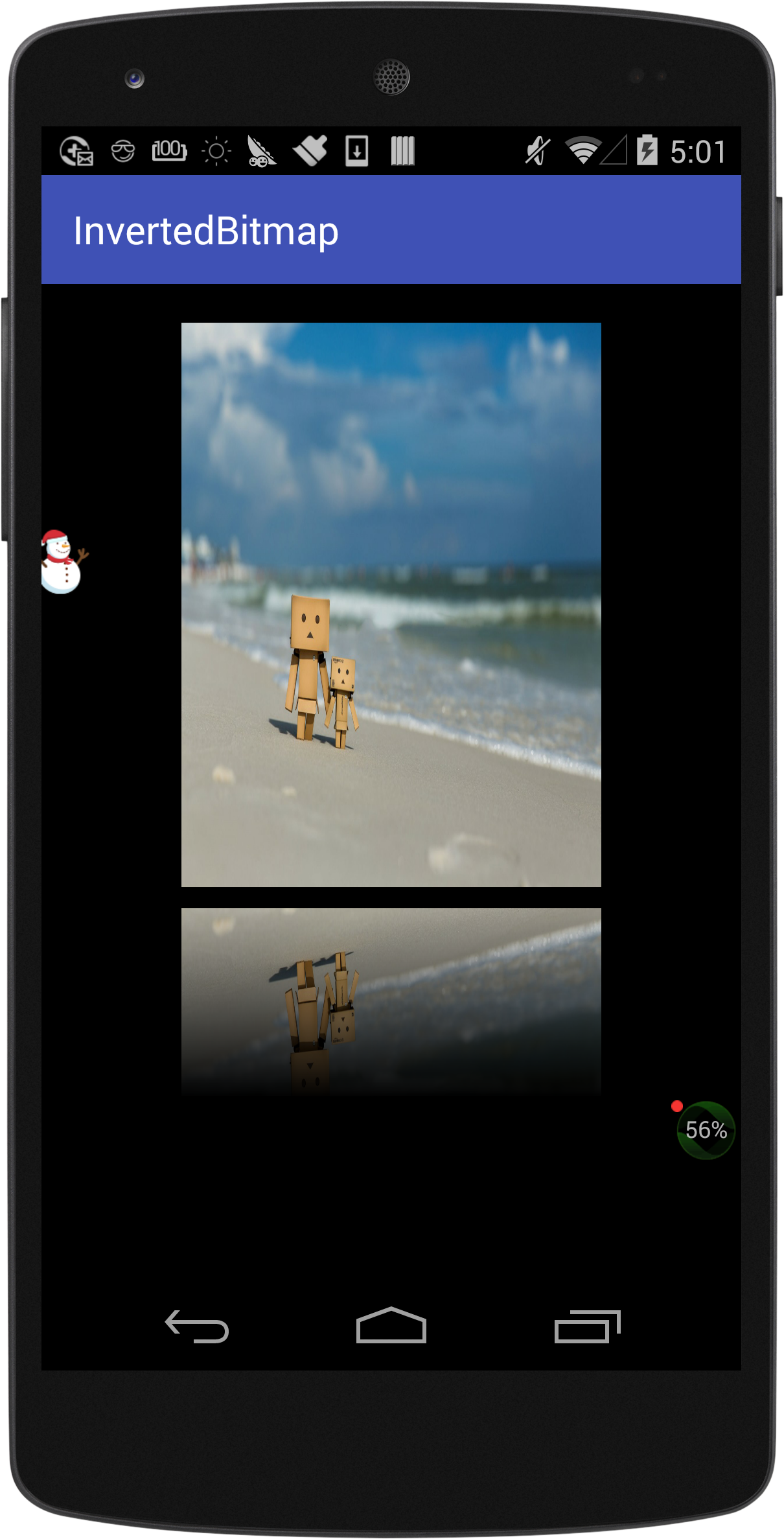
Provides a tool class for Android image reflection effect, which is very useful. First, the previous image:

1. Ideas:
Copy the original resource picture, draw the next half of the original picture, process the picture flip, create the reverse picture, synthesize the picture and use it as the canvas, draw the original picture and the reflection on the composite canvas, add a mask layer, and see a code:
public static Bitmap getReverseBitmapById(int resId, Context context){
//Create Resource Bitmap
Bitmap sourceBitmap= BitmapFactory.decodeResource(context.getResources(),resId);
//Draw the next half of the original
Matrix matrix=new Matrix();
//Reflection Flip
matrix.setScale(1,-1);
//Create reverse Bitmap
Bitmap inverseBitmap=Bitmap.createBitmap(sourceBitmap,0,sourceBitmap.getHeight()/2,sourceBitmap.getWidth(),sourceBitmap.getHeight()/3,matrix,false);
//Composite Picture
Bitmap groupbBitmap=Bitmap.createBitmap(sourceBitmap.getWidth(),sourceBitmap.getHeight()+sourceBitmap.getHeight()/3+60,sourceBitmap.getConfig());
//Composite Picture as Canvas
Canvas gCanvas=new Canvas(groupbBitmap);
//Draw the original picture and the reflection picture on the composite picture
gCanvas.drawBitmap(sourceBitmap,0,0,null);
gCanvas.drawBitmap(inverseBitmap,0,sourceBitmap.getHeight()+50,null);
//Add Mask
Paint paint=new Paint();
Shader.TileMode tileMode= Shader.TileMode.CLAMP;
LinearGradient shader=new LinearGradient(0,sourceBitmap.getHeight()+50,0,
groupbBitmap.getHeight(), Color.BLACK,Color.TRANSPARENT,tileMode);
paint.setShader(shader);
//This takes the intersection of the rectangular gradient and the picture
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
gCanvas.drawRect(0,sourceBitmap.getHeight()+50,sourceBitmap.getWidth(),groupbBitmap.getHeight(),paint);
return groupbBitmap;
}