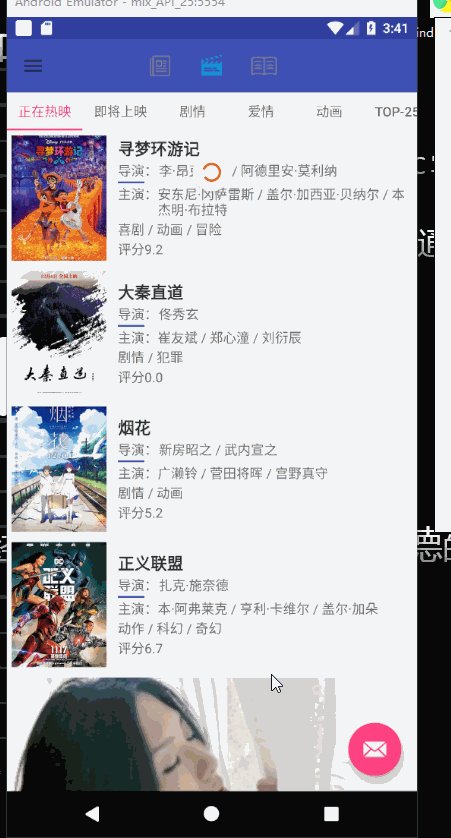
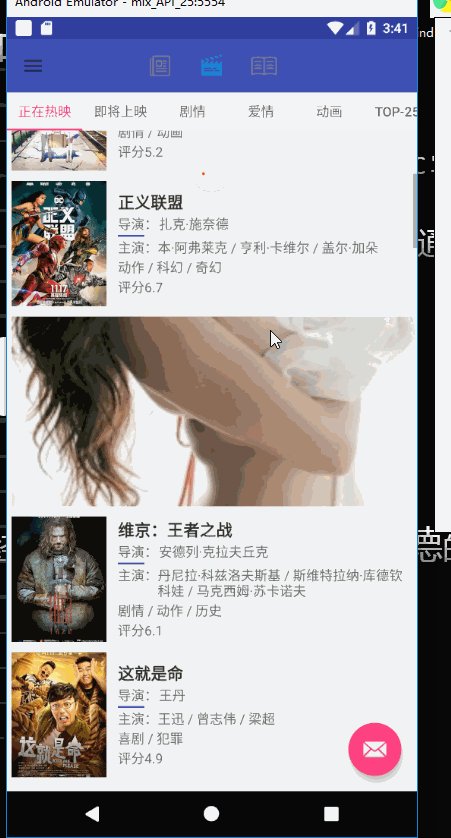
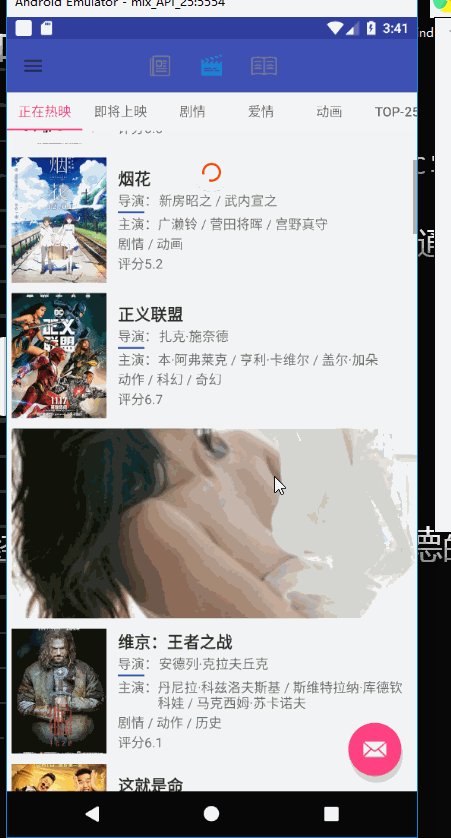
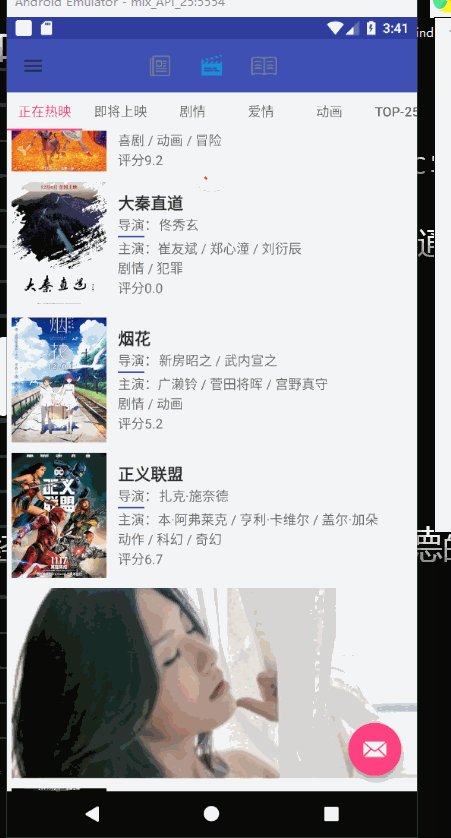
Imitate the effect of an advertisement, see the effect picture first 
The results are as follows:
Slide up, the head of the picture comes out first, and then scroll along as you scroll. When the picture slides out of the screen, the inside of the picture also reaches the bottom.
Slide down, the bottom of the picture comes out first, and then scroll along as you scroll. When the picture slides out of the screen, the inside of the picture also reaches the head.
So there are a few key points
1, the inside of the picture must be usingCanvas.translate
2, the picture slides as the list slides
3. Pictures have properties to setAndroid:scaleType="matrix"
Step 1: So first customize an ImageView to translate based on the distance from the list
public class ZhiHuImageView extends AppCompatImageView {
/**
* Actual minimum height measured
*/
private int mMinDx;
/**
* Distance to move
*/
private int mDx;
public ZhiHuImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mMinDx = h;
}
/**
* Exposed to the outside world to set a moving distance.
* @param dx Slide distance
*/
public void setDy(int dx){
/**
* Get the Drawable of the picture and void it
*/
if(getDrawable() == null){
return;
}
//Distance to move
mDx = dx - mMinDx;
//Slide distance must be greater than 0
if (mDx <= 0) {
mDx = 0;
}
//Maximum Picture Slide Distance = Actual Picture Height - Minimum Display Height (Height set in xml layout)
if (mDx > getDrawable().getBounds().height() - mMinDx) {
mDx = getDrawable().getBounds().height() - mMinDx;
}
//Start redrawing every time you have calculated the distance
invalidate();
}
public int getDx(){
return mDx;
}
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();
if(drawable == null){
Log.e("Tag","NULL=drawable");
return;
}
int w = getWidth();
/**
* Height=(Width/Actual Width)*Actual Height
* Because the width is match ed, getIntrinsicWidth() gets the inherent width
*/
int h = (int) (getWidth() * 1.0f / drawable.getIntrinsicWidth() * drawable.getIntrinsicHeight());
drawable.setBounds(0, 0, w, h);
Log.e("Tag","h="+h);
Log.e("Tag","getIntrinsicHeight="+drawable.getIntrinsicHeight());
Log.e("Tag","getDx="+mDx);
//Lock Canvas
canvas.save();
//Canvas origin moved to new coordinates
canvas.translate(0, -getDx());
super.onDraw(canvas);
canvas.restore();
}
}Step 2: list transfer Sliding distance transfer
The adapter uses the BaseQuickAdapter:
//Code omission
if (position > 0 && position % 4 == 0) {
//every other4Displays
helper.setVisible(R.id.ll_item, false);
helper.setVisible(R.id.zh_img, true);
String url ="http://imgstore04.cdn.sogou.com/app/a/100520024/877e990117d6a7ebc68f46c5e76fc47a";
String url1 ="https://raw.githubusercontent.com/hongyangAndroid/demo_rvadimage/master/rvimageads/src/main/res/mipmap-xxhdpi/gril.jpg";
zhiHuImageView = helper.getView(R.id.zh_img);
Glide.with(mContext)
.load(url)
.into(zhiHuImageView);
} else {
helper.setVisible(R.id.ll_item, true);
helper.setVisible(R.id.zh_img, false);
}
//Code omissionCore method addOnScrollListener,
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
//First visible item
int fPos = linearLayoutManager.findFirstVisibleItemPosition();
//Last visible item
int lPos = linearLayoutManager.findLastCompletelyVisibleItemPosition();
for (int i = fPos; i <= lPos; i++) {
//Find the item of the displayed picture from the visible item
View view = linearLayoutManager.findViewByPosition(i);
ZhiHuImageView adImageView = (ZhiHuImageView) view.findViewById(R.id.zh_img);
if (adImageView.getVisibility() == View.VISIBLE) {
adImageView.setDy(linearLayoutManager.getHeight() - view.getTop());
Log.e("Tag","linearLayoutManager.getHeight()=="+linearLayoutManager.getHeight());
Log.e("Tag","view.getTop()=="+view.getTop());
}
}
}
});Step 3: Layout of item
android:scaleType="matrix" sets the way the picture is displayed to draw and display the upper left origin
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:id="@+id/ll_one_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/ripple_one_item_bg"
android:orientation="vertical"
android:paddingLeft="5dp"
android:paddingTop="5dp">
<com.hu.test.wight.ZhiHuImageView
android:id="@+id/zh_img"
android:scaleType="matrix"
android:visibility="gone"
android:src="@mipmap/grsm"
android:layout_width="match_parent"
android:layout_height="200dp"/>
<LinearLayout
android:id="@+id/ll_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/iv_one_photo"
android:layout_width="100dp"
android:layout_height="132dp"
android:layout_marginRight="12dp"
android:background="#f2f4f5"
android:scaleType="fitXY"
android:transitionName="@string/transition_movie_img"
fresco:placeholderImage="@mipmap/load"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginRight="12dp"
android:orientation="vertical">
<!--Movie Title-->
<TextView
android:id="@+id/tv_one_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:gravity="center"
android:maxLines="1"
android:textColor="#ff333333"
android:textSize="17sp"
android:textStyle="bold"/>
<!--director-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:layout_marginTop="2dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="43dp"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Director:"/>
<View
android:layout_width="28dp"
android:layout_height="2dp"
android:layout_marginTop="2dp"
android:background="@color/colorPrimary"/>
</LinearLayout>
<TextView
android:id="@+id/tv_one_directors"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
/>
</LinearLayout>
<!--To star-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="To star:"/>
<TextView
android:id="@+id/tv_one_casts"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="2"
/>
</LinearLayout>
<TextView
android:id="@+id/tv_one_genres"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:layout_marginTop="2dp"
android:ellipsize="end"
android:maxLines="1"
/>
<TextView
android:id="@+id/tv_one_rating_rate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
/>
</LinearLayout>
</LinearLayout>
<View
android:id="@+id/view_color"
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_marginLeft="112dp"
android:layout_marginTop="5dp"/>
</LinearLayout>Almost done knowing the effect of advertising